一 ajax带简单参数请求
controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(String name, Integer age) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("name", name);
result.put("age", age);
return result;
}
}
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
</head>
<body>
<script type="text/javascript">
$.ajax({
url: 'test.json',
type: 'post',
data: {
name: '二狗',
age: 3
},
async: true,
cache: false,
success: function (data) {
console.log(JSON.stringify(data));
}
});
</script>
</body>
</html>
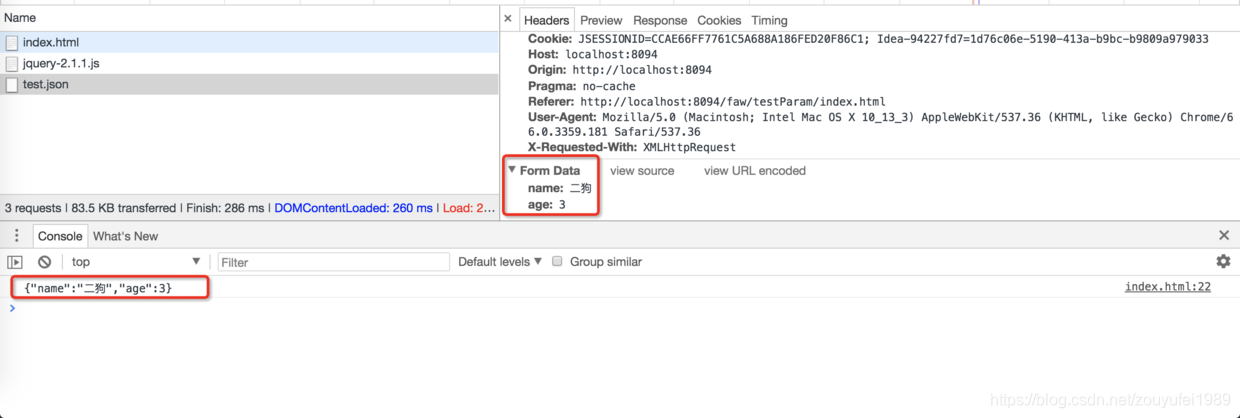
页面

二 ajax带数组参数请求
controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
/**
* @param name
* @param food 页面的food:[1,2,3]会已 food[]:1,food[]:2,food[]:3形式发送过来,所以这里要给food参数起个food[]别名,这样才能接收到
* @return
* @throws Exception
*/
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(String name, @RequestParam(name = "food[]") String[] food) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("name", name);
result.put("food", food);
return result;
}
}
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
</head>
<body>
<script type="text/javascript">
$.ajax({
url: 'test.json',
type: 'post',
data: {
name: '二狗',
food: ['狗粮','骨头','营养膏']
},
async: true,
cache: false,
success: function (data) {
console.log(JSON.stringify(data));
}
});
</script>
</body>
</html>
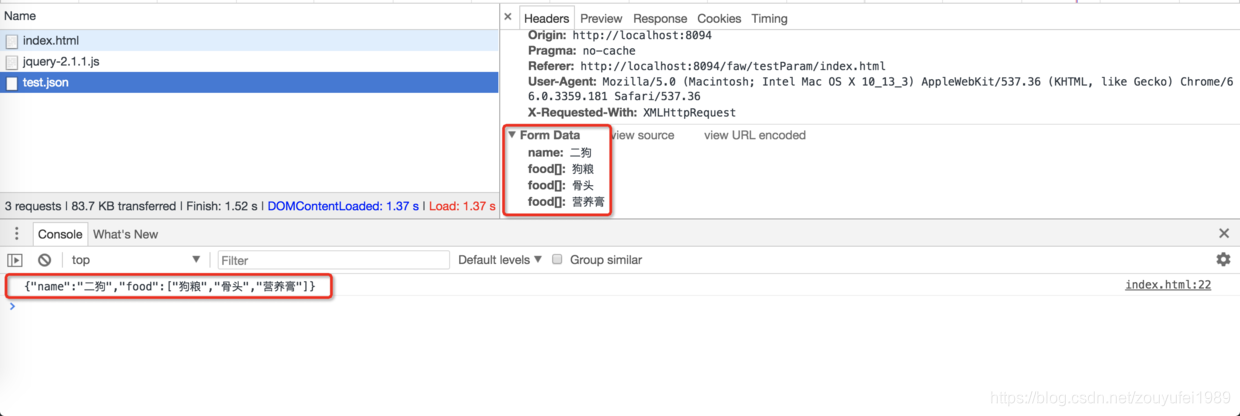
页面

