JQuery Mobile了解,扩展一下知识面……废话不多说,找资料去……
第一步:打开软件——webstorm。(哈哈,让我缓一下)
第二步:找到所需的一些工具,引入进来(先做简单的了解)。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
这里使用的是JQuery Mobile中文网提供的CDN。
在body里添加一行代码,测试下,是否已经成功导入了……
<a href="http://www.iotzzh.com" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>
这里面的参数什么意思我就不说了,参考文档里都有,这是一个漫长的道路,用到的时候,自己能找到的……
然后打开谷歌的移动端调试界面:

可是图标好小,是谷歌浏览器问题吗?用火狐打开看看……

这个貌似好多了哈……可是我还是想看看在手机上打开网址是怎么样子的……免得做了半天板式也白做了……我就在自己的电脑上面打开了IIS,然后将自己的练习文件夹部署到了里面,本地的服务器已经搭建好了,然后手机通过本地的IP+端口号+页面名称,就可以访问到自己的页面了……


通过手机的访问很明显看的出来,跟谷歌反应的是一样的……用谷歌调试在界面上,跟手机端的相似度还是蛮大的。
那就只好根据需要,自己去更改大小了。
例如:

这个时候就觉得字体有点小了哈……
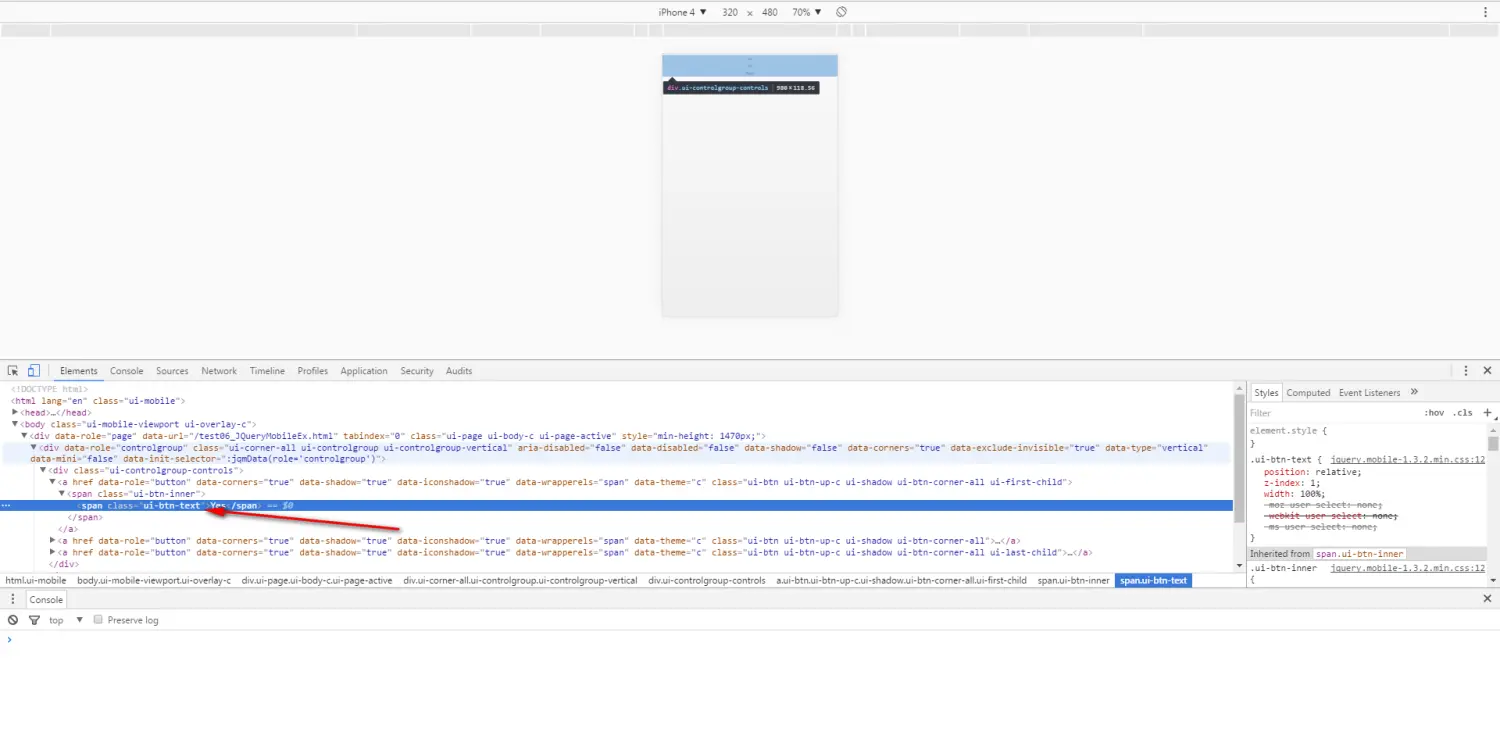
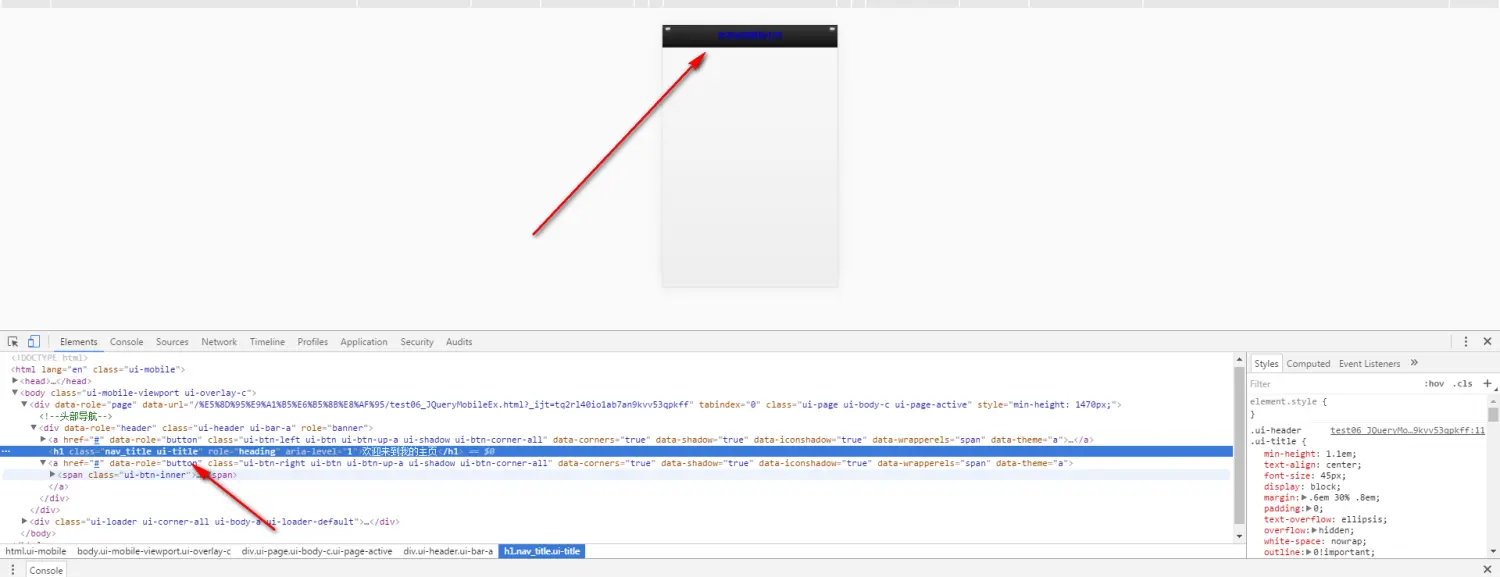
在浏览器中找到对应的className:

然后添加代码:

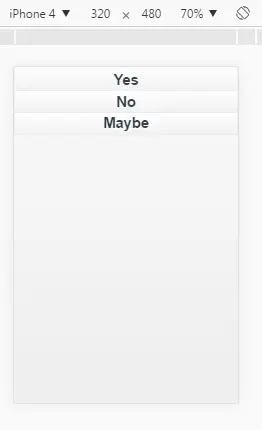
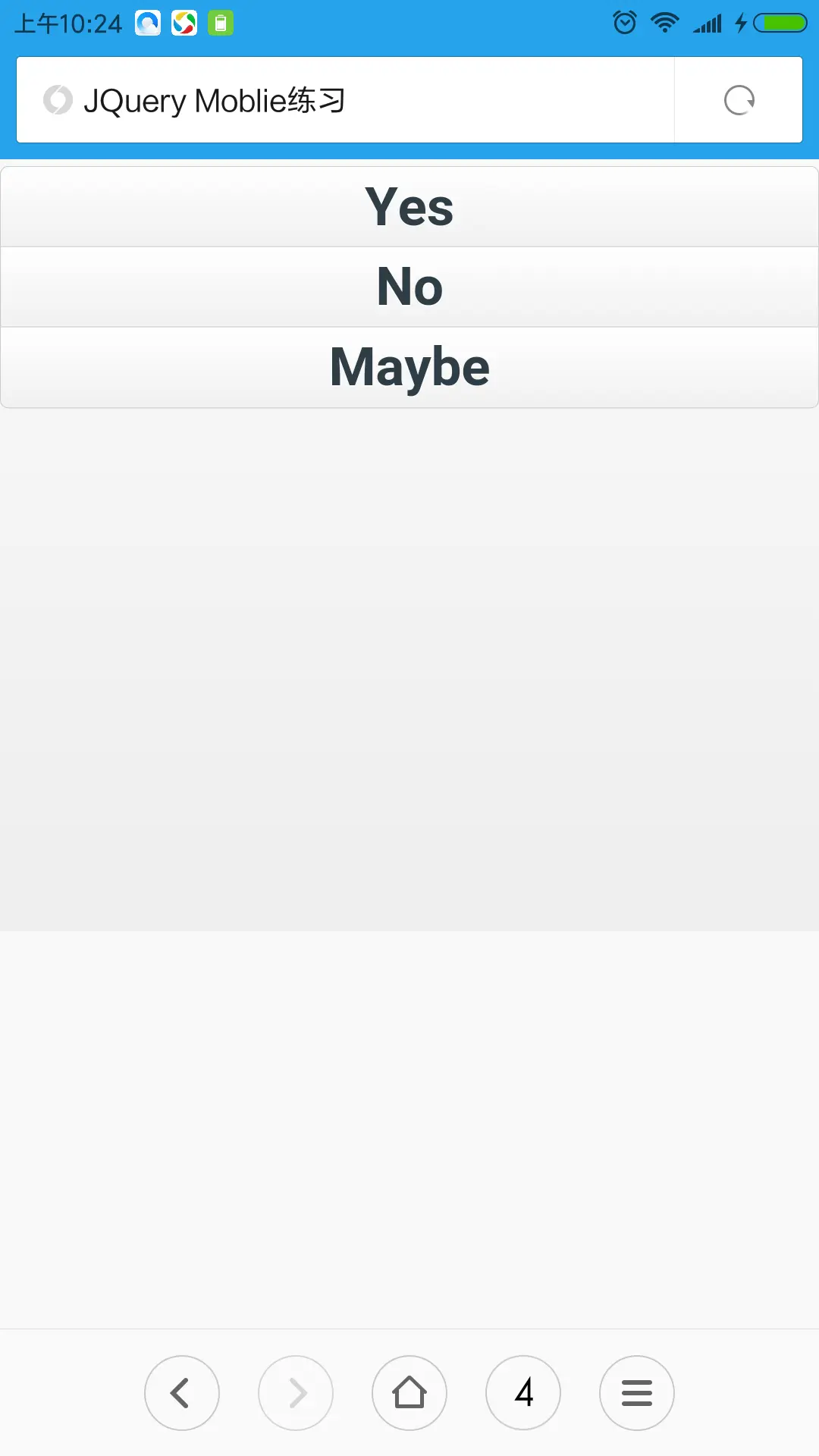
现在文字就变大了

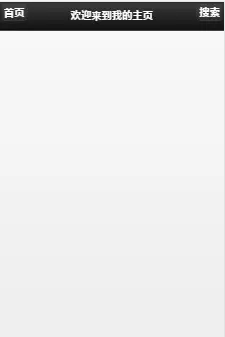
这是在手机中测得的结果:

由此可以将每个元素的样式改成自己需要的那一种……
里面的事件就自己琢磨吧……也都是拿来主义,别人写好的,自己找找拿来用就可以了……
参考网址
(JQuery Mobile中文网):http://jquerymobile.weebly.com/jquerymobile1997936733.html
(JQuery Mobile官网):http://jquerymobile.com/
查找资料才发现,原来这也并不是一件简单的事情,那就搭一个简单的界面好了……
下载一个简单的psd文件和PS中……
第三步:打开下载的psd看看什么样的……

