前端开发中经常会用到AJAX发送异步请求,对于POST类型的请求会附带请求数据。而常用的两种传参方式为:Form Data 和 Request Payload。


GET请求
使用get请求时,参数会以key=value的形式拼接在请求的url后面。例如:
http://m.baidu.com/address/getlist.html?limit=50&offset=0&t=1502345139870
但是受限于请求URL的长度限制,一般参数较少时会使用get请求。
POST请求
当参数数量较多,且对数据有一定安全性要求时,会考虑用post请求传递参数数据。POST请求的参数数据是在请求体中。
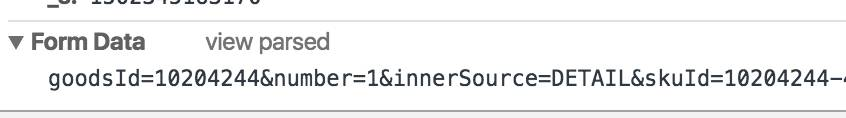
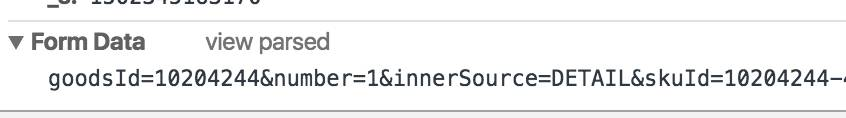
方式一: Form Data形式
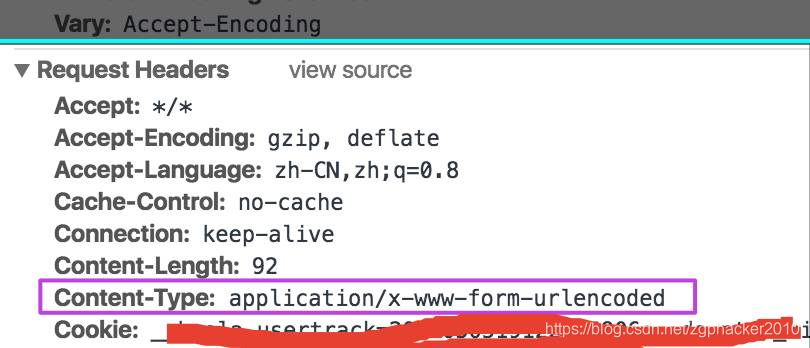
当POST请求的请求头里设置Content-Type: application/x-www-form-urlencoded(默认), 参数在请求体以标准的Form Data的形式提交,以&符号拼接,参数格式为key=value&key=value&key=value...


前端代码设置:
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send('a=1&b=2&c=3');
在servlet中,后端可以通过 request.getParameter(name) 的形式来获取表单参数。
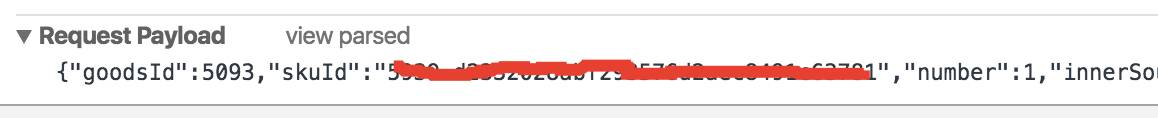
方式二:Request Payload形式
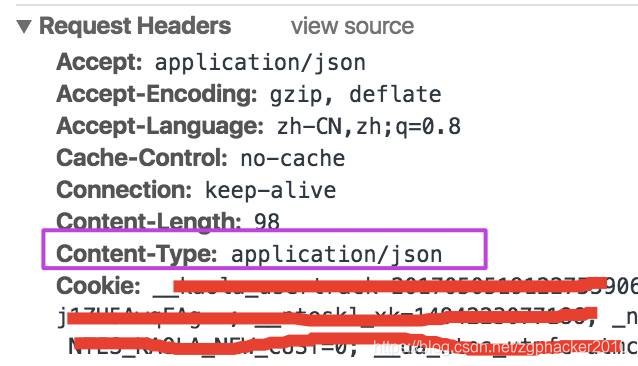
如果使用AJAX原生POST请求,请求头里设置Content-Type:application/json,请求的参数会显示在Request Payload中,参数格式为JSON格式:{"key":"value","key":"value"...},这种方式可读性会更好。

