介绍下如何使用js实现简单的购物车
功能如下:点击相应按钮,数量和价格会进行加减,点击相应的单选项,会将价钱显示到下面,全选按钮以及总价格。
代码如下:





制作完该功能,我觉得最重要还是attr和prop的区别,再有就是如果里面全部采用jquery的方法的话,代码会简化好多,加油。
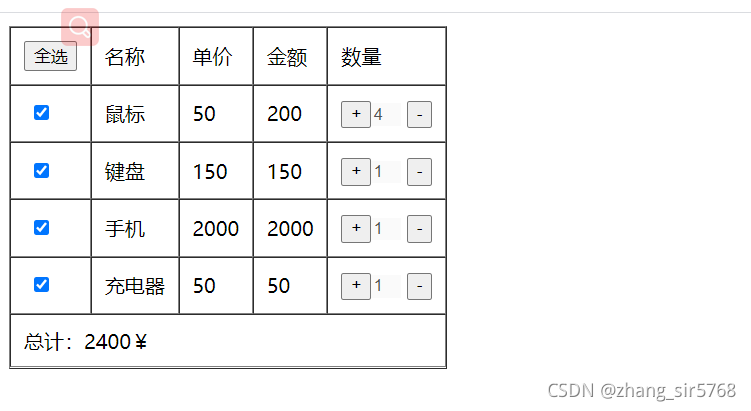
效果图如下

代码奉上,直接粘贴就可以用。
<!DOCTYPE html>
<html>
<head>
<script src="js/new_file.js" type="text/javascript" charset="utf-8"></script>
<meta charset="utf-8" />
<title></title>
</head>
<body>
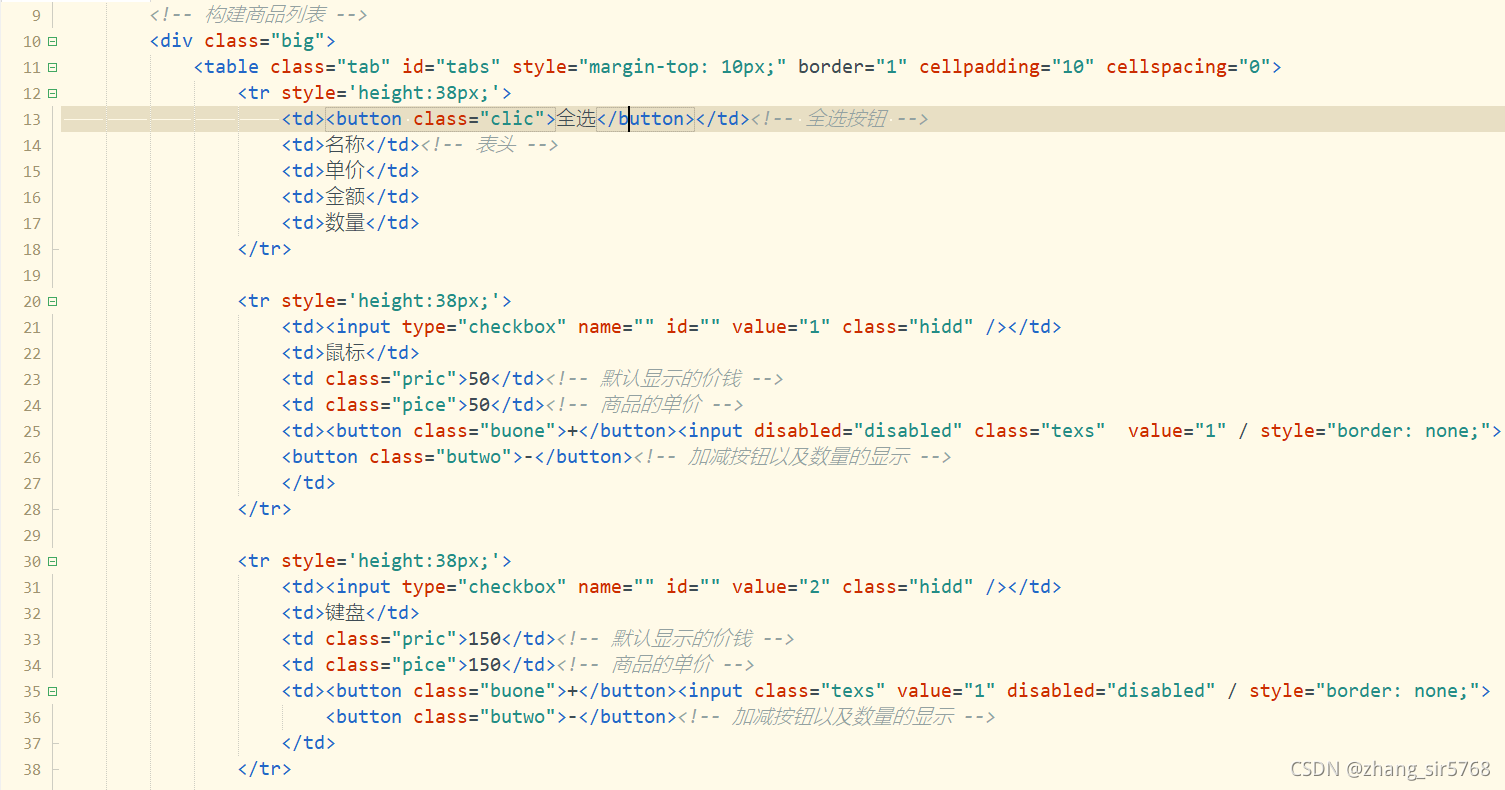
<!-- 构建商品列表 -->
<div class="big">
<table class="tab" id="tabs" style="margin-top: 10px;" border="1" cellpadding="10" cellspacing="0">
<tr style='height:38px;'>
<td><button class="clic">全选</button></td><!-- 全选按钮 -->
<td>名称</td><!-- 表头 -->
<td>单价</td>
<td>金额</td>
<td>数量</td>
</tr>
<tr style='height:38px;'>
<td><input type="checkbox" name="" id="" value="1" class="hidd" /></td>
<td>鼠标</td>
<td class="pric">50</td><!-- 默认显示的价钱 -->
<td class="pice">50</td><!-- 商品的单价 -->
<td><button class="buone">+</button><input disabled="disabled" class="texs" value="1" / style="border: none;">
<button class="butwo">-</button><!-- 加减按钮以及数量的显示 -->
</td>
</tr>
<tr style='height:38px;'>
