vue3.2中style使用v-bind
自我记录
这个功能真的是 太 NB 了!!!!
官网地址:https://cn.vuejs.org/api/sfc-css-features.html#v-bind-in-css



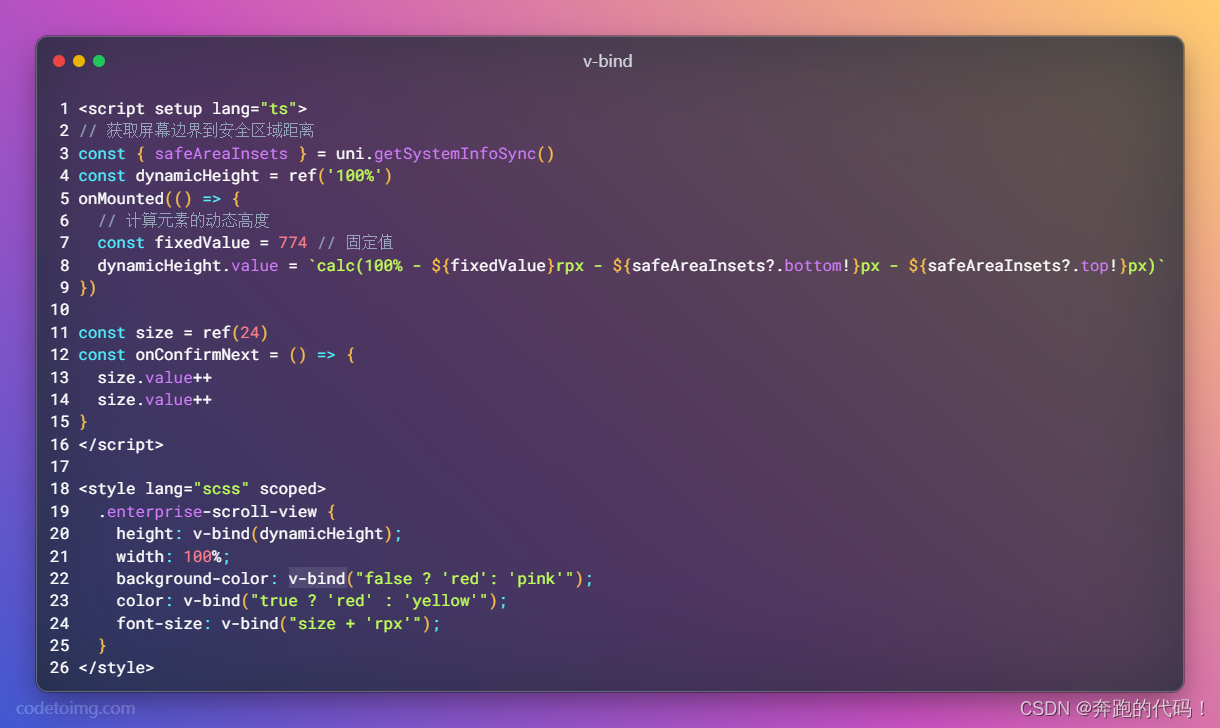
<script setup lang="ts">
const { safeAreaInsets } = uni.getSystemInfoSync()
</script>
<template>
<view class="settings-page"></view>
</template>
<style lang="scss" scoped>
.settings-page {
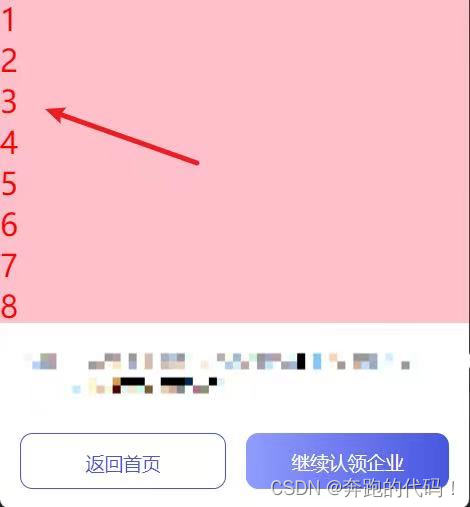
