----导语:此篇文章主要通过 ( s e l e c t o r ) . b l u r ( ) 和 r e a d o n l y 来 解 决 输 入 框 失 去 焦 点 事 件 苹 果 手 机 不 生 效 的 问 题 , 以 及 通 过 c u r s o r 属 性 + c l i c k ( ) 达 到 点 击 页 面 其 他 区 域 隐 藏 日 期 插 件 , 和 用 (selector).blur()和readonly来解决输入框失去焦点事件苹果手机不生效的问题,以及通过cursor属性+click()达到点击页面其他区域隐藏日期插件,和用 (selector).blur()和readonly来解决输入框失去焦点事件苹果手机不生效的问题,以及通过cursor属性+click()达到点击页面其他区域隐藏日期插件,和用(‘selector’).datepicker()事件达到点击输入框弹出日期插件效果。
现象及经过:
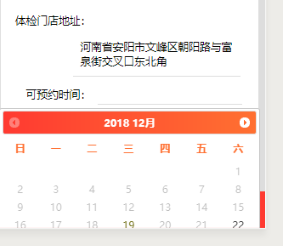
如图:实现点击输入框弹出一个日期选择插件的功能,最初直接在input框上绑定一个click()点击事件,然而!!
1.点击输入框第一下竟然完全没有动静!!再点下才弹出来。
2.点击插件的下一个月按钮,竟然弹出手机软件盘!!!(限苹果手机)
3.点击插件之外的地方插件不可隐藏(限苹果手机)。

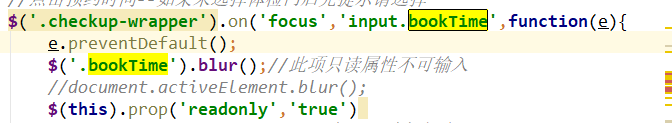
改动前代码:

在安卓手机上运行起来完全没有问题,但是在苹果手机上就不行了。虽然click事件会有300ms的延迟,但是不至于不能弹出日历。
既然被绑定的元素是一个输入框,此时就想到另外一个输入框专属事件focus(),把事件换成focus后就正常了。
但是再点击插件的下一月的按钮时输入框竟然可以重新获得焦点,并且弹出软键盘!!这是完全不能容忍的,于是乎,加上一个readonly属性,让此焦点彻底的消失!
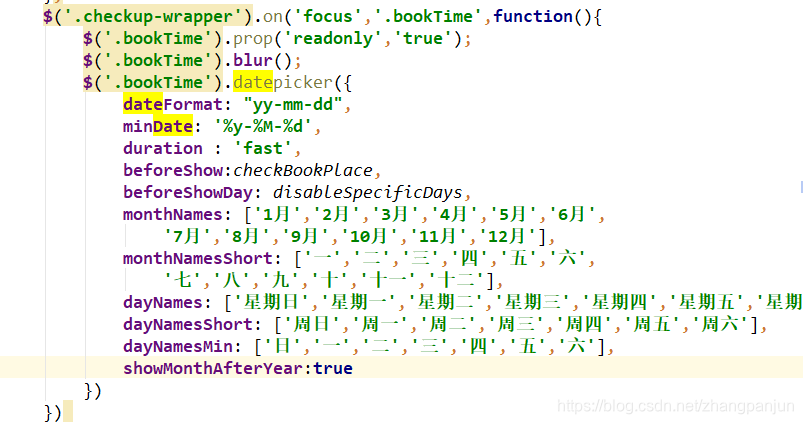
改造后代码:


改造后的代码在点击弹出插件和点击其他地方插件隐藏没有问题,但是在调用日期插件后,函数被执行了2遍。
查找此元素有没有被绑定其他事件,然而并没有。那只有一种可能性----这个点击事件被触发了2次,所以才会被执行了2遍。
翻阅datepicker插件的官网(http://api.jqueryui.com/datepicker/) 配置文档的showOn参数,才发现出发此插件的方法只有’focus’,'button’这两种事件。而且$(‘selector’).datepicker()此写法已经触发focus事件调用了日期插件,所以就无需再绑定click或者focus事件,否则就会触发2次。
改造前代码:

改造后代码:

解决方案及原因:
1.将focus事件去掉,直接用
(
′
s
e
l
e
c
t
o
r
′
)
.
d
a
t
e
p
i
c
k
e
r
(
)
方
法
('selector').datepicker()方法
(′selector′).datepicker()方法 (‘selector’).datepicker()此方法默认‘focus事件触发,无需绑定其他点击获取焦点事件。
2.给元素加上readonly属性
此属性会让元素彻底失去焦点从而无法弹出手机软件盘。
只用blur()事件苹果手机会出现一些兼容性问题。(软键盘并未完全关闭)
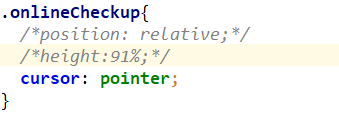
3.给body加上cursor:pointer属性,让整个页面都处于可点击状态
苹果有这么个设置----对于点击的对象,必须拥有cursor:pointer这个样式的 设置,也就是说,鼠标放上去,能够出现“手”型的图标才被认作可以使用点击事件。
*问题**
虽然调用函数2次的问题已经解决,但是原来在绑定事件内的业务处理逻辑此时放在哪里进行处理?请参阅下一篇(https://mp.youkuaiyun.com/mdeditor/85249528#)




 本文探讨在iOS设备上实现日期插件时遇到的兼容性问题,包括点击输入框弹出插件的延迟、软键盘误弹出及插件隐藏困难。通过使用(‘selector’).datepicker()方法和readonly属性,解决了焦点事件不生效和软键盘干扰问题,同时通过调整cursor属性和click事件,确保插件在点击页面其他区域时能正确隐藏。
本文探讨在iOS设备上实现日期插件时遇到的兼容性问题,包括点击输入框弹出插件的延迟、软键盘误弹出及插件隐藏困难。通过使用(‘selector’).datepicker()方法和readonly属性,解决了焦点事件不生效和软键盘干扰问题,同时通过调整cursor属性和click事件,确保插件在点击页面其他区域时能正确隐藏。
















 1524
1524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