三 ajax带对象请求
实体类
package com.pandabus.custom.controller;
public class Dog {
private String name;
private String[] food;
private Integer age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String[] getFood() {
return food;
}
public void setFood(String[] food) {
this.food = food;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
/***
*
* @param dog 需要添加@RequestBody注解,这样SpringMvc会把收到的JSON反序列化成实体
* @return
* @throws Exception
*/
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(@RequestBody Dog dog) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("dog", dog);
return result;
}
}
JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
</head>
<body>
<script type="text/javascript">
var dog = {
name: '二狗',
food: ['狗粮', '骨头', '营养膏'],
age: 3
};
$.ajax({
url: 'test.json',
type: 'post',
contentType: 'application/json',//需要指定contentType
data: JSON.stringify(dog),//传递对象的json
async: true,
cache: false,
success: function (data) {
console.log(JSON.stringify(data));
}
});
</script>
</body>
</html>
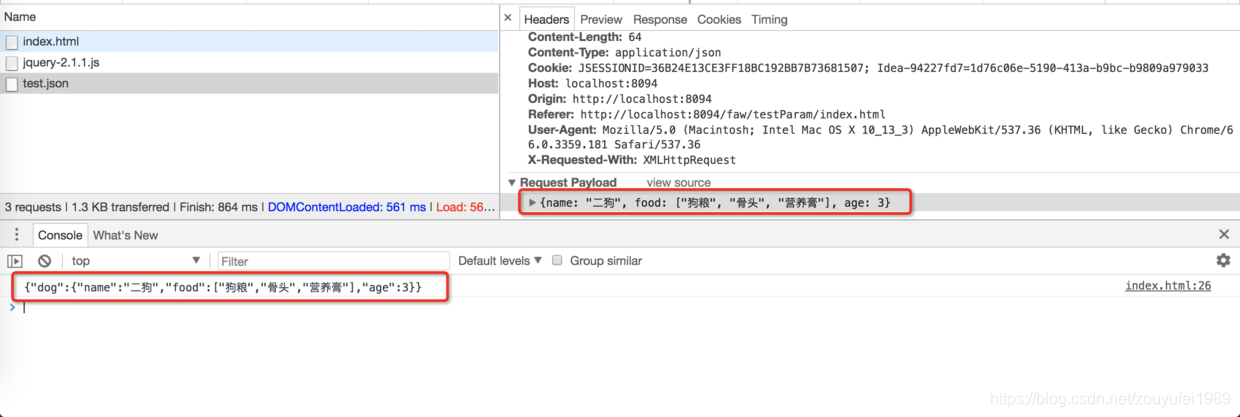
页面

