
1、概念与问题解决
- 概念:采用集中式存储管理 应用的所有组件的状态,并以相应规则保证状态以一种可预测的方式发生变化;
- 问题:vuex存储的数据只是在页面中,相当于我们定义的全局变量,刷新之后,里面的数据就会恢复到初始化的状态;
- 对于刷新页面:监听页面是否刷新,如果页面刷新了,将state对象存入到sessionStorage/localStorage中。页面打开之后,判断sessionStorage/localStorage中是否存在state对象,如果存在,则说明页面是被刷新过的,将sessionStorage/localStorage中存的数据取出来给vuex中的state赋值。如果不存在,说明是第一次打开,则取vuex中定义的state初始值,如用户信息;
在页面加载时读取sessionStorage里的状态信息,
然后再把session里面存的删除即可,相当于中间件的作用。
if (sessionStorage.getItem("store")) {
this.$store.replaceState(
Object.assign(//浅拷贝对象
{},//源对象
this.$store.state,//要复制的对象
JSON.parse(sessionStorage.getItem("store"))//要复制的对象
)
);
sessionStorage.removeItem("store")
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload", () => {
sessionStorage.setItem("store", JSON.stringify(this.$store.state));
});
- 对于关闭页面:存储到后台数据库中,如购物车、商品收藏;
2、为什么用Vuex?
- 可以类似公共仓库,让数据在组件间共享;类似在Vue类(构造函数)的原型上定义属性供Vue实例使用,
Vue.prototype.shareObj = shareObj; - 可以实现响应式,是只在原型上定义属性不能做到的效果;
3、Vuex的适用范围?
- 大型项目多个状态在多个界面间共享;
- 用户登录状态、用户名称、头像、地理位置信息等;
- 商品的收藏、购物车中的物品;
4、Vuex的安装使用(类似vue-router)?
- 创建文件夹:
store; - 安装插件:
npm install vuex --save; - 创建js文件:
index.js;- 引入vue、vuex:
import Vue from 'vue'import Vuex from 'vuex'; - 使用vuex插件:
Vue.use(Vuex); - 创建
Vuex.Store的实例对象;
- 引入vue、vuex:
const store = new Vuex.Store({
state:{},//存放仓库数据
mutations:{},//同步操作,配合devtools工具跟踪,如果有if判断尽量去actions中判断再调用这里的方法
actions:{},//异步操作,或者条件判断
getters:{},
modules:{}
})
export default store
- 引入实例:
import store from './store'; - 挂载
Vuex.Store实例对象:内部执行Vue.prototype.$store=store;
new Vue({
el: '#app',
store,
render: h => h(App)
})
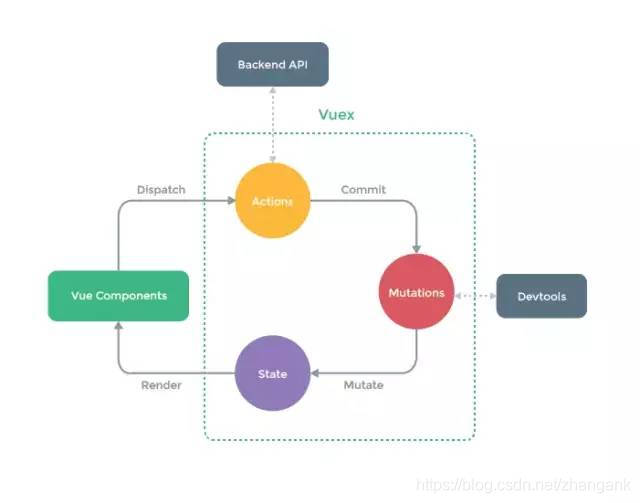
5、Vuex的五大核心
- state:存放数据的单一状态树;
- getters:用于简单处理
state中状态数据供外界使用,不改变数据本身,类似computed计算属性;默认按顺序传state、getters参数;要想传其他参数,可以通过返回一个回调函数来给函数传值并执行:<p>{{$store.getters.powerCounter(2)}}</p>

const store = new Vuex.Store({
state:{ counter:1},//存放仓库数据
mutations:{},//同步操作,配合devtools工具跟踪
actions:{},//异步操作
getters:{
powerCounter(state,getters){return state.counter*state.counter}
},
modules:{}
})
---
<p>{{$store.getters.powerCounter}}</p>//属性不用加();自动执行get;
- mutations:用于外界通过
commit触发内部方法改变state中状态数据,改变数据本身,类似methods;默认传state参数,也可以传第二个参数(Payload载荷);
mutations:{
increment(state,payload){state.count += payload.count}//increment:function(state){},事件类型+回调函数两部分
},//同步操作,配合devtools工具跟踪
---
methods:{
increment:function(count){
this.$store.commit('increment',count)/提交方式一载荷形式:通过选择事件类型调用
this.$store.commit({type:'increment',count:count})/提交方式二对象形式:此时payload:{type:'increment',count:count};
}
}
- actions:用于外界进行异步操作和判断
- modules
6、Vuex数据的响应式
响应的情况:(与vue中响应式规则略有不同,原理一样:发布者订阅者模式、
Object.defineProperty注册并监听属性)
- 初始化时state中有的属性发生值的改变会响应,但(通过
mutations事件)添加/删除属性时不响应;如向对象属性中新加键值对,不响应;- 解决方案:
Vue.set(state.info,'new','我是新值'),这就是添加到了Vuex的响应式系统中; - 解决方案:
Vue.delete(state.info,'old');
- 解决方案:





 本文深入探讨了Vuex状态管理库在Vue.js项目中的应用,包括概念、问题解决策略、为何选用Vuex、适用场景、安装及使用方法、核心功能解析,以及数据响应式处理技巧。
本文深入探讨了Vuex状态管理库在Vue.js项目中的应用,包括概念、问题解决策略、为何选用Vuex、适用场景、安装及使用方法、核心功能解析,以及数据响应式处理技巧。
















 1217
1217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