<td><input type="checkbox" name="" id="" value="2" class="hidd" /></td>
<td>键盘</td>
<td class="pric">150</td><!-- 默认显示的价钱 -->
<td class="pice">150</td><!-- 商品的单价 -->
<td><button class="buone">+</button><input class="texs" value="1" disabled="disabled" / style="border: none;">
<button class="butwo">-</button><!-- 加减按钮以及数量的显示 -->
</td>
</tr>
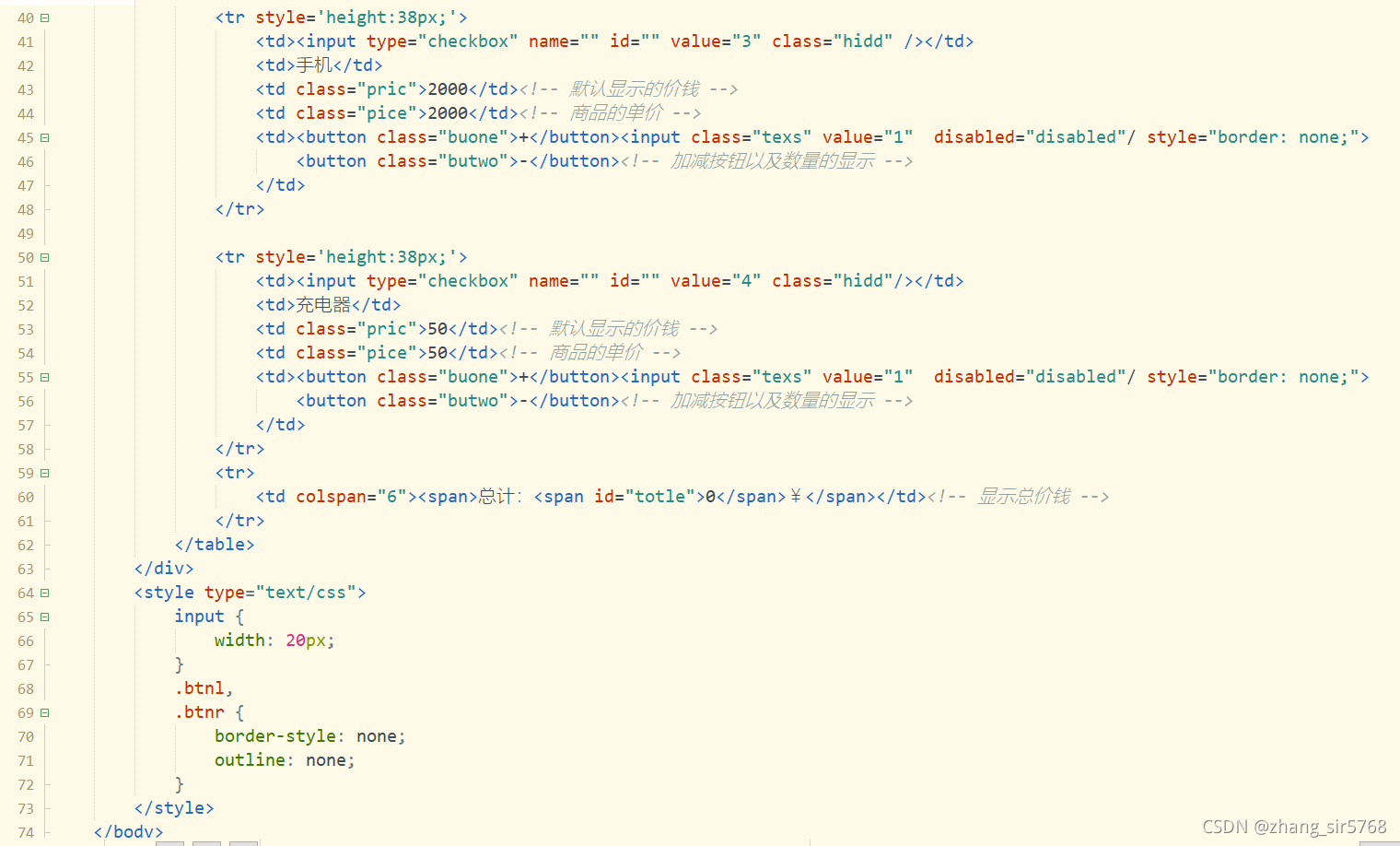
<tr style='height:38px;'>
<td><input type="checkbox" name="" id="" value="3" class="hidd" /></td>
<td>手机</td>
<td class="pric">2000</td><!-- 默认显示的价钱 -->
<td class="pice">2000</td><!-- 商品的单价 -->
<td><button class="buone">+</button><input class="texs" value="1" disabled="disabled"/ style="border: none;">
<button class="butwo">-</button><!-- 加减按钮以及数量的显示 -->
</td>
</tr>
<tr style='height:38px;'>
<td><input type="checkbox" name="" id="" value="4" class="hidd"/></td>
<td>充电器</td>
<td class="pric">50</td><!-- 默认显示的价钱 -->
<td class="pice">50</td><!-- 商品的单价 -->
<td><button class="buone">+</button><input class="texs" value="1" disabled="disabled"/ style="border: none;">