后端可以使用 getRequestPayload 方法来获取。
Form Data 和 Request Payload 区别
1、如果请求头里设置Content-Type: application/x-www-form-urlencoded,那么这个请求被认为是表单请求,参数出现在Form Data里,格式为key=value&key=value&key=value...
2、原生的AJAX请求头里设置Content-Type:application/json,或者使用默认的请求头Content-Type:text/plain;参数会显示在Request payload块里提交。
参考文档:
http://www.cnblogs.com/btgyoyo/p/6141480.html
http://xiaobaoqiu.github.io/blog/2014/09/04/form-data-vs-request-payload/
作者:邹R-ainna
链接:https://juejin.im/post/6844903718358532109
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
补充说明
问题说明: 前端使用 jquery ajax post 请求,后端无法获取数据,请求参数被加入到 Request Payload 中
1、环境:
前端页面、jquery、后端使用C# (java也可以)
2、事故经过:

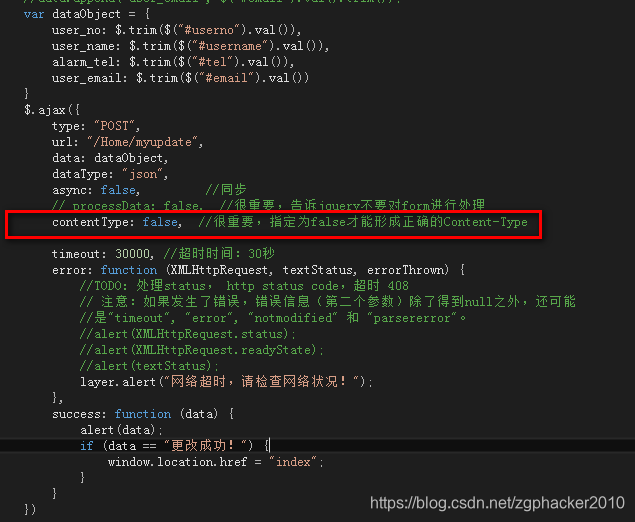
前端使用jquery的ajax发送异步请求(POST方式),content-type使用默认设置。代码如下:

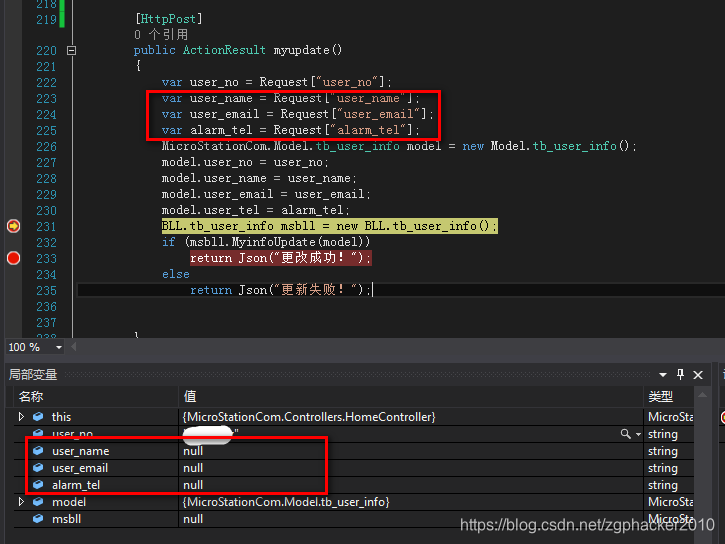
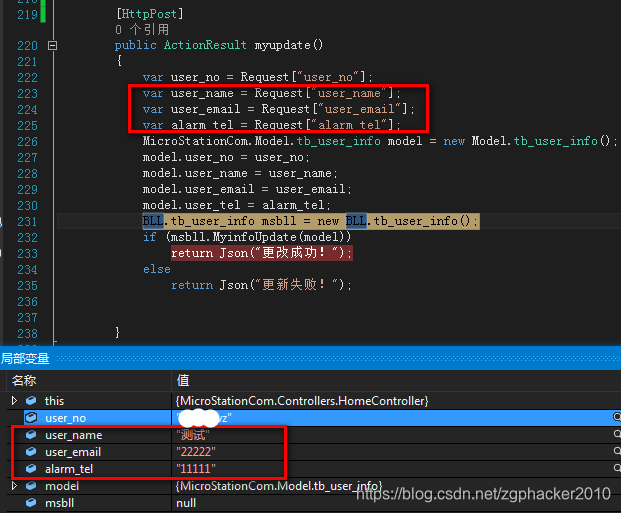
后台代码:

