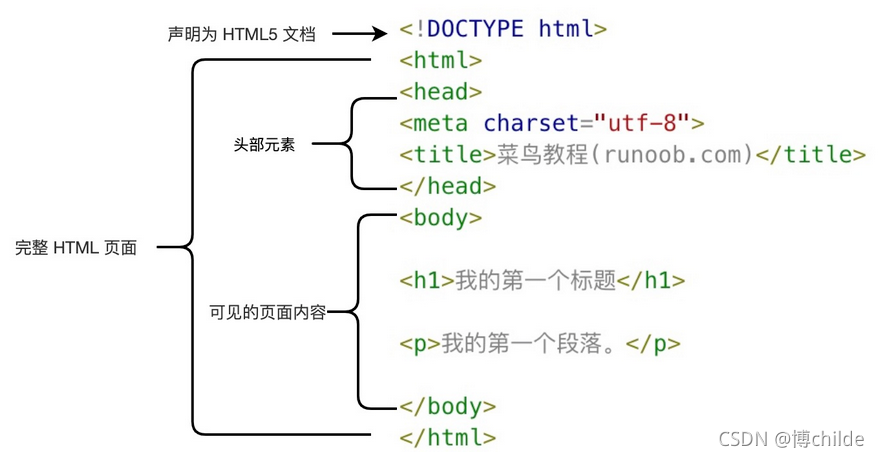
什么是HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面

标签页名


标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。


超链接
HTML 链接是通过标签 <a> 来定义的。

![]()
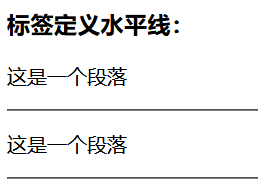
水平线/段落
HTML 段落是通过标签 <p> 来定义的。


图像
HTML 图像是通过标签 <img> 来定义的.

![]()
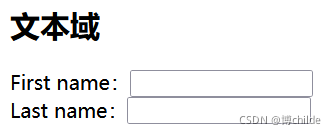
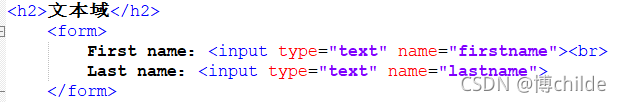
文本域
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。


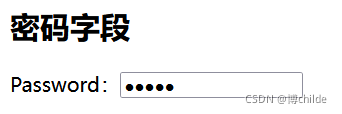
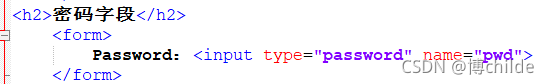
密码字段
密码字段通过标签<input type="password"> 来定义:


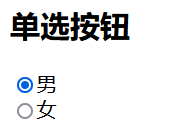
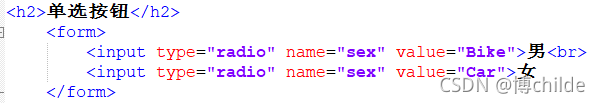
单选按钮
<input type="radio"> 标签定义了表单单选框选项


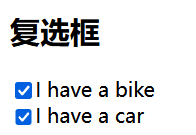
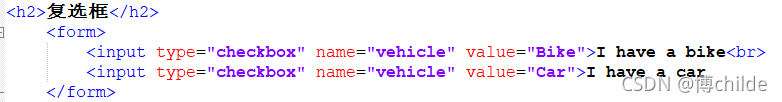
复选框
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。


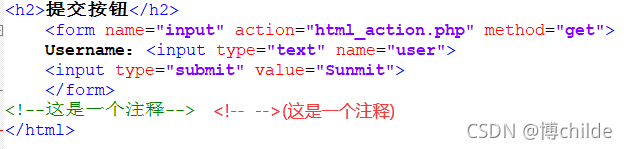
提交按钮
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。:






 本文深入浅出地介绍HTML,作为网页描述语言的基本概念、标签用法,包括标题、超链接、段落、图像、表单元素等,并探讨其在网页开发中的核心作用。
本文深入浅出地介绍HTML,作为网页描述语言的基本概念、标签用法,包括标题、超链接、段落、图像、表单元素等,并探讨其在网页开发中的核心作用。
















 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