等了那么久……打开竟然这么一个玩意儿……
那就随便搭个界面好了。界面的网格排布我就不做了,做几块算几块吧,不过一般做的话应该会先把整体的网格做一下,一块一块做,思路清晰一些。
找资料的时候发现原来在W3CSchool里也有相应的教程的。 http://www.w3school.com.cn/jquerymobile/jquerymobile_toolbars.asp
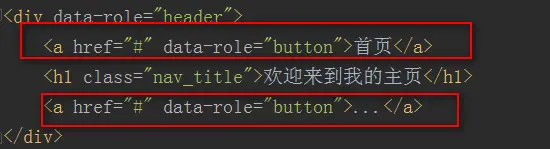
第四步:参照所给界面开始布局。
这个的类名是不能附加的,如果自己添加了类名,分开写样式就好了……

我在h1里加了一个类名,它也能自动添加在前面,可是却改变不样式

那就像这样分开写好了:

像下图这种就不能就附加class的方式,因为被封了最里层,如果在外层附加class话的就需要一层一层往下找(这个未测试)。我是将该文字的原有className提取出来,进行样式修改。


看看效果:

第五步:头部搭建好了,再把底部也做一个吧……
css:
.my_bottom{position: absolute;bottom:0px;width:100%;}
html:
<!--底部-->
<div data-role="footer" class="my_bottom">
<a href="#" data-role="button">新浪微博</a>
<a href="#" data-role="button">腾讯微博</a>
<a href="#" data-role="button">QQ 空间</a>
<a href="#" data-role="button">微信聊天</a>
</div>
效果图:

第六步:中间加点什么好呢,其实吧,jquery mobile 的UI做的并不怎么好用,或许是我才接触,不知道怎么用吧,也不知道图片在哪里找呢……再加一个轮播图吧,看看怎么加……
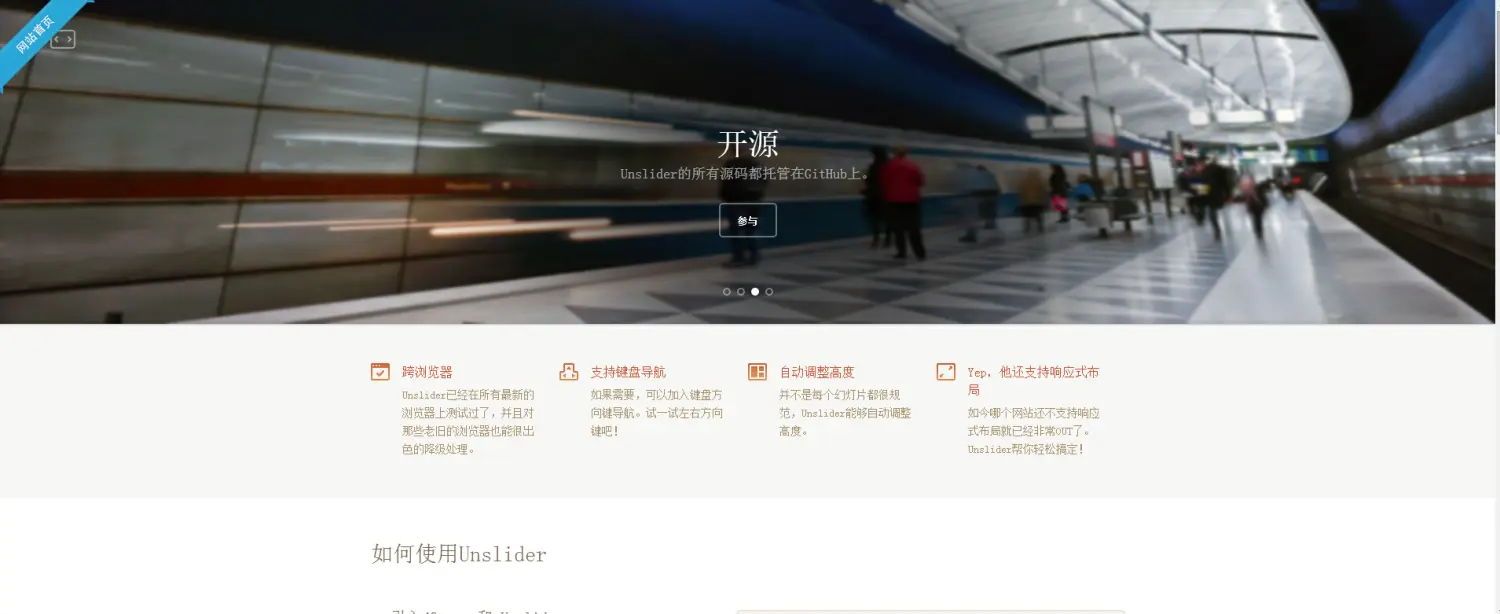
bootstrap里面有一试试能不能加进去,有没有什么冲突,手机端调试还是可以用的……

