ElasticSearch 的下载地址:
https://www.elastic.co/downloads/elasticsearch;
下载好之后将其解压到你想要安装的目录:比如我的 D:\mnt\work_space\ELK\elasticsearch-7.3.0 。
以上,就算安装好了。那么如何知道安装“好”了呢,运行一下就知道了。
进入到D:\mnt\work_space\ELK\elasticsearch-7.3.0\bin中,双击执行 elasticsearch.bat 。等待打印信息输出完之后打开浏览器,输入:localhost:9200 。页面显示如下,则说明安装好了。
{
"name" : "DESKTOP-VLO4B8K",
"cluster_name" : "elasticsearch",
"cluster_uuid" : "8nSsZazqTOy3cre5zLFINg",
"version" : {
"number" : "7.3.0",
"build_flavor" : "default",
"build_type" : "zip",
"build_hash" : "de777fa",
"build_date" : "2019-07-24T18:30:11.767338Z",
"build_snapshot" : false,
"lucene_version" : "8.1.0",
"minimum_wire_compatibility_version" : "6.8.0",
"minimum_index_compatibility_version" : "6.0.0-beta1"
},
"tagline" : "You Know, for Search"
}
一般情况下,我们都会通过一个可视化的工具来查看ES的运行状态和数据。这个工具我们一般选择head 。
可视化的工具ElasticSearch-head
Elasticsearch 5.x, 6.x, and 7.x: site plugins are not supported. Run as a standalone server,5.0以上就不再是一个插件而是一个独立的web服务了。该插件是一个依赖node.js编译的web服务
下面先安装node.js
下面是node.js下载地址。
http://nodejs.cn/download/;
下载后,地接就是一个安装包,直接打开后除了安装路径自己按需设置外,其他的一路next就好,直到最后它自动安装完。最后打开cmd 。
输入:node --version 看能否打印出版本信息来检验安装是否正确就好了。
node.js安装好后,切换目录到node.js的安装目录中。比如我的是D:\program\node-js
运行命令安装 grunt
npm install -g grunt-cli
用set命令换成阿里的镜像就可以了
npm config set registry http://registry.npm.taobao.org
不设置阿里镜像会十分缓慢,head 依赖的都安装完之后,就可以安装head 了。
安装head
下面是head的下载地址,在GitHub 中:
https://github.com/mobz/elasticsearch-head
进入github后我们选择下载zip 压缩包,下载完之后将其解压到你想要安装的目录即可,比好我的是:D:\mnt\work_space\ELK\elasticsearch-head-master
打开cmd 切换到 D:\mnt\work_space\ELK\elasticsearch-head-master中,
然后执行 npm install
完成之后就可以将期启动:npm run start
看到最后输出如下即可知道安已启动好了
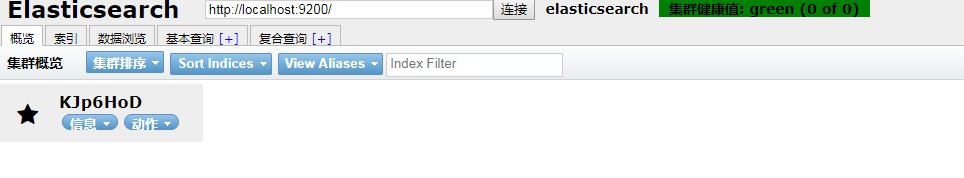
打开浏览器输入:http://localhost:9100/
这样说明它安装成功了。
到这里 我们会发现连接状态还是未连接,因为es默认是不允许跨域连接的。那么我们要开启。
进入到es的安装目录下,我这里是D:\mnt\work_space\ELK\elasticsearch-7.3.0 ,然后进入config 文件夹,打开elasticsearch.yml 在末尾添加
http.cors.enabled: true
http.cors.allow-origin: “*”
保存,然后重启es ,再刷新一下 elasticsearch-head 即可

http.cors.enabled 开启跨域访问支持,默认为false
http.cors.allow-origin 跨域访问允许的域名地址,支持用正则,我这里就偷偷懒,直接全部
版权声明:本文为优快云博主「mottohlm」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.youkuaiyun.com/mottohlm/article/details/80875207





 本文详细介绍了Elasticsearch的下载、安装过程,以及如何通过可视化工具Head进行运行状态监控。从安装Node.js到配置跨域访问,一步步指导读者完成Elasticsearch的环境搭建。
本文详细介绍了Elasticsearch的下载、安装过程,以及如何通过可视化工具Head进行运行状态监控。从安装Node.js到配置跨域访问,一步步指导读者完成Elasticsearch的环境搭建。
















 7090
7090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








