Finui开源版4.2 grid全选会多次触发(页面由几行会触发多少次)行选择事件的问题。
改后全选时只触发一次行选择事件,有需要的也可以 加入全选事件。

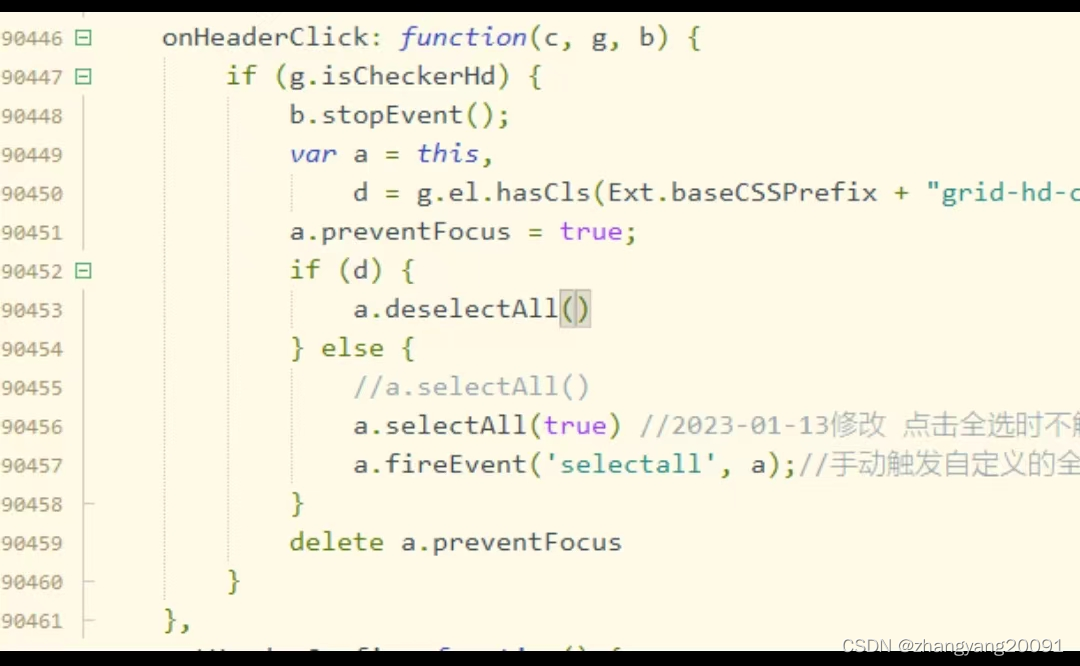
在ext-part1.js中 把全选方法selectAll带参数true执行实现就可以屏蔽触发行选择事件。然后自定义一个全选事件 selectall 手动触发。

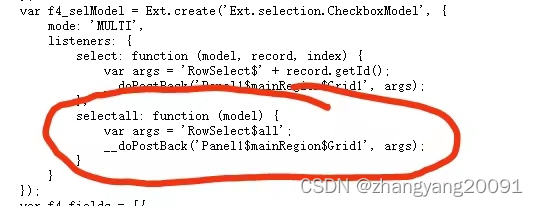
在finui的grid.cs里 在向页面中注册组件checkboxselect的监听代码的地方加入 自定义全选事件 selectall 的监听代码。
运行页面就会出对checkboxselect的全选监听

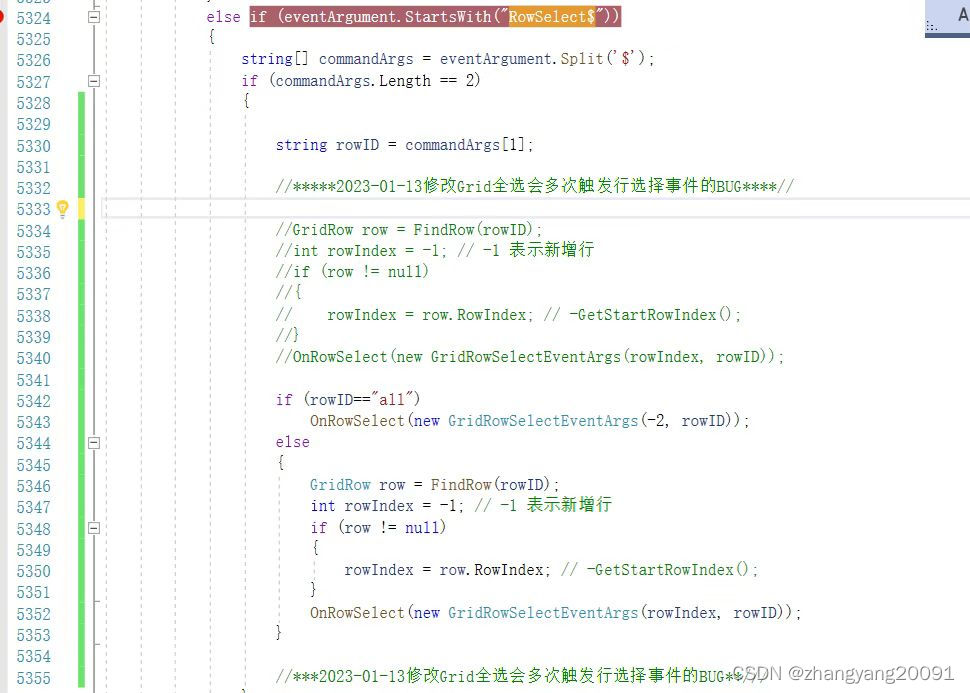
再在finui的grid.cs里的 处理页面监听的代码里根据返回的参数 ,来触发全选或行选择的c#事件。(这里我是为了方便都是触发的行选择事件,并传入了不同参数,方便事件里区分)

这样就可以了,如果需要全选事件的 也可以修改。





 文章讲述了在Finui开源版4.2grid中遇到的全选操作多次触发行选择事件的问题,并提供了修改方案。通过在ext-part1.js中调整全选方法,添加自定义全选事件selectall监听,并在grid.cs中处理监听代码,可以实现全选时仅触发一次行选择事件。对于需要全选事件的场景,也给出了相应的修改建议。
文章讲述了在Finui开源版4.2grid中遇到的全选操作多次触发行选择事件的问题,并提供了修改方案。通过在ext-part1.js中调整全选方法,添加自定义全选事件selectall监听,并在grid.cs中处理监听代码,可以实现全选时仅触发一次行选择事件。对于需要全选事件的场景,也给出了相应的修改建议。
















 8131
8131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