四 ajax表单上传文件
controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
/***
*
* @param file 必须指定@RequestParam
* @return
* @throws Exception
*/
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(@RequestParam(name = "file") CommonsMultipartFile file) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("content", readFile(file));
return result;
}
private List<String> readFile(CommonsMultipartFile file) throws IOException {
List<String> result = new ArrayList<>();
BufferedReader reader = null;
try {
reader = new BufferedReader(new InputStreamReader(file.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
result.add(line);
}
return result;
} catch (Exception ex) {
throw ex;
} finally {
if (reader != null) {
reader.close();
}
}
}
}
JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
<script src="${pageContext.request.contextPath}/script/js/jquery.form.js"></script> <!--引入jquery.form-->
</head>
<body>
<!-- form 指定 enctype -->
<form class="form-horizontal" id="uploadTxtForm" enctype="multipart/form-data">
<input type="file" class="form-control" name="file" id="file">
<button type="button" id="btn_upload">上传</button>
</form>
<script type="text/javascript">
$("#btn_upload").click(function () {
var option = {
url: "test.json",
type: "POST",
async: true,
success: function (data) {
console.log(JSON.stringify(data));
}
};
$("#uploadTxtForm").ajaxSubmit(option); //ajax 提交表单
});
</script>
</body>
</html>
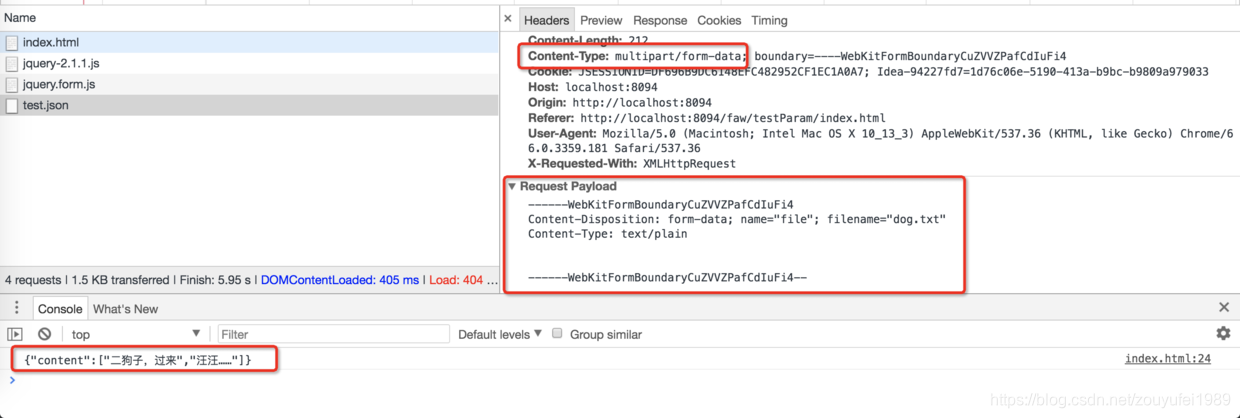
页面