<button class="butwo">-</button><!-- 加减按钮以及数量的显示 -->
</td>
</tr>
<tr>
<td colspan="6"><span>总计:<span id="totle">0</span>¥</span></td><!-- 显示总价钱 -->
</tr>
</table>
</div>
<style type="text/css">
input {
width: 20px;
}
.btnl,
.btnr {
border-style: none;
outline: none;
}
</style>
</body>
<script type="text/javascript">
//获取节点
var bts = document.getElementsByClassName("buone");//加号按钮
var btss = document.getElementsByClassName("butwo");//减号按钮
var texs = document.getElementsByClassName("texs");//按钮中间显示数量的文本框
var pric = document.getElementsByClassName("pric");//默认显示的价格节点
var pice = document.getElementsByClassName("pice");//单价节点
var hidd=document.getElementsByClassName("hidd");//单选框的节点
var totle=document.getElementById("totle");//显示总价的id
//减号函数
for (var i = 0; i < bts.length; i++) {
btss[i].index = i;
btss[i].onclick = function() {//循环为每个按钮添加点击事件
var val = texs[this.index].value;//声明变量赋值,让他等于每个商品的数量
val--;
if (val <= 1) {//数量最小等于1
val = 1;
}
texs[this.index].value = val;//使用this指针指向当前单选框的数量
addprice(this.index);//再次调用金额函数,计算当前的单价
}
hidd[i].onclick = function() {
