普通子父组件状态
import React from "react";
export default function Father() {
return (
<div>
<Child1 name="孩子1" />
<Child2 name="孩子2" />
</div>
);
}
function Child1({ name }) {
return <div>Child1:{name}</div>;
}
function Child2({ name }) {
return <div>Child2:{name}</div>;
}

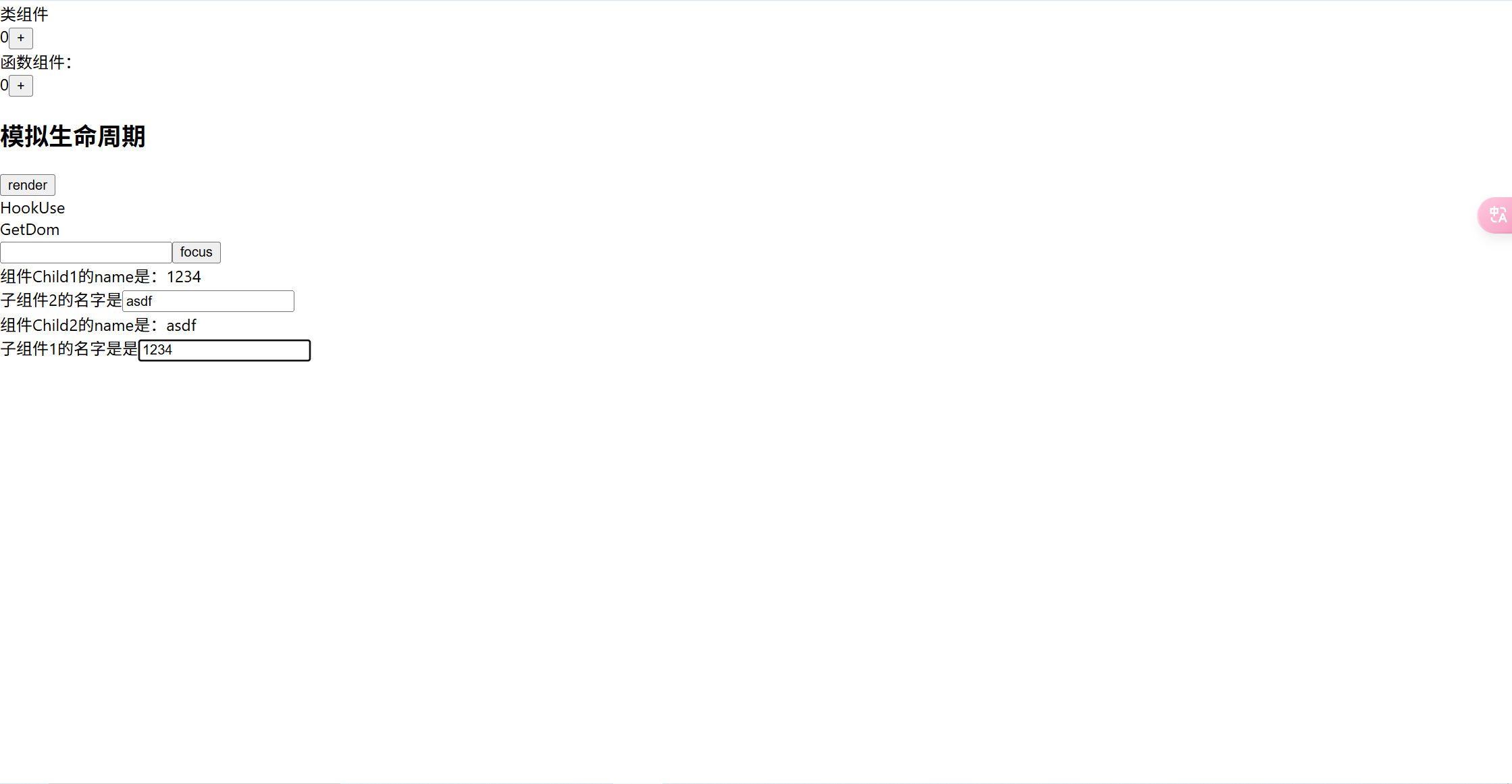
提升后的状态,在子组件1中更改子组件2,或者子组件2更改子组件1
import React, { useState } from "react";
export default function Father() {
const [child1Name, setChild1Name] = useState("");
const [child2Name, setChild2Name] = useState("");
const handleChange = (val) => {
setChild1Name(val);
};
return (
<div>
<Child1 name={child1Name} setChild2Name={setChild2Name} />
<Child2 name={child2Name} onChange={handleChange} />
</div>
);
}
function Child1({ name, setChild2Name }) {
return (
<div>
<div>组件Child1的name是:{name}</div>
<div>
子组件2的名字是
<input onChange={(e) => setChild2Name(e.target.value)} />
</div>
</div>
);
}
function Child2({ name, onChange }) {
const handleChange = (e) => {
onChange?.(e.target.value);
};
return (
<div>
<div>组件Child2的name是:{name}</div>
<div>
子组件1的名字是是
<input onChange={handleChange} />
</div>
</div>
);
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








