原文出处:https://blog.youkuaiyun.com/aliceliu21/article/details/75503775
网上有很多关于配置angular cli 项目开发环境配置的文章,但是我都未配置成功。经过我的实验,记录下我配置成功的步骤。
安装环境
- windows 7
- WebStorm 2017.2
- Node 8.1.4
- python 2.7.13
- angular cli 1.2.1
- 安装node,选择的是8.1.4版本,下载地址为https://nodejs.org/dist/v8.1.4/node-v8.1.4-x64.msi
- 安装python,在安装angularcli之前需要安装这个,选择的python的版本是2.7.13,下载地址为https://www.python.org/ftp/python/2.7.13/python-2.7.13.msi
-
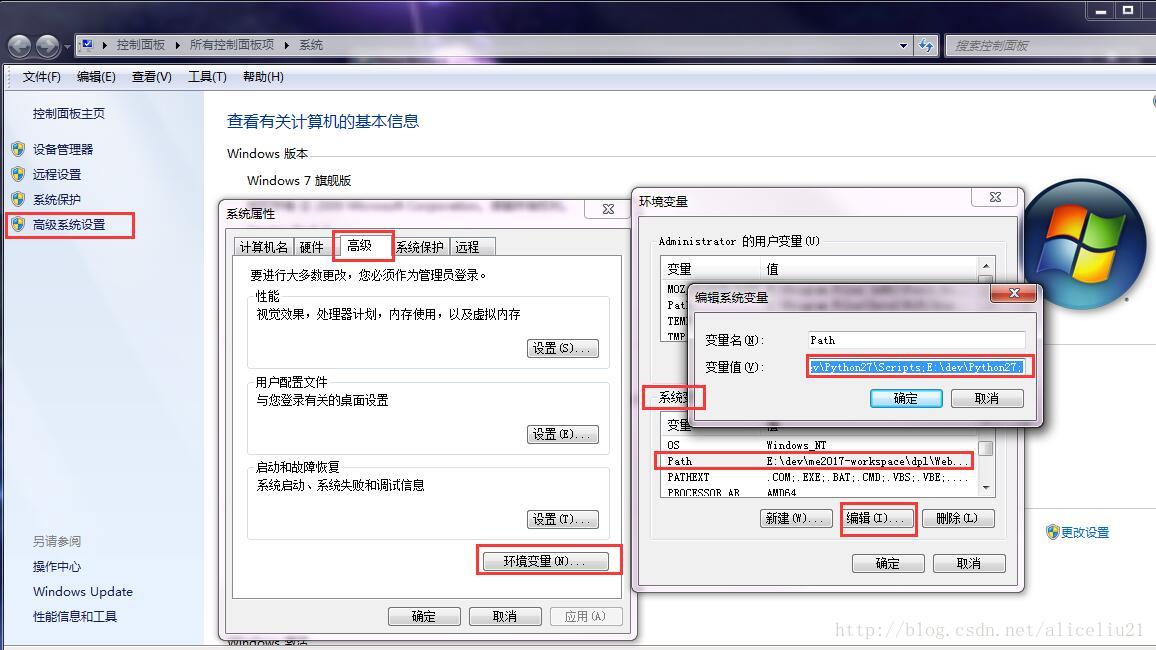
设置python环境变量。右键点击我的电脑-》属性-》点击左侧的高级系统设置-》“高级”标签下的“环境变量”按钮-》编辑系统变量内的path-》添加python的安装路径与Script路径-》一路确定
我的python路径为“ E:\dev\Python27\Scripts;E:\dev\Python27;”,直接追加到变量值的后面。
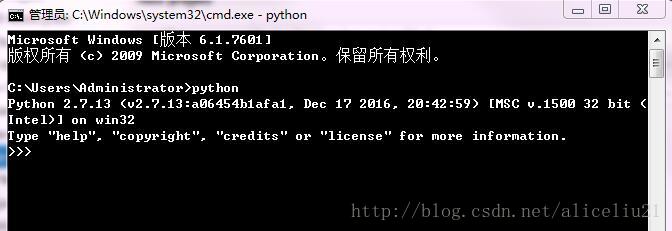
设置完成后查看python环境变量有没有设置成功。打开控制台,输入python。
出现python的版本号,即为设置成功。
-
进入node的安装路径,使用npm命令安装angularcli。
angular是用typescript编写的,所以先安装typescript。但是无力翻墙,所以找了taobao的镜像。
在控制台下输入npm install -g cnpm --registry=https://registry.npm.taobao.org- 1
使用淘宝的镜像安装typescript,需要在npm命令前加c,即用cnpm命令安装
cnpm install -g typescript- 1
安装angular cli
cnpm install -g @angular/cli- 1
-
安装WebStorm
- 打开WebStorm,选择创建Angular Cli项目。
若前面几步都正确安装,WebStorm会自动查找node和Angular cli。
点击create,angualr创建成功。








 本文详细介绍了在Windows7环境下,使用WebStorm2017.2、Node8.1.4、python2.7.13及angularcli1.2.1配置AngularCLI项目的完整步骤。包括安装node、python,设置python环境变量,使用npm命令安装angularcli,以及在WebStorm中创建Angular项目的过程。
本文详细介绍了在Windows7环境下,使用WebStorm2017.2、Node8.1.4、python2.7.13及angularcli1.2.1配置AngularCLI项目的完整步骤。包括安装node、python,设置python环境变量,使用npm命令安装angularcli,以及在WebStorm中创建Angular项目的过程。
















 1772
1772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








