<a-tree-select
v-decorator="['orgCode', { rules: [{ required: true, message: '不考勤日期!' }] }]"
style="width: 100%"
:tree-data="treeData"
tree-checkable
:show-checked-strategy="SHOW_PARENT"
search-placeholder="Please select"
/>
import { TreeSelect } from 'ant-design-vue'
import moment from 'moment'
const SHOW_PARENT = TreeSelect.SHOW_PARENT
treeData: [],
dataarr1: [],
dataarr2: [],
SHOW_PARENT,
begin() {
this.datatime(this.dataarr1,moment().year())
this.datatime(this.dataarr2,moment().year()+1)
this.treeData = this.dataarr1.concat(this.dataarr2)
},
datatime(arr,year) {
for (let i = 1; i <= 12; i++) {
arr.push({
title: year + '-' + (i >= 10 ? i : '0' + i),
value: year + '-' + (i >= 10 ? i : '0' + i),
key: year + '-' + (i >= 10 ? i : '0' + i),
month: i,
children: [],
})
}
arr.forEach((el) => {
if (
el.month == 1 ||
el.month == 3 ||
el.month == 5 ||
el.month == 7 ||
el.month == 8 ||
el.month == 10 ||
el.month == 12
) {
for (let i = 1; i <= 31; i++) {
el.children.push({
title: el.value + '-' + (i >= 10 ? i : '0' + i),
value: el.value + '-' + (i >= 10 ? i : '0' + i),
key: el.value + '-' + (i >= 10 ? i : '0' + i),
day: i,
})
}
} else if (el.month == 4 || el.month == 6 || el.month == 9 || el.month == 11) {
for (let i = 1; i <= 30; i++) {
el.children.push({
title: el.value + '-' + (i >= 10 ? i : '0' + i),
value: el.value + '-' + (i >= 10 ? i : '0' + i),
key: el.value + '-' + (i >= 10 ? i : '0' + i),
day: i,
})
}
} else {
if ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) {
for (let i = 1; i <= 29; i++) {
el.children.push({
title: el.value + '-' + (i >= 10 ? i : '0' + i),
value: el.value + '-' + (i >= 10 ? i : '0' + i),
key: el.value + '-' + (i >= 10 ? i : '0' + i),
day: i,
})
}
} else {
for (let i = 1; i <= 28; i++) {
el.children.push({
title: el.value + '-' + (i >= 10 ? i : '0' + i),
value: el.value + '-' + (i >= 10 ? i : '0' + i),
key: el.value + '-' + (i >= 10 ? i : '0' + i),
day: i,
})
}
}
}
})
},






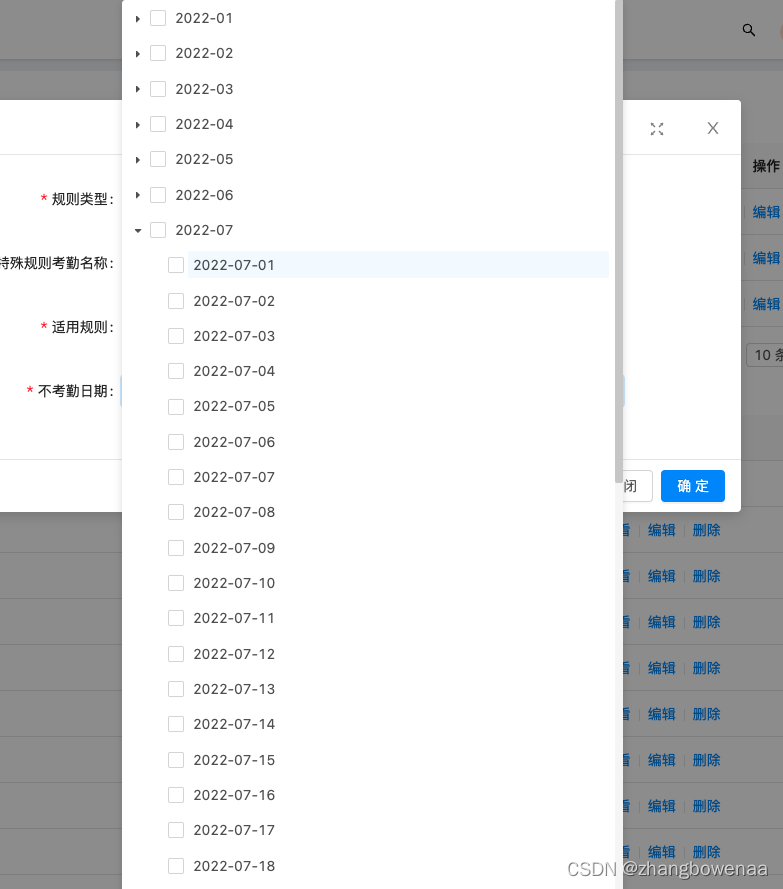
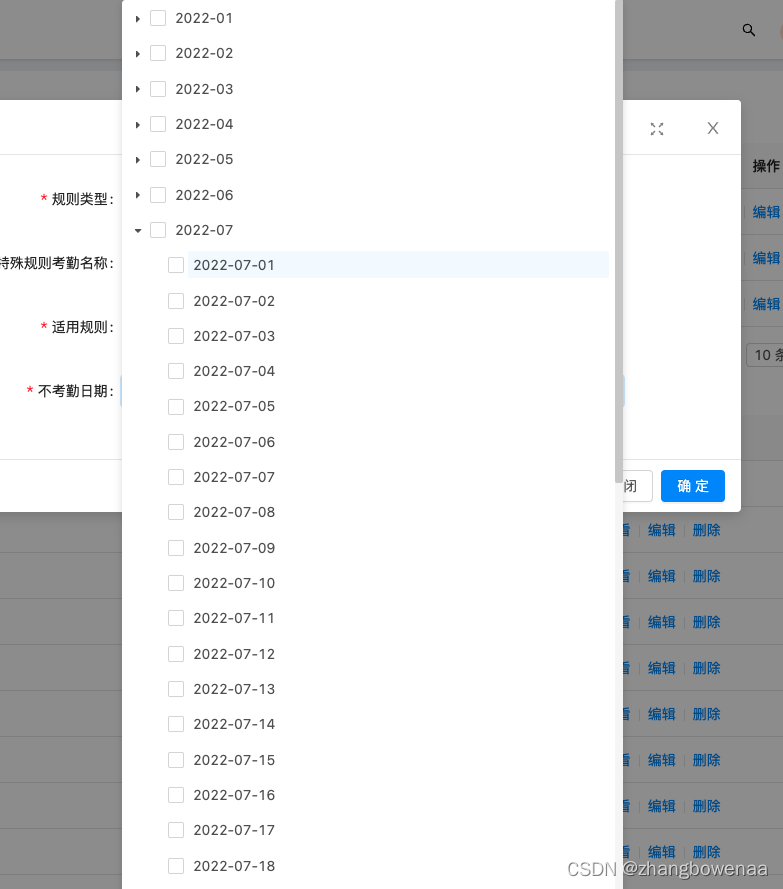
 本文介绍了如何使用Ant Design Vue的TreeSelect组件创建一个带有必填验证的组织代码选择器,并展示如何通过JavaScript生成动态月份数据,结合两个数据源以展示不同年份的考勤日期。
本文介绍了如何使用Ant Design Vue的TreeSelect组件创建一个带有必填验证的组织代码选择器,并展示如何通过JavaScript生成动态月份数据,结合两个数据源以展示不同年份的考勤日期。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