showtotleprice();//调用总价钱函数,使点击单选框时,相应的价钱显示到总价钱
}
}
//加号函数
for (var i = 0; i < bts.length; i++) {//循环为每个按钮添加点击事件
bts[i].index = i;
bts[i].onclick = function() {
var val = texs[this.index].value;//声明变量赋值,让他等于每个商品的数量
val++;
texs[this.index].value = val;//使用this指针指向当前单选框的数量
addprice(this.index);//再次调用金额函数,计算当前的单价
}
//单选函数
hidd[i].onclick = function() {
showtotleprice();//调用总价钱函数,使点击单选框时,相应的价钱显示到总价钱
}
}
//金额函数
function addprice(index) {
pice[index].innerText = (pric[index].innerText * texs[index].value);
}//计算出当前商品的总价钱,并且js覆盖到页面上。
//全选函数
$(".clic").click(function() {//绑定全选按钮点击事件
$('input[type="checkbox"]').prop('checked',true)
//首先通过type类型获取到所有的多选框,在给他赋状态,不使用attr是因为偶尔的点击再取消,再点击全选会失灵。
showtotleprice()//调用总金额函数,使点击全选时,总金额出现在下面
})
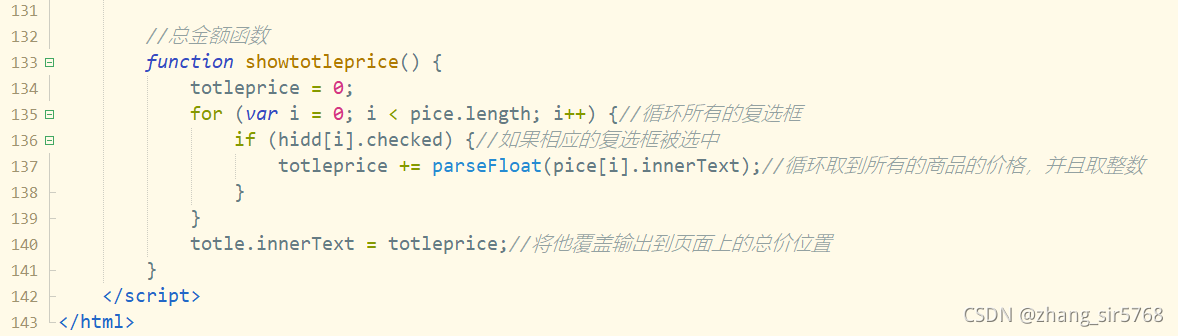
//总金额函数
function showtotleprice() {
totleprice = 0;
for (var i = 0; i < pice.length; i++) {//循环所有的复选框
if (hidd[i].checked) {//如果相应的复选框被选中
totleprice += parseFloat(pice[i].innerText);//循环取到所有的商品的价格,并且取整数
}
}
totle.innerText = totleprice;//将他覆盖输出到页面上的总价位置
}
</script>
</html>
小白,轻点喷。




















 687
687