五 ajax同时提交文件和参数
controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
/***
*
* @param file 必须指定@RequestParam
* @return
* @throws Exception
*/
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(@RequestParam(name = "file") CommonsMultipartFile file, String storyName) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("content", readFile(file));
result.put("storyName", storyName);
return result;
}
private List<String> readFile(CommonsMultipartFile file) throws IOException {
List<String> result = new ArrayList<>();
BufferedReader reader = null;
try {
reader = new BufferedReader(new InputStreamReader(file.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
result.add(line);
}
return result;
} catch (Exception ex) {
throw ex;
} finally {
if (reader != null) {
reader.close();
}
}
}
}
JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
<script src="${pageContext.request.contextPath}/script/js/jquery.form.js"></script> <!--引入jquery.form-->
</head>
<body>
<!-- form 指定 enctype -->
<form class="form-horizontal" id="uploadTxtForm" enctype="multipart/form-data">
<input type="file" class="form-control" name="file">
<input type="text" class="form-control" name="storyName"><br>
<button type="button" id="btn_upload">提交</button>
</form>
<script type="text/javascript">
$("#btn_upload").click(function () {
var option = {
url: "test.json",
type: "POST",
async: true,
success: function (data) {
console.log(JSON.stringify(data));
}
};
$("#uploadTxtForm").ajaxSubmit(option); //ajax 提交表单
});
</script>
</body>
</html>
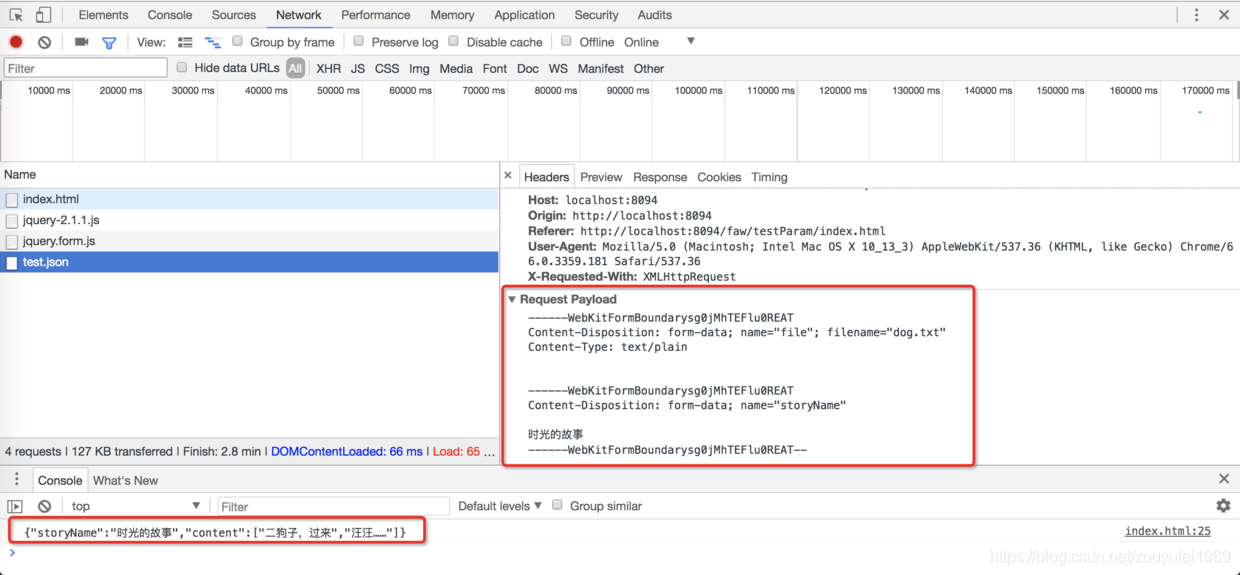
页面

六 Java代码同时上传文本和附件
import org.apache.http.HttpEntity;
import org.apache.http.ParseException;
import org.apache.http.client.config.RequestConfig;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.mime.MultipartEntityBuilder;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClientBuilder;
import org.apache.http.util.EntityUtils;
import java.io.File;
import java.io.IOException;
public final class Test {
public static void main(String[] args) throws IOException {
HttpPost httpPost = new HttpPost("http://xxxx:8080/yyyy//deviceConfig/uploadLogs.json");
CloseableHttpClient client = HttpClientBuilder.create().build();
CloseableHttpResponse resp = null;
String respondBody = null;
try {
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(200000).setSocketTimeout(200000000).build();
httpPost.setConfig(requestConfig);
MultipartEntityBuilder multipartEntityBuilder = MultipartEntityBuilder.create();
multipartEntityBuilder.addBinaryBody("file", new File("/var/root/Desktop/aaa.txt"));//附件
multipartEntityBuilder.addTextBody("logOperationId", "18");//普通参数
HttpEntity httpEntity = multipartEntityBuilder.build();
httpPost.setEntity(httpEntity);
resp = client.execute(httpPost);
respondBody = EntityUtils.toString(resp.getEntity());
System.out.println(respondBody);
} catch (IOException | ParseException e) {
e.printStackTrace();
} finally {
resp.close();
}
}
}
@ResponseBody
@RequestMapping(value = "uploadLogs")
public Map<String, Object> uploadLogs(@RequestParam("file") CommonsMultipartFile file, Integer logOperationId) throws Exception {
Map<String, Object> result = new HashMap<>();
//TODO 操作参数
return result;
}





 本文深入讲解了使用Ajax发送不同类型的参数到服务器的方法,包括简单参数、数组参数、对象参数及文件上传,展示了如何在控制器中正确接收这些参数。
本文深入讲解了使用Ajax发送不同类型的参数到服务器的方法,包括简单参数、数组参数、对象参数及文件上传,展示了如何在控制器中正确接收这些参数。
















 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








