在获取后台数据时候有可能会实现这样的功能 :
1、根据表单信息循环数据,使用户填写

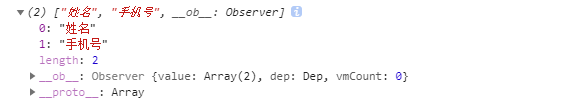
2、从后台获取的数据打印显示如下:

3、那么名称可以实现 input输入框的值应该怎么实现循环改变呢
<div class="xinxi" v-for="(item,index) in frumdata2">
<p>{{item.name}}</p>
<el-input v-model="item.value" placeholder="请输入"></el-input>
</div>
我在这里根据后台需求采用了map来实现转换数据格式
this.frumdata2 = this.frumdata.map(item => {
return {
name: item,
value: ''
}
})
console.log("转化后",this.frumdata);
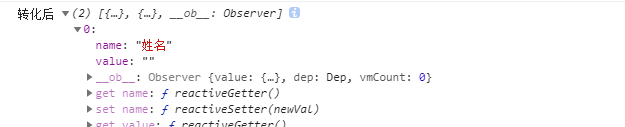
转换后格式如下:

那么value值呢,也就可以作为我们input绑定的moudel所使用的。




 本文介绍如何在前端使用Vue或类似框架,通过V-for遍历后台数据并实现表单输入框值的动态更新。作者展示了如何将原始数据映射转换,并绑定到el-input组件,以便用户根据后台返回的name值进行输入。
本文介绍如何在前端使用Vue或类似框架,通过V-for遍历后台数据并实现表单输入框值的动态更新。作者展示了如何将原始数据映射转换,并绑定到el-input组件,以便用户根据后台返回的name值进行输入。
















 1166
1166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








