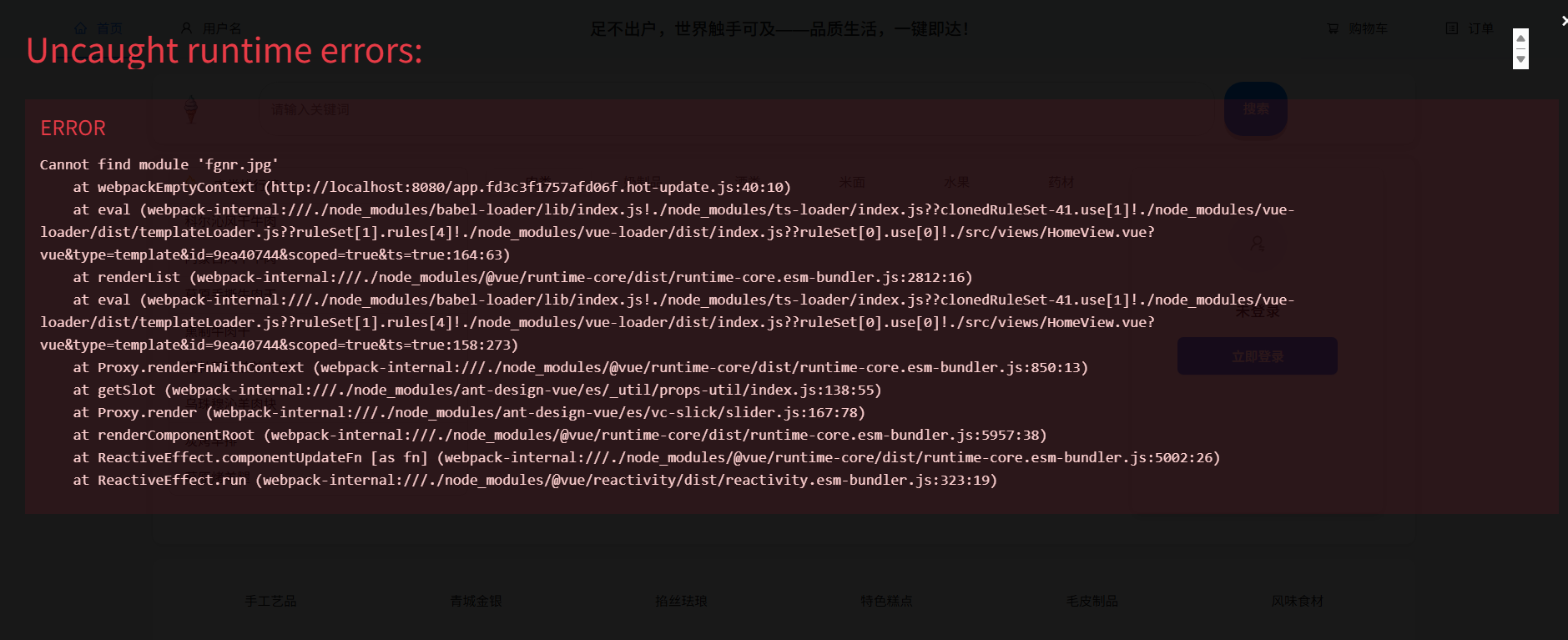
使用<img>标签时页面中出现如下报错

对应的标签代码如下:
<div
v-for="(banner, index) in carouselData"
:key="index"
@click="gotoDetail(banner.goodsId)"
class="carousel-item-wrapper"
>
<img :src="require(banner.image)" class="carousel-img" />
<div class="goods-title">{{ banner.title }}</div>
</div>
上述代码中,banner在后端接收到的数据是正常的,但不能正常显示。经过查找资料发现,require括号中的内容如果是动态变量会导致Webpack 在构建阶段无法解析,从而导致运行时找不到该模块,解决方法如下:
<img
:src="require(`@/assets/${banner.image}`)"
class="carousel-img"
/>
将img中的:src中的内容改为静态目录拼接动态文件名的形式可以正常加载。




















 4461
4461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








