<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<input type="text" id="arrStr" onmouseover="shuru"><br>
<input type="text" id="valStr"><br>
<input type="button" id="btn" value="去重复"></button>
<input type="reset" value="清除" onclick="btn2()">
<p>没有结果</p>
</form>
<script>
var arrStr=document.getElementById('arrStr');
var valStr=document.getElementById('valStr');
var btn=document.getElementById('btn');
p=document.querySelector('p');
btn.onclick=function(){
var arr=arrStr.value;
var val=valStr.value;
arr1=arr.split(',');
console.log(arr1);
var newarry=[];
for(var i=0;i<arr1.length;i++){
newarry[newarry.length]=arr1[i];
}
if(modifybtn(arr1,val).length==newarry.length||modifybtn(arr1,val).length==0){
p.style.color="red";
p.innerText="没有结果";
}else{
p.style.color="blue";
p.innerText=modifybtn(arr1,val);
}
}
function modifybtn(arr1,val){
for(var i=0;i<arr1.length;i++){
if(arr1[i]==val){
arr1.splice(i,1);
break;
}
}
return arr1;
}
function btn2(){
if(arrStr.value!=0){
p.innerText="";
}
}
</script>
</body>
</html>







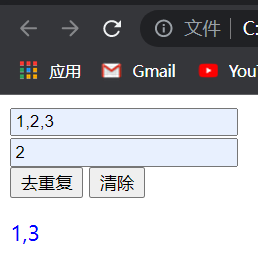
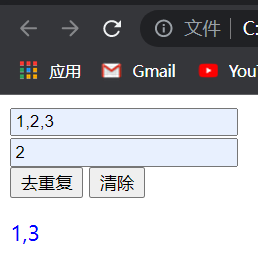
 本文介绍了一个HTML表单,利用JavaScript实现输入数组去重功能。通过input元素获取字符串,使用split()方法拆分并转化为数组,然后利用splice()方法移除指定值,最后更新结果显示是否成功去重。
本文介绍了一个HTML表单,利用JavaScript实现输入数组去重功能。通过input元素获取字符串,使用split()方法拆分并转化为数组,然后利用splice()方法移除指定值,最后更新结果显示是否成功去重。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








