文章目录
一.Ajax概述
AJAX(Asynchronous Javascript And XML)是一种创建交互式网页应用的网页开发技术。它使用Javascript语言与服务器进行异步交互,可以传输包括但不仅限于XML格式的数据。其最大的特点在于,当服务器响应时,无需刷新整个浏览器页面,而是可以实现局部刷新。因此,用户在使用过程中几乎不会感觉到页面加载或跳转,从而提供了更加流畅的用户体验。
与传统的同步交互相比,AJAX的异步交互方式允许客户端在发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。这大大提升了网页的响应速度和交互性。
在实际应用中,AJAX常用于实现搜索自动完成、动态数据更新、实时数据监控等功能。例如,在搜索引擎中输入关键字时,AJAX技术可以实时显示包含这些关键字的搜索结果,而无需用户等待整个页面刷新。
总的来说,AJAX是一种非常有效的网页开发技术,它通过异步交互和局部刷新的方式,极大地提升了网页的交互性和用户体验。但同时,也需要开发者注意其可能带来的问题,如浏览器的兼容性问题、安全性问题等。

二.原生创建Ajax
创建步骤
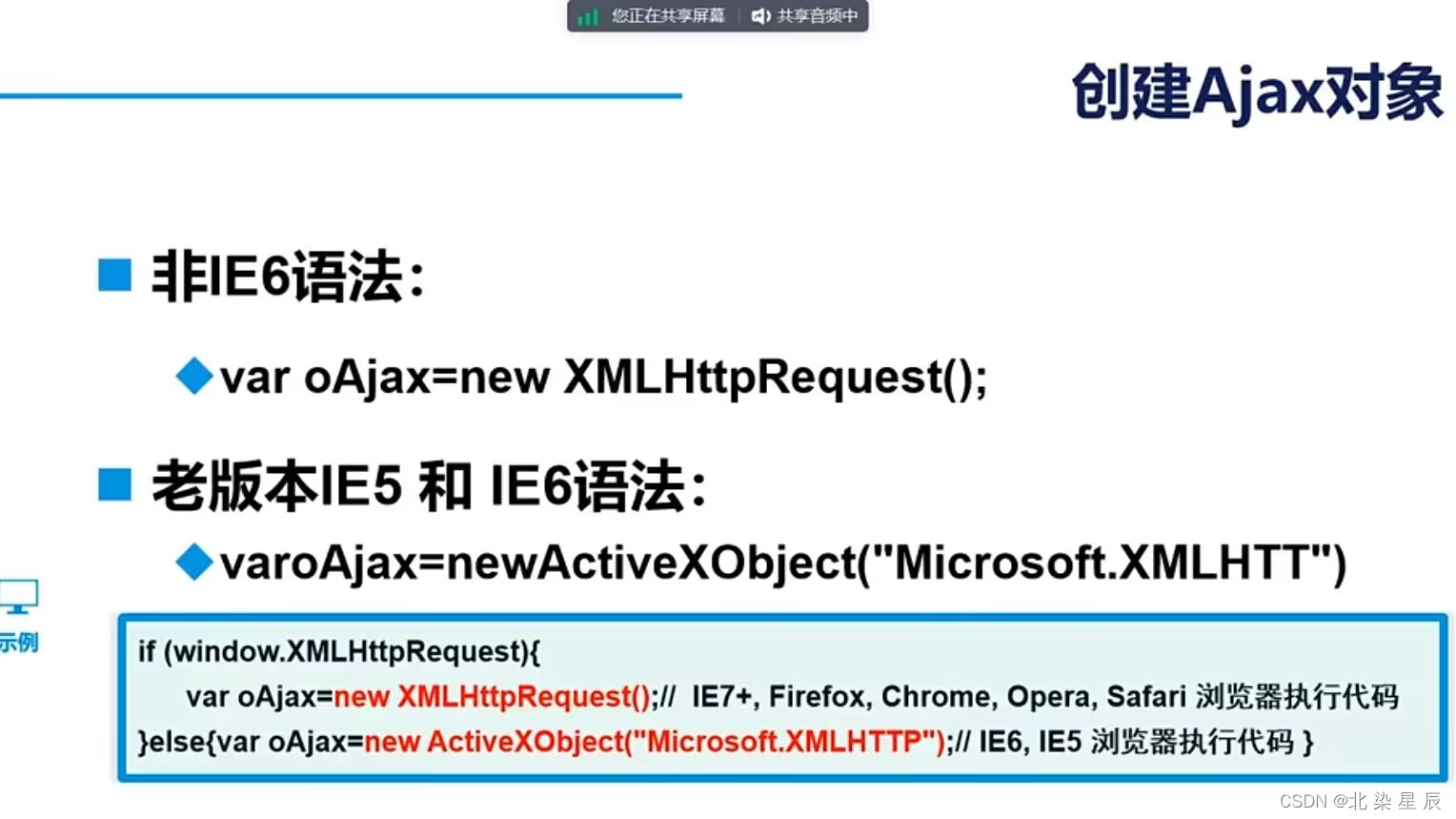
- 创建Ajax对象
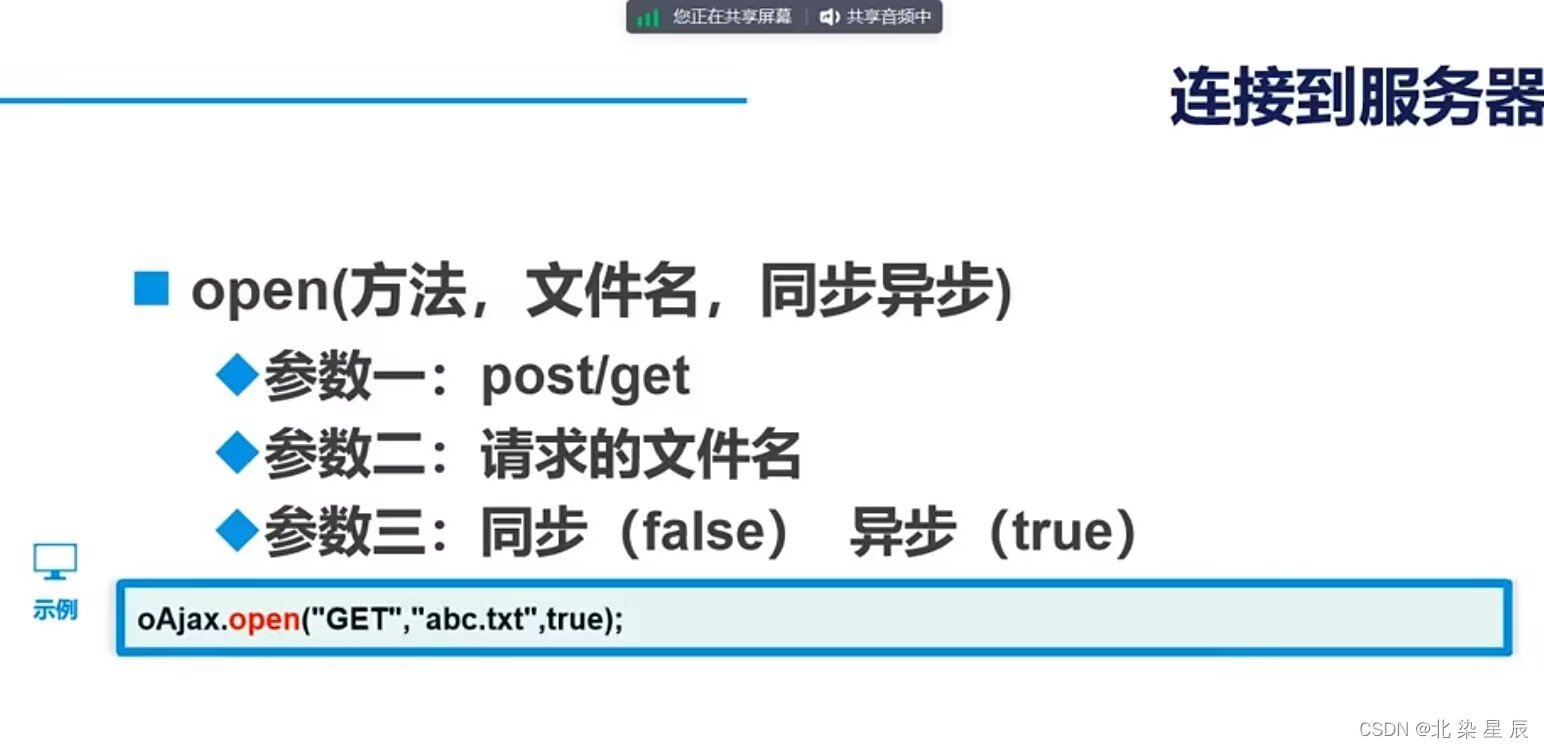
- 连接到服务器
- 发送请求
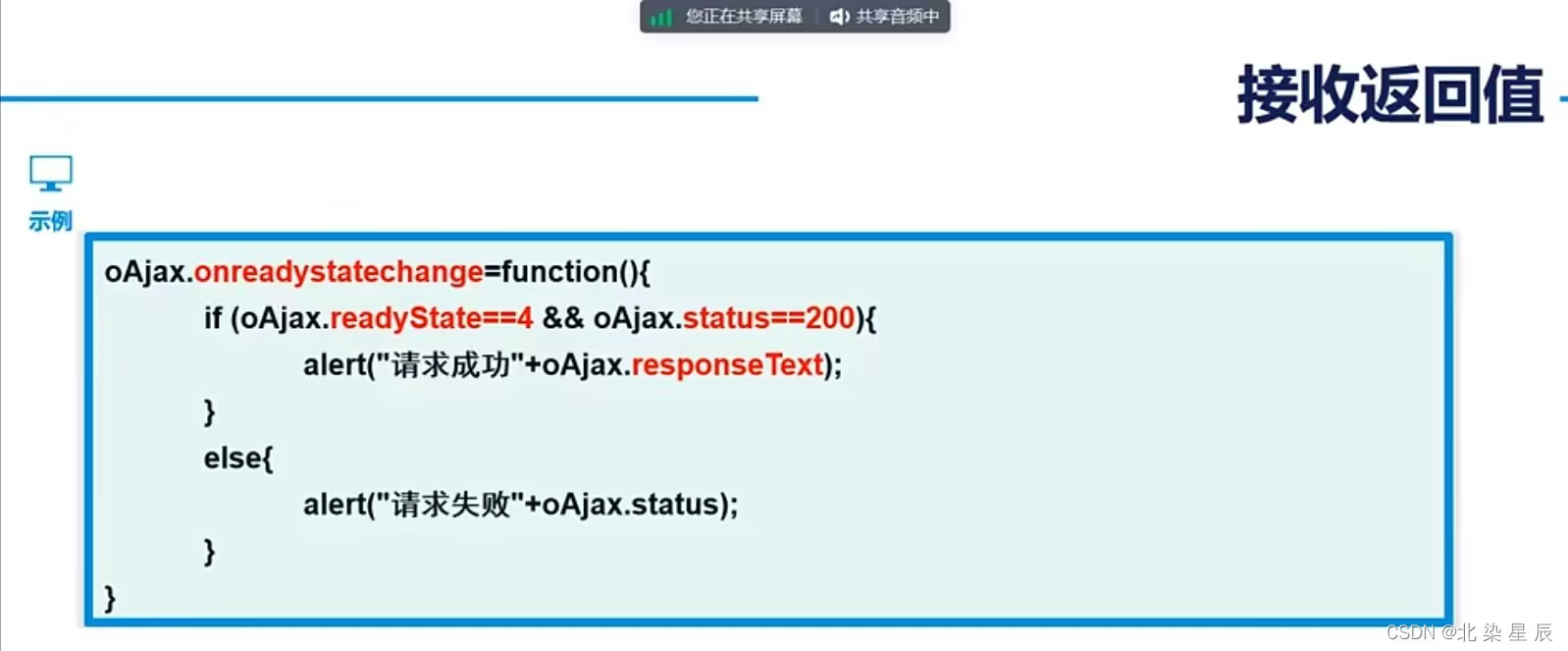
- 接收返回值



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" id="but1" value="读取信息" onclick="myFunction()">
