这是我的代码
var myObj = {};
var newObj={a:'a',b:'b'};
myObj=newObj;
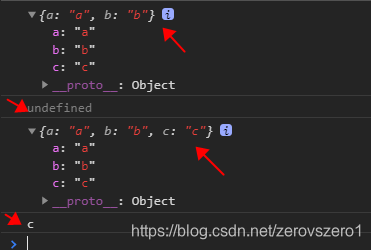
console.log(myObj);
console.log(myObj['c']); //undefined
myObj['c']='c';
console.log(newObj);
console.log(newObj['c']); //c
谷歌浏览器结果

我是php程序员遇见这样的情况,请大神指点





 本文探讨了JavaScript中对象引用的特性,展示了当一个对象赋值给另一个对象时,实际上是引用的传递。通过实例说明了修改一个对象如何影响到另一个引用相同对象的变量,并在谷歌浏览器环境下验证了这一行为。
本文探讨了JavaScript中对象引用的特性,展示了当一个对象赋值给另一个对象时,实际上是引用的传递。通过实例说明了修改一个对象如何影响到另一个引用相同对象的变量,并在谷歌浏览器环境下验证了这一行为。
















 550
550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








