织梦用来做网站还是比较顺手的存在,毕竟调用文章和修改模版都比较方便,不像帝国cms想修改一下模版太费神了,虽然dedecms很好用但是也有一些不尽人意的地方,毕竟现在都没人在维护了。
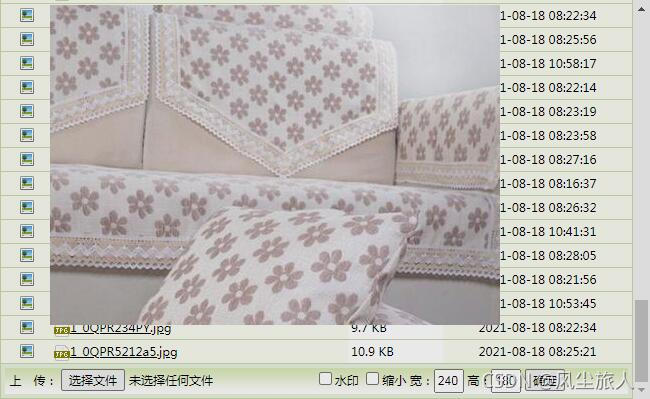
这段时间接了个仿站的活,他需要上传大量的缩略图,但是很多时候都忘记上传,后面再上传的时候缩略图预览想找到需要的图片就非常费劲,在织梦图片浏览器图片很多的时候拉动到下面,点击预览图片直接就跳转到顶部了,这个时候要再滚动鼠标拉动实在是太麻烦了,今天织梦啦就教大家如何解决这个织梦的小BUG。

1、首先打开 /include/dialog 文件夹,找到 select_images.php
查找
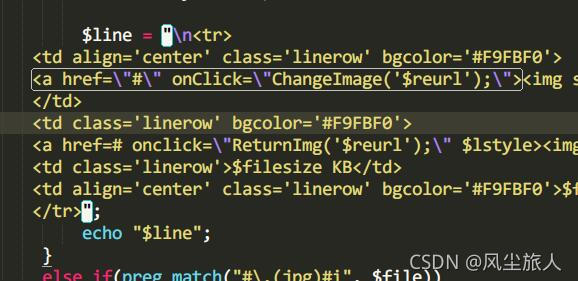
<a href=\"#\" onClick=\"ChangeImage('$reurl');\">
替换为
<a href=\"javascript:;\" onClick=\"ChangeImage('$reurl');\">

注意:这里有2处都需要替换好
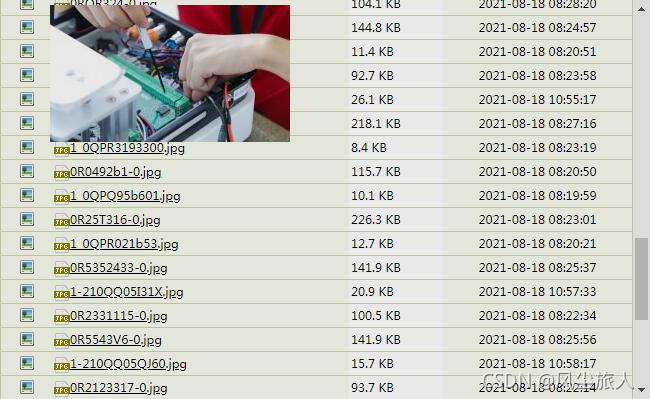
修改完成之后在进入织梦图片浏览器点击图片预览,发现点击图片是不再跳到顶部了,但是图片却显示在顶部,不跟随我们的浏览框显示,这个还要再解决下。
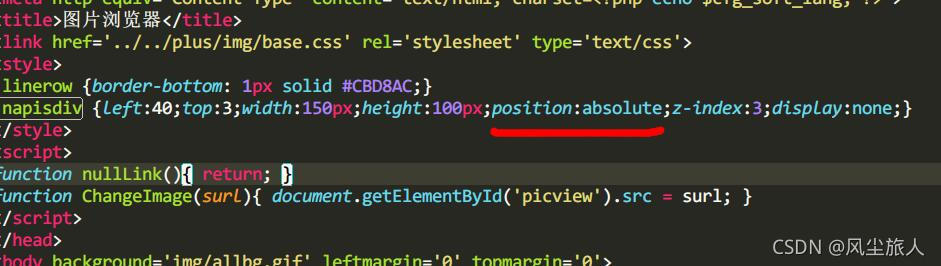
还是在这个 select_images.php 文件查找 .napisdiv 标签的css,把它的绝对定位absolute改成固定定位fixed就可以了。
position:absolute;
替换为
position:fixed;

替换完成后再点击预览图片就可以正常显示了,也不在自动跳转到顶部。

如果有小伙伴不懂怎么修改的话就到转载链接处提供的博客下载文件进行覆盖把,覆盖前最好先备份原始文件哦,避免出错了可以进行恢复。





 本文介绍如何改进织梦CMS的图片浏览器功能,解决缩略图预览时图片跳转和显示位置问题,通过修改`select_images.php`中的代码实现稳定预览体验。
本文介绍如何改进织梦CMS的图片浏览器功能,解决缩略图预览时图片跳转和显示位置问题,通过修改`select_images.php`中的代码实现稳定预览体验。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