width: 100%;
height: 100vh;
background-color: red;
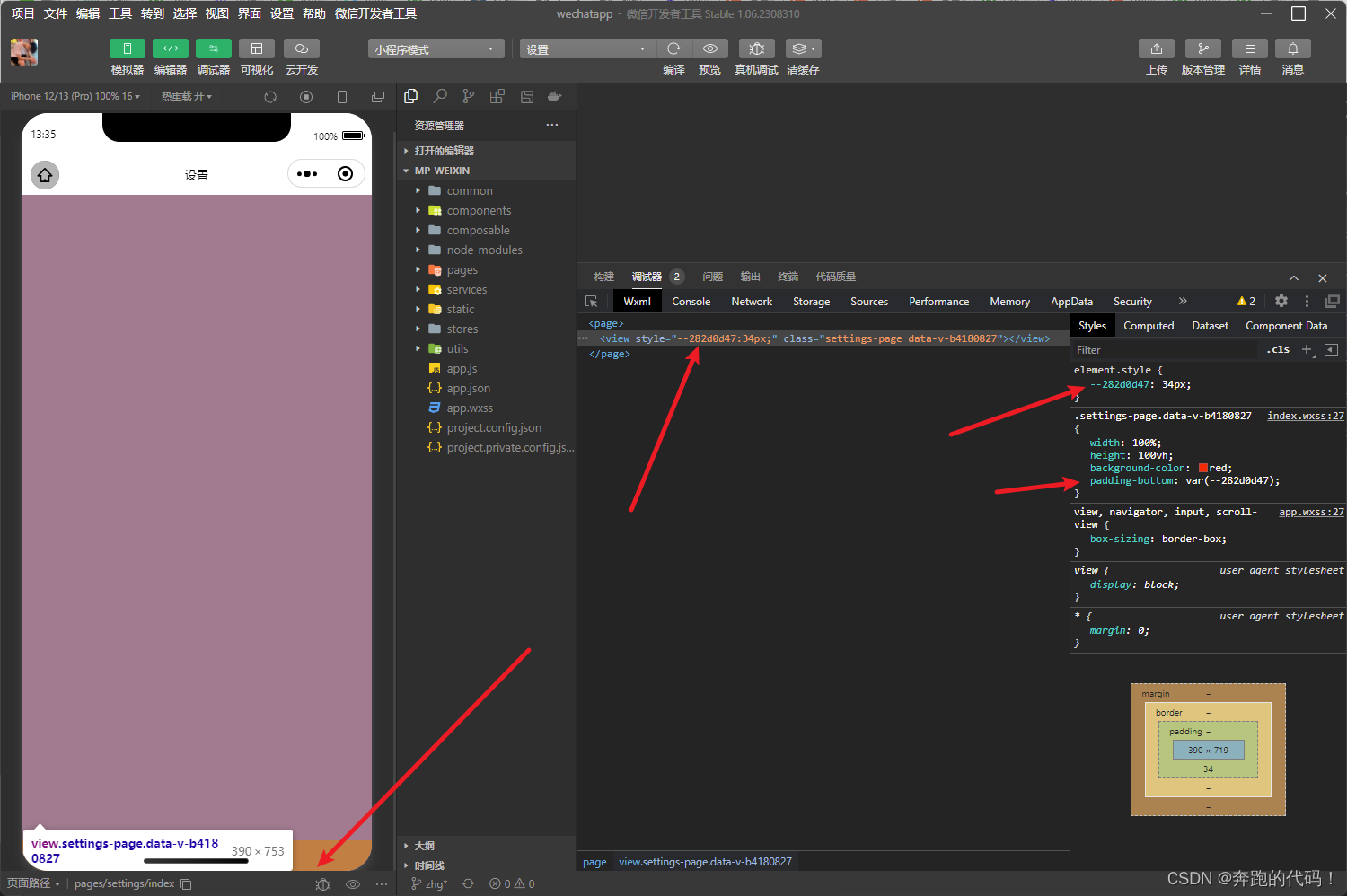
padding-bottom: v-bind("safeAreaInsets?.bottom + 'px'");
}
</style>
太方便了!!!
 Vue3.2CSS动态绑定新体验,
Vue3.2CSS动态绑定新体验,








 文章讲解了如何在Vue3.2中利用`v-bind`实现CSS样式动态绑定,以适应系统安全区域。
文章讲解了如何在Vue3.2中利用`v-bind`实现CSS样式动态绑定,以适应系统安全区域。
















 9126
9126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