<script type="text/javascript">
function myFunction() {
var oAjax;
//第一步创建Ajax对象
oAjax = new XMLHttpRequest();
//第二部:连接到服务器
oAjax.open("GET", "Hello.txt", true);
//第三步:发送请求
oAjax.send();
//第四步:接收返回值
//onreadystatechage指页面与服务器交互时会触发的事件
oAjax.onreadystatechange = function() {
//oAjax.readyState:0-->请求初始化 1-->与服务器连接已建立 2-->请求已接收 3-->请求处理中 4-->请求已完成且响应已就绪
//oAjax.status:404 未找到页面 200 响应完成
if (oAjax.readyState == 4 && oAjax.status == 200) {
//oAjax.responseText用于读取数据
window.alert("请求成功\n数据:" + oAjax.responseText);
} else {
window.alert("请求失败:\noAjax.status" + "\noAjax.readyState=>" + oAjax.readyState);
}
}
}
</script>
</body>
</html>

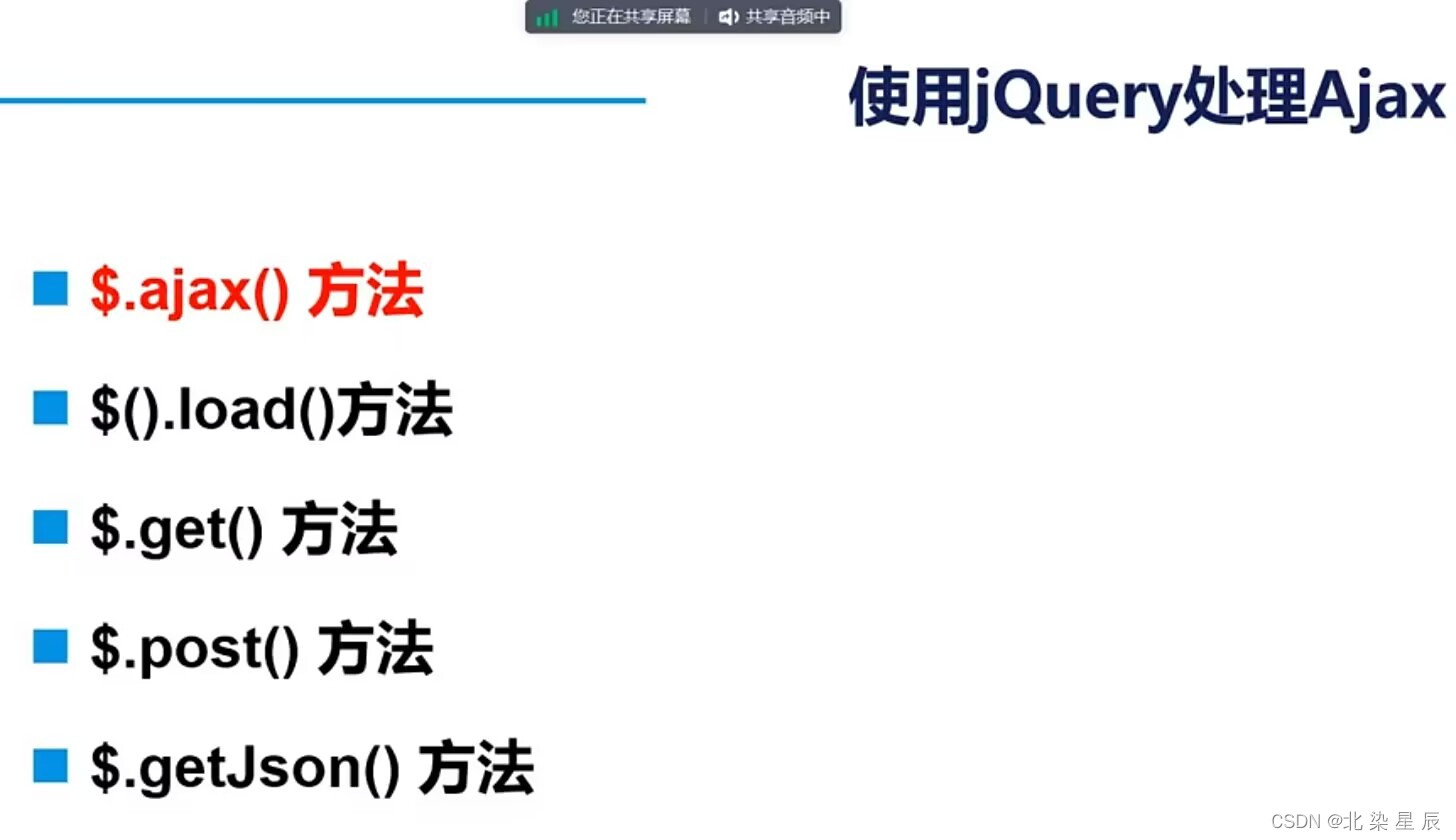
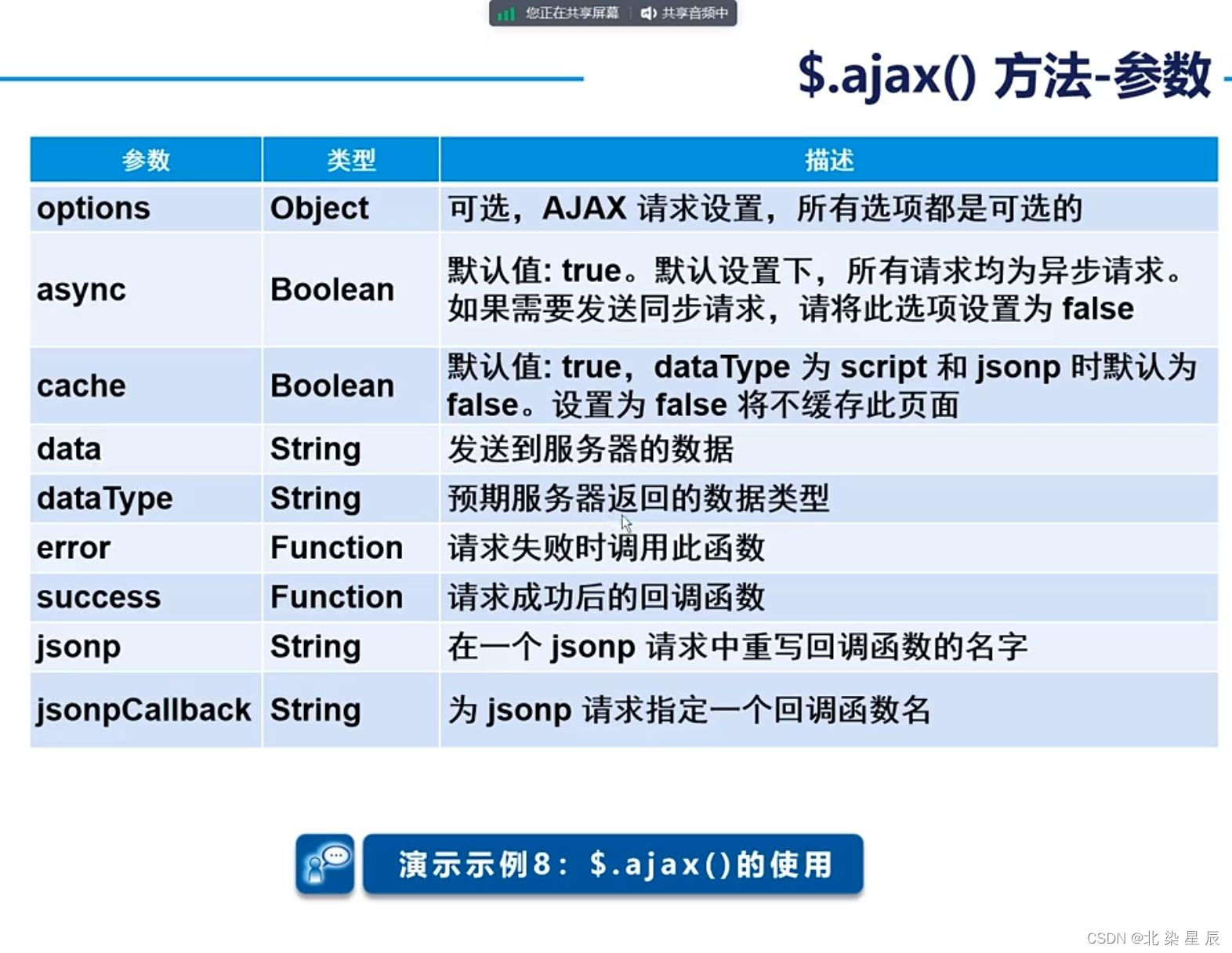
三,使用Jquery处理Ajax










 本文介绍了Ajax的核心概念,包括其异步交互原理、在网页开发中的应用以及如何使用原生XMLHttpRequest和JQuery进行Ajax操作。特别强调了Ajax对提升用户体验和实现动态功能的重要性,同时也提到了开发者需要注意的问题如浏览器兼容性和安全性。
本文介绍了Ajax的核心概念,包括其异步交互原理、在网页开发中的应用以及如何使用原生XMLHttpRequest和JQuery进行Ajax操作。特别强调了Ajax对提升用户体验和实现动态功能的重要性,同时也提到了开发者需要注意的问题如浏览器兼容性和安全性。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










