css为超过一定宽度的文本内容自动加上省略号
当在html中某个地方添加文本内容的时候如果内容过长我们会希望他超过一定宽度之后,其余的可以被截断,后面补充为省略号;
实现方式:
1、设置css样式为文本不换行;
2、位包裹文本的标签指定宽度;
3、设置自动隐藏超出的内容;
4、设置超出的文本使用省略号;
CSS代码如下:
1 width: 200px; 2 overflow: hidden; 3 font-size: large; 4 white-space: nowrap; 5 text-overflow: ellipsis;
举个栗子:
<html>
<head></head>
<body style="padding: 20px;">
<div style="width: 200px;overflow: hidden;font-size: large;white-space: nowrap;text-overflow: ellipsis;">
你好,我是用来测试的文字,我现在可以出现省略号
</div>
</body>
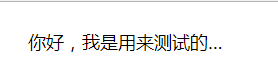
</html>运行效果:

OK!
问题补充:
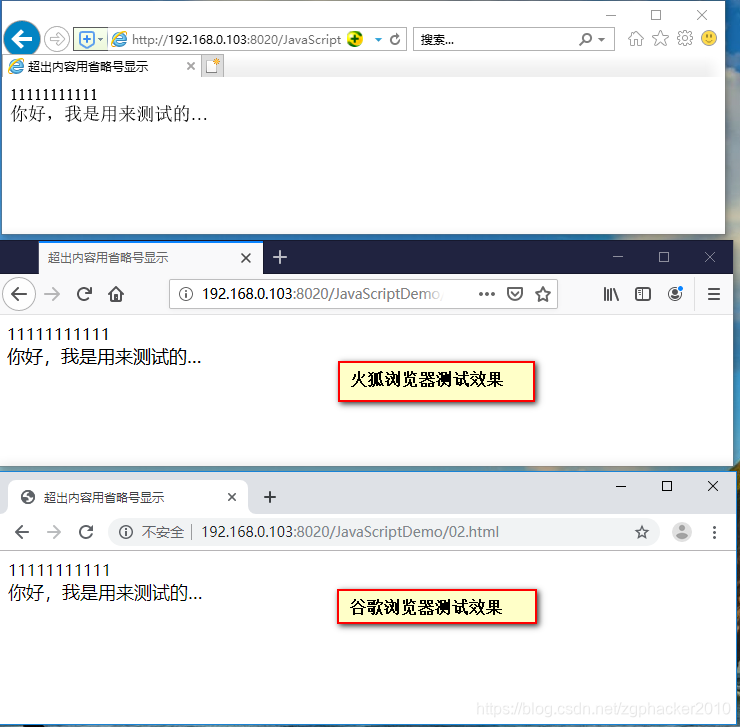
本人用做兼容性测试了一下,在 IE 11、火狐、谷歌浏览器测试通过。请看下图:

另可以看看这篇文章,实现相同的效果:
前端实战——完美解决文本框超出内容用“……”表示,鼠标滑过时显示隐藏内容





 本文介绍如何使用CSS设置文本在超过指定宽度时自动显示省略号,包括不换行、隐藏超出内容及使用省略号的具体实现方法。适用于前端开发人员优化网页布局。
本文介绍如何使用CSS设置文本在超过指定宽度时自动显示省略号,包括不换行、隐藏超出内容及使用省略号的具体实现方法。适用于前端开发人员优化网页布局。
















 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








