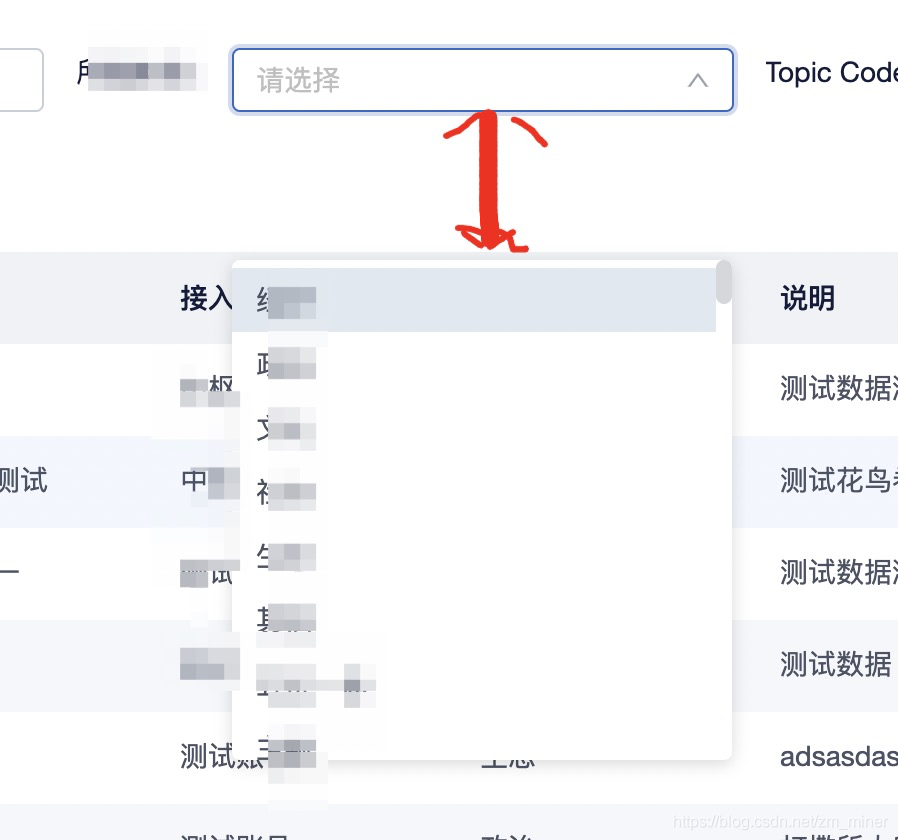
使用antd中的select时,当滚动页面出现以下情况

<Select
placeholder="请选择"
optionFilterProp="children"
filterOption={(input, option) => option.props.children.toLowerCase().indexOf(input.toLowerCase()) >= 0}
allowClear
>
</Select>
可以在select 组件中添加
getPopupContainer={triggerNode => triggerNode.parentNode}即可
查看用法select api





 本文介绍在使用Ant Design的Select组件时遇到的问题及解决方案。当页面滚动时,Select下拉框可能无法正确显示。通过设置getPopupContainer属性为触发元素的父节点,可以解决此问题。
本文介绍在使用Ant Design的Select组件时遇到的问题及解决方案。当页面滚动时,Select下拉框可能无法正确显示。通过设置getPopupContainer属性为触发元素的父节点,可以解决此问题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