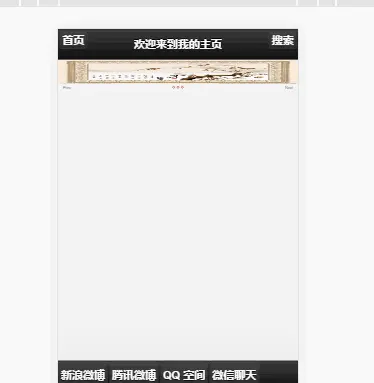
从介绍里把git里的js和css文件拷贝了下来,然后找了两张图片。引入一下,按照步骤走一下,轮不播就出来了……

至于样式什么的,自己没事慢慢调吧……
还剩这么大的空白,加个表单吧……

好了,大概就是这么个步骤吧……里面还有事件,数据这些深层次的东西,我玩起来就不那么容易了,我目前也就只能做到这样了……好了,看看结果显示吧:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery Moblie练习</title>
<!--带有unslider的,可以通过git下载-->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<link rel="stylesheet" href="css/unslider-dots.css" />
<link rel="stylesheet" href="css/unslider.css" />
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="js/unslider.js"></script>
<!--<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>-->
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
<style type="text/css">
.ui-header .ui-title{
font-size: 45px;
}
.nav_title{color:#CCCC;}
.ui-btn-inner, .ui-footer .ui-btn-inner, .ui-mini .ui-btn-inner {
font-size: 45.5px;
padding: .55em 11px .5em;
}
.ui-btn-text{font-size: 45px;}
.my_bottom{position: absolute;bottom:0px;width:100%;}
/*轮播图样式*/
.banner { position: relative; overflow: auto; }
.banner li { list-style: none; }
.banner ul li { float: left; }
.carousel_img{width: 100%;height: 300px;}
.unslider-nav ol li {
display: inline-block;
width: 6px;
height: 6px;
margin: 0 4px;
background: transparent;
border-radius: 5px;
overflow: hidden;
/* text-indent: -999em; */
border: 2px solid #ab2020;
cursor: pointer;
}
.ui-field-contain label.ui-input-text {
vertical-align: top;
display: inline-block;
width: 20%;
margin: 0 2% 0 0;
font-size: 37px;
}
#lname{}
</style>
<script language="JavaScript">
$(function() {
$('.banner').unslider();
});
</script>
</head>
<body>
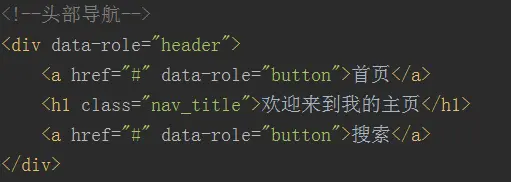
<!--头部导航-->
<div data-role="header">
<a href="#" data-role="button">首页</a>
<h1 class="nav_title">欢迎来到我的主页</h1>
<a href="#" data-role="button">搜索</a>
</div>
<!--添加一个轮播图-->
<div class="banner">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!--表单-->
<form method="post" action="demoform.asp" style="margin-top: 20px;">
<div data-role="fieldcontain">
<label for="fname">First name:</label>
<input type="text" name="fname" id="fname"><br/><br/><br/>
<label for="lname">Last name:</label>
<input type="text" name="lname" id="lname">
</div>
</form>
<!--底部-->
<div data-role="footer" class="my_bottom">
<a href="#" data-role="button">新浪微博</a>
<a href="#" data-role="button">腾讯微博</a>
<a href="#" data-role="button">QQ 空间</a>
<a href="#" data-role="button">微信聊天</a>
</div>
</body>
</html>
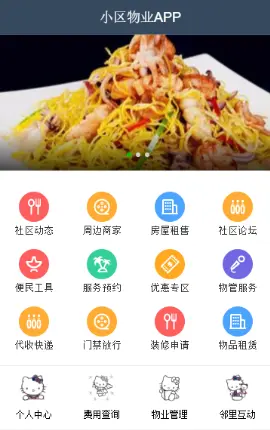
不过呢我还是推荐使用vux。个人感觉要好用一些。下面是我曾经的一个小练习:

