问题
先上效果
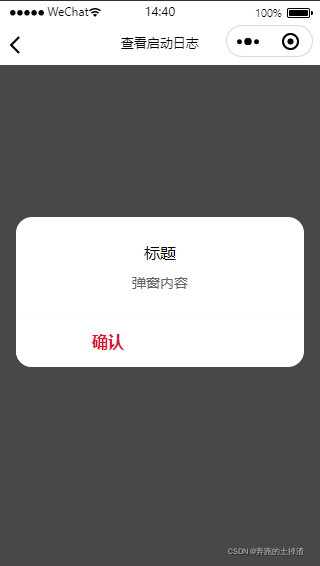
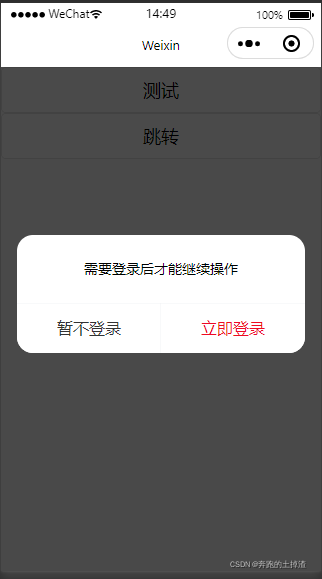
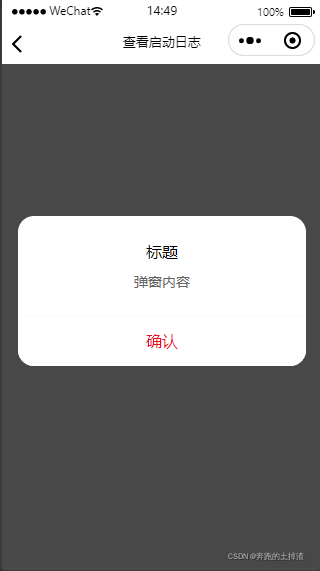
一个确认按钮的弹窗,发现确认按钮跑偏

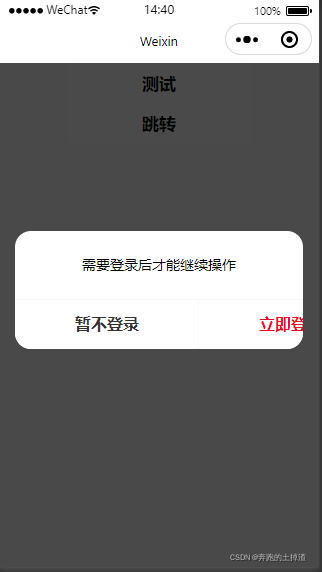
两个按钮的弹窗,发现取消按钮占的位置太大,确认按钮超出dialog弹出框

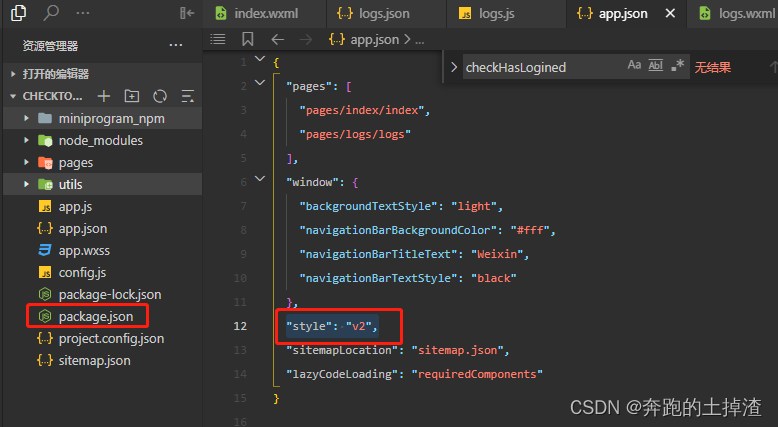
一开始以为是最新的库版本有问题,app.json中"style": "v2"的原因
查看issues和官方文档 发现是这个库还未兼容v2


微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 “style”: "v2"可表明启用新版的组件样式。
本次改动涉及的组件有 button icon radio checkbox switch slider。可前往小程序示例进行体验。
解决方式
去掉app.json中"style": “v2”,重新编译就解决这个问题了









 本文解决了一个关于小程序对话框中按钮偏移的问题。通过禁用新版样式,避免了按钮跑偏及尺寸问题。
本文解决了一个关于小程序对话框中按钮偏移的问题。通过禁用新版样式,避免了按钮跑偏及尺寸问题。
















 5882
5882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








