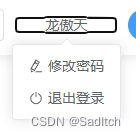
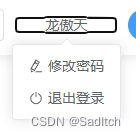
效果如下:

解决方案:
:deep(.el-tooltip__trigger:focus-visible) {
outline: unset;
} 文章讨论了如何在ElementPlus库中,通过修改`.el-tooltip__trigger:focus-visible`的CSS规则,移除dropdown组件在鼠标移入标题时出现的外边框,以优化用户体验。
文章讨论了如何在ElementPlus库中,通过修改`.el-tooltip__trigger:focus-visible`的CSS规则,移除dropdown组件在鼠标移入标题时出现的外边框,以优化用户体验。
效果如下:

解决方案:
:deep(.el-tooltip__trigger:focus-visible) {
outline: unset;
} 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


