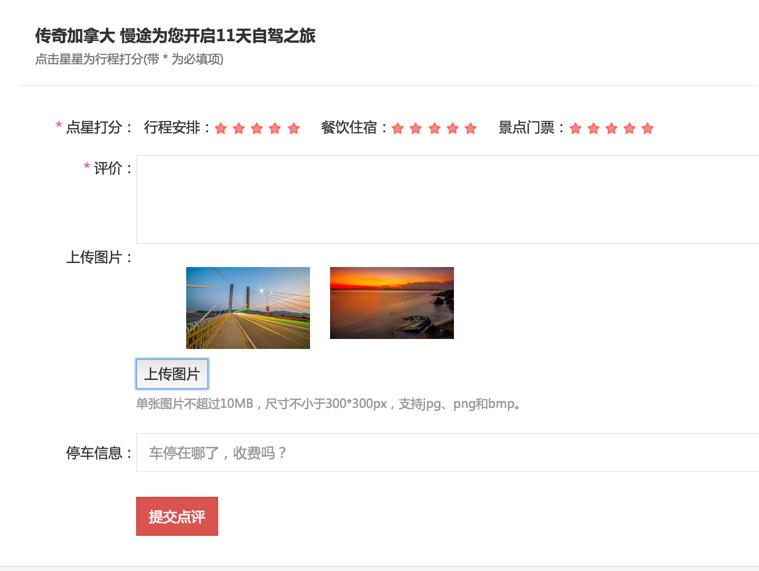
我们要实现下面功能:

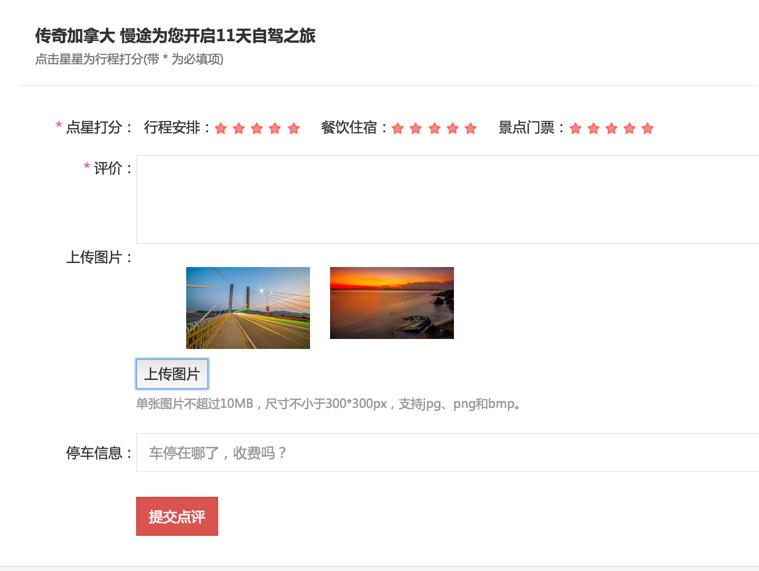
上传图片后,返回图片列表到页面:

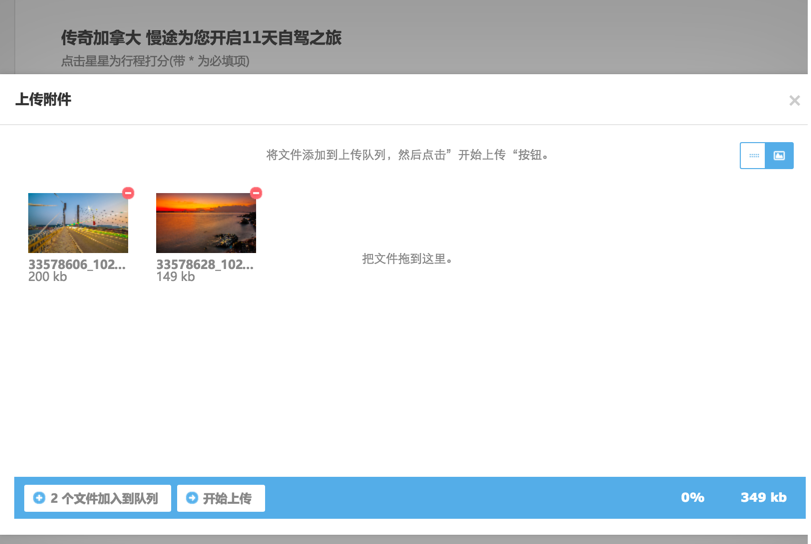
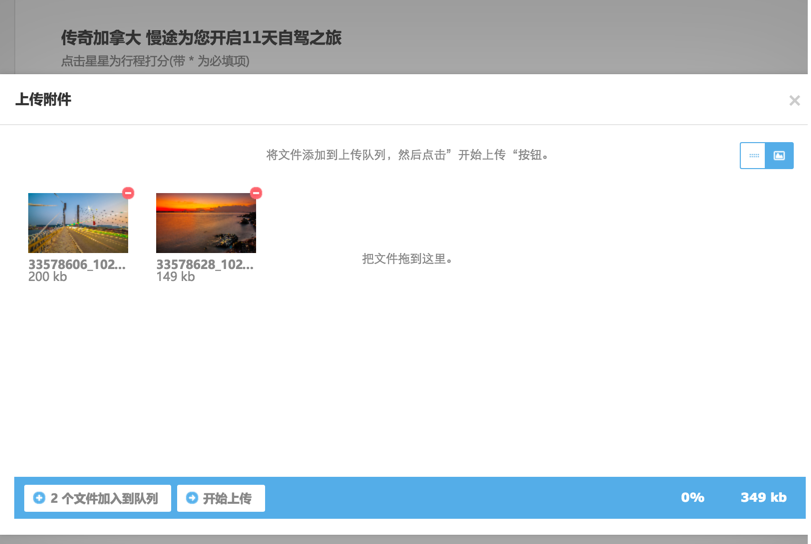
点击开始上传后,自动返回结果到页面。

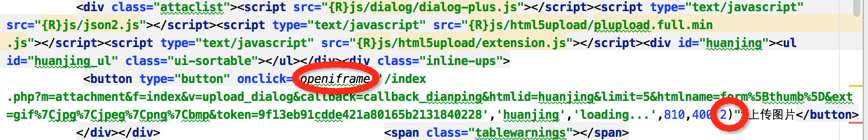
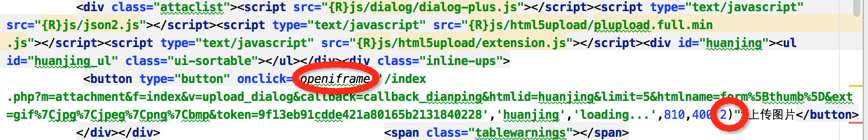
原理:通过openiframe打开上传弹出层。

其中:
returntype 在这里是 2
www/res/js/html5upload/extension.js
中的 callback_dianping 函数执行返回结果的处理。
再通过:openiframe函数把返回的结果插入到页面。
 本文介绍了一种通过openiframe打开上传弹窗并自动返回结果到页面的图片上传机制。该方法利用callback_dianping函数处理返回结果,并通过openiframe函数将结果插入页面。
本文介绍了一种通过openiframe打开上传弹窗并自动返回结果到页面的图片上传机制。该方法利用callback_dianping函数处理返回结果,并通过openiframe函数将结果插入页面。
我们要实现下面功能:

上传图片后,返回图片列表到页面:

点击开始上传后,自动返回结果到页面。

原理:通过openiframe打开上传弹出层。

其中:
returntype 在这里是 2
www/res/js/html5upload/extension.js
中的 callback_dianping 函数执行返回结果的处理。
再通过:openiframe函数把返回的结果插入到页面。
 3620
3620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