代码:
template>
<div>
<!--header-->
<x-header :left-options="{showBack: false}">小区物业APP</x-header>
<!--轮播图片-->
<swiper :list="demo03_list" auto style="width:100%;margin:0 auto;" height="180px" dots-class="custom-bottom" dots-position="center"></swiper>
<!--内部模块划分-->
<flexbox :gutter="0" style="margin-top: 20px;">
<flexbox-item>
<a class="item item1" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img meishi"></div>
<div class="text">社区动态</div>
</a>
</flexbox-item>
<flexbox-item>
<a class="item item2" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img dianying"></div>
<div class="text">周边商家</div>
</a>
</flexbox-item>
<flexbox-item>
<a class="item item3" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img jiudian"></div>
<div class="text">房屋租售</div>
</a>
</flexbox-item>
<flexbox-item >
<a class="item item4" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img yule"></div>
<div class="text">社区论坛</div>
</a>
</flexbox-item>
</flexbox>
<flexbox :gutter="0">
<flexbox-item>
<a class="item item5" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img huoguo"></div>
<div class="text">便民工具</div>
</a>
</flexbox-item>
<flexbox-item>
<a class="item item6" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img lvyou"></div>
<div class="text">服务预约</div>
</a>
</flexbox-item>
<flexbox-item>
<a class="item item7" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img daijinquan"></div>
<div class="text">优惠专区</div>
</a>
</flexbox-item>
<flexbox-item class="vux-1px-r">
<a class="item item8" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img ktv"></div>
<div class="text">物管服务</div>
</a>
</flexbox-item>
</flexbox>
<flexbox :gutter="0">
<flexbox-item>
<a class="item item4" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img yule"></div>
<div class="text">代收快递</div>
</a>
</flexbox-item>
<flexbox-item>
<a class="item item1" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img dianying"></div>
<div class="text">门禁放行</div>
</a>
</flexbox-item>
<flexbox-item>
<a class="item item5" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img meishi"></div>
<div class="text">装修申请</div>
</a>
</flexbox-item>
<flexbox-item class="vux-1px-r">
<a class="item item3" href="/gz/326/0-0/0-0-0-0-0" mon="position=1&content=社区动态">
<div class="img jiudian"></div>
<div class="text">物品租赁</div>
</a>
</flexbox-item>
</flexbox>
<!--<card :header="{title:'我的钱包'}">-->
<card>
<div slot="content" class="card-demo-flex card-demo-content01" style="margin-bottom:0px;">
<div>
<span></span>
<br/>
个人中心
</div>
<div>
<span></span>
<br/>
费用查询
</div>
<div>
<span></span>
<br/>
物业管理
</div>
<div>
<span></span>
<br/>
邻里互动
</div>
</div>
</card>
</div>
</template>
<script>
import XHeader from 'vux/dist/components/x-header'
import Swiper from 'vux/dist/components/swiper'
import Flexbox from 'vux/dist/components/flexbox'
import FlexboxItem from 'vux/dist/components/flexbox-item'
import Divider from 'vux/dist/components/divider'
import Card from 'vux/dist/components/card'
const imgList = [
'./static/img/1.jpg',
'./static/img/1.jpg',
'./static/img/1.jpg'
]
const demoList = imgList.map((one, index) => ({
url: 'javascript:',
img: one
}))
export default {
components: {
XHeader,
Swiper,
Flexbox,
FlexboxItem,
Divider,
Card
},
method: {
},
data () {
return {
demo03_list: demoList,
menus: {
menu1: 'Take Photo',
menu2: 'Choose from photos'
},
showMenus: true
}
}
}
</script>
<style>
@import "../node_modules/vux/dist/vux.css";
@import "../node_modules/vux/dist/styles/1px.css";
.vux-demo .test{
height:50px;
text-align:center;
line-height: 50px;
}
.vux-demo .vux-flexbox {
background-color: #fff;
}
.item {
display: block;
box-sizing: border-box;
font-size: 12px;
color: #303030;
position: relative;
margin-bottom: 10px;
}
.img {
width: 40px;
height: 40px;
margin: 8px auto 5px;
background-repeat: no-repeat;
background-size: 40px auto!important;
background-position: center;
}
.text {
font-size: 13px;
text-align: center;
line-height: 1em;
}
.card-demo-flex {
display: flex;
}
.card-demo-content01 {
padding: 10px 0;
}
.card-padding {
padding: 15px;
}
.card-demo-flex > div {
flex: 1;
text-align: center;
font-size: 12px;
}
.card-demo-flex span {
color: #f74c31;
}
</style>
代码是在node下运行的,js框架用的vue,组件用的vux。





















 2250
2250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








