
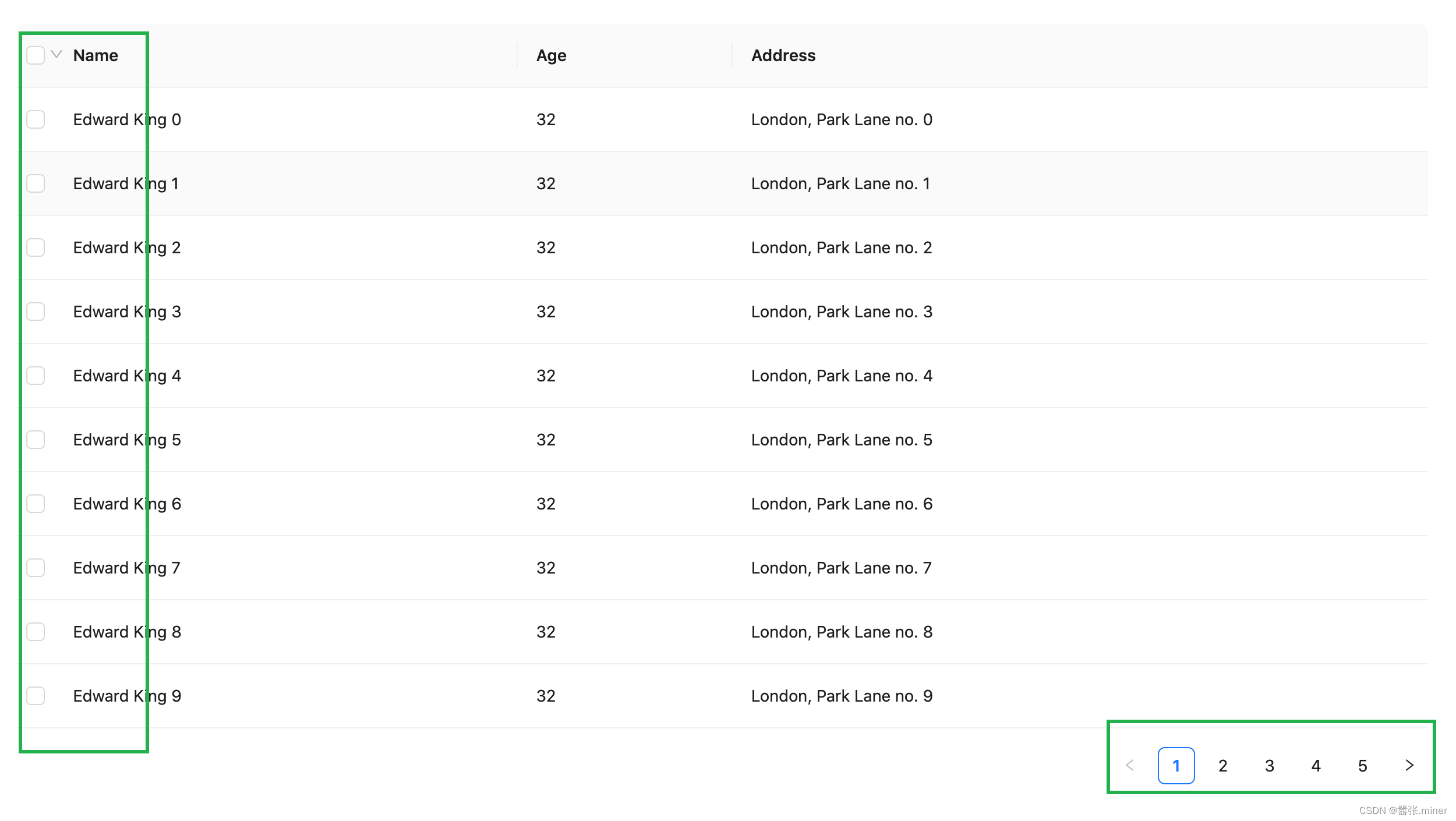
这种带有分页的全选 如果我们翻页也需要记录跨页的勾选数据 antd自带的onChange事件只能记录选中RowKey值 但是勾选的数据只会是当前页的条数 此时就需要我们结合onSelect和onSelectAll来完成数据的交互
<Table
loading={tableDataloading}
rowKey="id"
rowSelection={rowSelection}
pagination={pagination}
dataSource={data}
columns={columns}
scroll={
{ x: data.length ? 1080 : 0 }}
onRow={(record) => ({})}
/>
const rowSelection = {
selectedRowKeys,
onChange: this.onRowSelectionChange,
onSelect: this.onSelect,
onSelectAll: this.onSelectAll,
getCheckboxProps: (record) => ({
disabled: record.canApply === 0, // Column configuration not to be checked
}),
}
onRowSelectionChange = (selectedRowKeys, selectedRows) => {
this.setState({





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