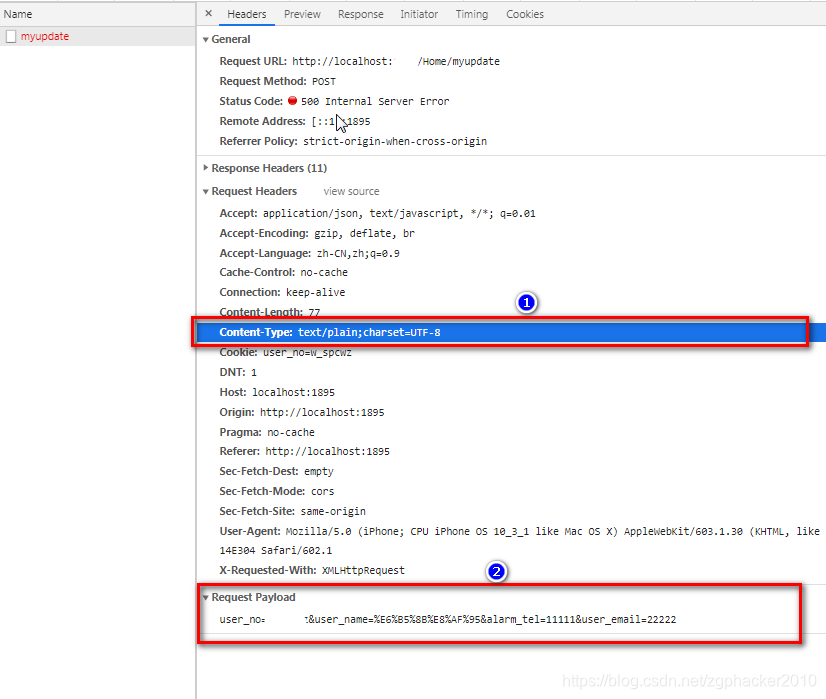
前端请求及反馈信息:

经过观察发现问题,ajax请求的 Content-type 被设置为 text/plan , 请求参数也有数据,但是被设置到 Request Payload中了。
3、事故处理:
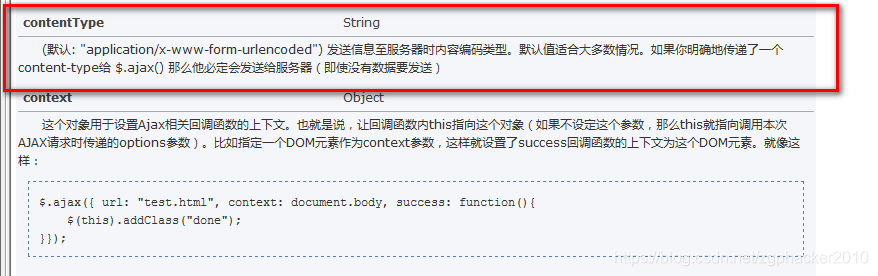
由于看过 jquery ajax api , 说 Content-Type 默认是 application/x-www-form-urlencoded ,所以没有在意这个问题。现在将请求手工指定 Content-Type请求参数为 application/x-www-form-urlencoded。

