一、安装svg-sprite-loader
npm install svg-sprite-loader --save
二、vue.config.js配置
chainWebpack: (config) => {
// set svg-sprite-loader
config.module.rules.delete('svg'); // 重点:删除默认配置中处理svg
config.module
.rule('svg-sprite-loader')
.test(/\.svg$/)
.include
.add(resolve('src/icons')) // 处理svg目录
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
});
}
三、新建SvgIcon组件(例如src/components/SvgIcon/index.vue)
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return ``
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
四、src新建icons文件夹,其下再新建index.js和svg文件夹(用于存放svg文件)
index.js文件代码如下
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg component
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
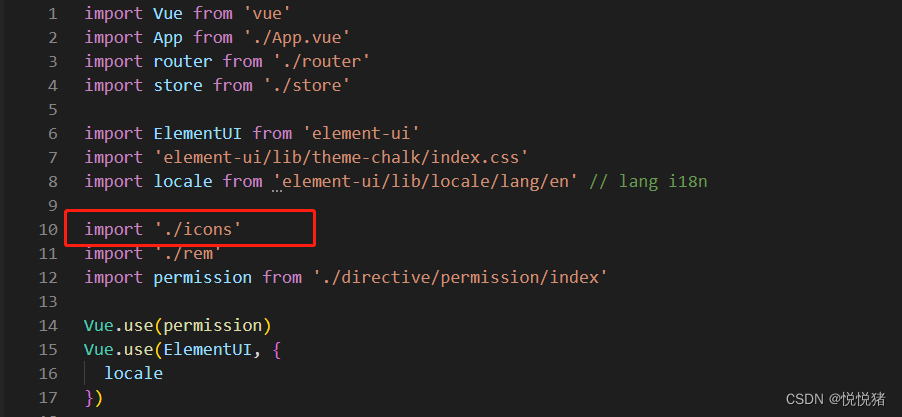
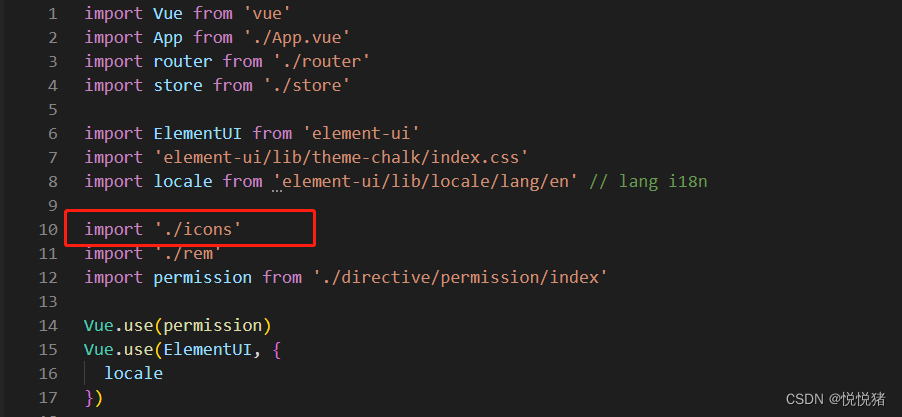
五、main.js里引入

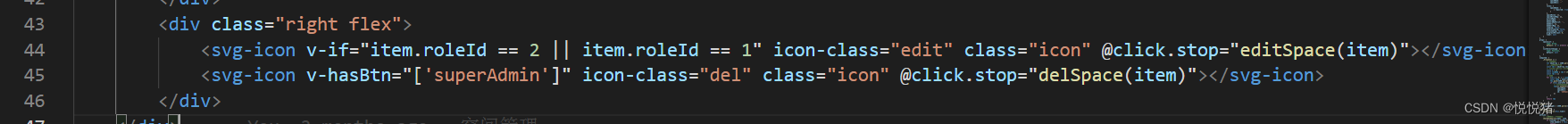
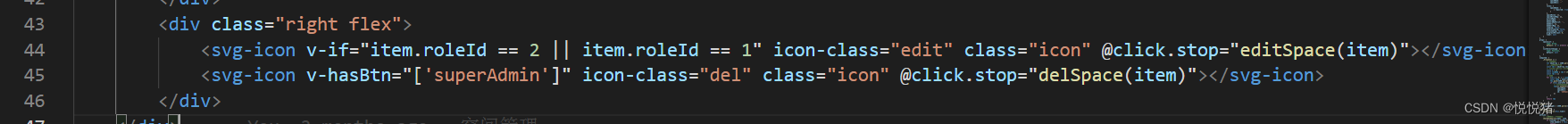
六、使用

// 例如要显示eye.svg,写法如下。style和class都可以正常使用哦,改变svg的大小和icon用法一样,使用font-size。
<svg-icon icon-class="eye"></svg-icon>









 本文档详细介绍了如何在Vue.js项目中使用svg-icon。首先,需要安装svg-sprite-loader。接着,配置vue.config.js以支持svg图标。然后,创建SvgIcon组件,并在src目录下建立icons文件夹,包含index.js和svg文件夹,用于存储svg图标。在index.js中处理svg图标,并在main.js中引入。最后,展示了如何在应用中使用这些svg图标。
本文档详细介绍了如何在Vue.js项目中使用svg-icon。首先,需要安装svg-sprite-loader。接着,配置vue.config.js以支持svg图标。然后,创建SvgIcon组件,并在src目录下建立icons文件夹,包含index.js和svg文件夹,用于存储svg图标。在index.js中处理svg图标,并在main.js中引入。最后,展示了如何在应用中使用这些svg图标。

















 1798
1798










