关于作者:
- 郑云飞(天放), 程序员Java
- weibo:@tianFang
- blog: zhengyunfei.iteye.com
- email: zhengyunfei8@gmail.com
- 学习路线图
- 跟我一步一步学习bootstrap
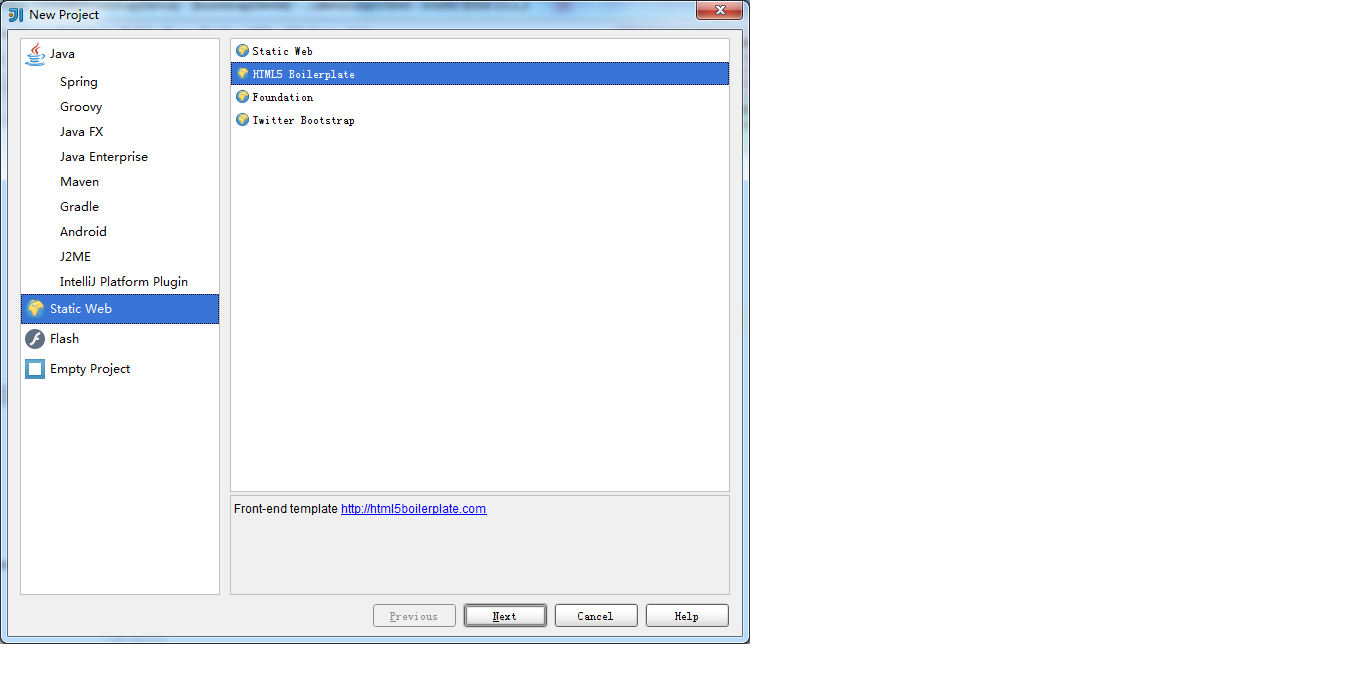
想在网页中使用bootstrap结构呢,只需要在网页中加载使用结构提供的样式表和js文件就可以了,下面我们来亲自动手操作一下。因为工作中用的是IDE,好吧,我们就用IDE来编码了。首先我们打开IDE,我用的版本是13.1.2。我们新建一个project,然后选择Static Web,找到HTML5 Bolerplate,如下图所示:

然后我们新建一个html5文件,命名为start.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>下面我们就可以让这个网页去使用bootstrap结构。我们先把结构表所用到的样式表链接到这个网页中,在<head></head>之间加入这一行代码 <link href="../css/bootstrap.css" rel="stylesheet">
首先我们把bootstrap.css copy到了项目的css文件下面。现在我们就可以在网页中使用架构设计好的样式了,如果你还想使用架构提供的那些JavaScript插件,你需要把架构提供的那个js文件也链接到这个文档里面,另外我们还要在网页中使用jquery 这个JavaScript架构,因为这个bootstap结构提供的这些JavaScript插件,需要用到jquery这个架构,所以我们还需要引入jquery.js
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link href="../css/bootstrap.css" rel="stylesheet"/>
<script src="../js/vendor/jquery-1.10.2.min.js"/>
<script src="../js/bootstrap.js"/>
</head>
<body>
</body>
</html>然后我们需要在网页中添加一个viewport 的meta标签,这个标签可以修正网页在大部分的移动设备上面的显示,同样的是在<head></head>标签之间加入
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title></title>
<link href="../css/bootstrap.css" rel="stylesheet"/>
<script src="../js/vendor/jquery-1.10.2.min.js"/>
<script src="../js/bootstrap.js"/>
</head>
<body>
</body>
</html>因为我们这个文档的类型是html5,这里的需要使用到一些新的标签,比如说用head定义页头,用nav定义主导航菜单,IE9一下版本的IE浏览器并不认识这些标签,所以呢你就没有办法为这些菜单去添加样式,那么修复这个问题,我们需要用到一个html5.js的文件:
<!–[if IE]>
<script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”></script>
<![endif]–>那么这几行代码的意思就是,如果说用户使用的是IE浏览器的版本小于IE9,这样就在网页中使用<!–[if IE]>与<![endif]–>之间的html5.js这个脚本文件,现在我们就可以使用bootstrap这个架构去创建这个文件了。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--[if IE]>
<script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”></script>
<![endif]-->
<title></title>
<link href="../css/bootstrap.css" rel="stylesheet"/>
<script src="../js/vendor/jquery-1.10.2.min.js"/>
<script src="../js/bootstrap.js"/>
</head>
<body>
</body>
</html>下一篇博客:bootstap布局 上一篇博客:跟我一步一步学习bootstap





 本文通过实例演示如何在HTML5项目中引入并使用Bootstrap框架,包括基本的文件设置、样式表及JavaScript文件的链接方法,并解决了IE9以下浏览器的兼容性问题。
本文通过实例演示如何在HTML5项目中引入并使用Bootstrap框架,包括基本的文件设置、样式表及JavaScript文件的链接方法,并解决了IE9以下浏览器的兼容性问题。
















 4427
4427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