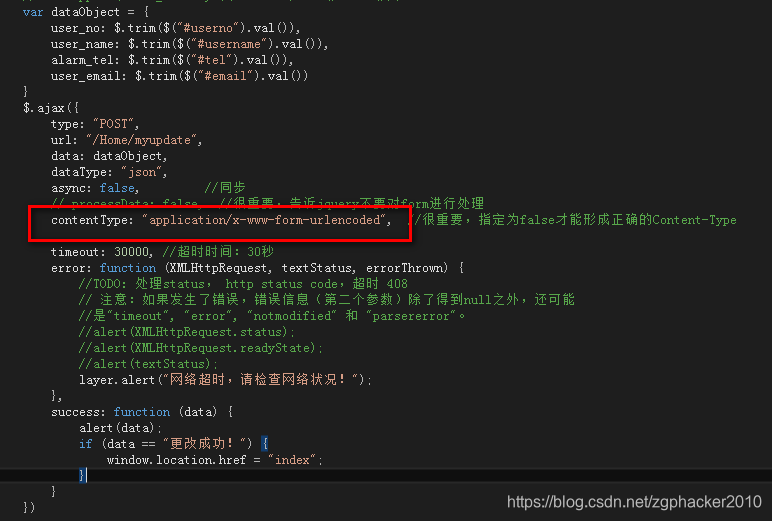
下面修改下程序前端请求参数:

后端可以接收到参数了:

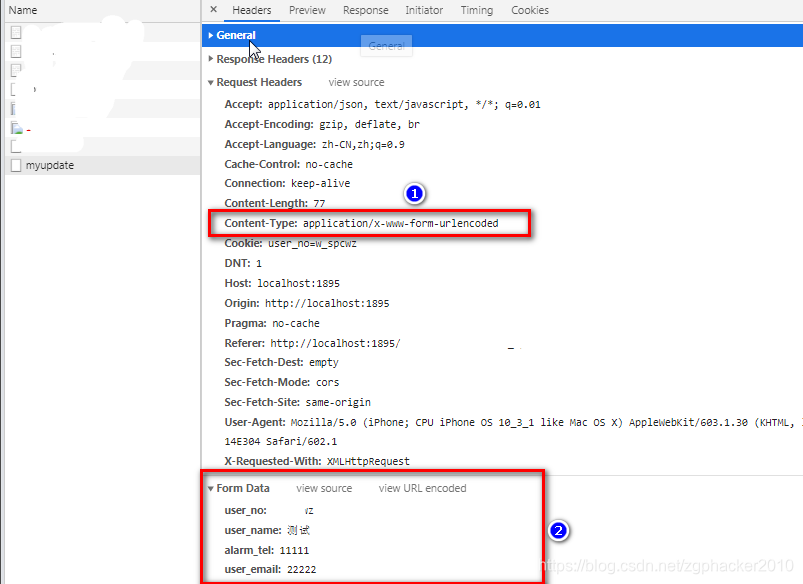
最后看到前端请求是正常的了:










 本文详细介绍了前端开发中AJAX发送POST请求时,使用FormData和RequestPayload两种方式的区别。FormData适用于Content-Type:application/x-www-form-urlencoded,参数以key=value形式提交,后端可通过request.getParameter获取;而RequestPayload则在Content-Type:application/json时出现,参数为JSON格式,后端需通过特定方式解析。文中还展示了因Content-Type设置不当导致后端无法获取参数的问题及解决方法。
本文详细介绍了前端开发中AJAX发送POST请求时,使用FormData和RequestPayload两种方式的区别。FormData适用于Content-Type:application/x-www-form-urlencoded,参数以key=value形式提交,后端可通过request.getParameter获取;而RequestPayload则在Content-Type:application/json时出现,参数为JSON格式,后端需通过特定方式解析。文中还展示了因Content-Type设置不当导致后端无法获取参数的问题及解决方法。
















 846
846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








