

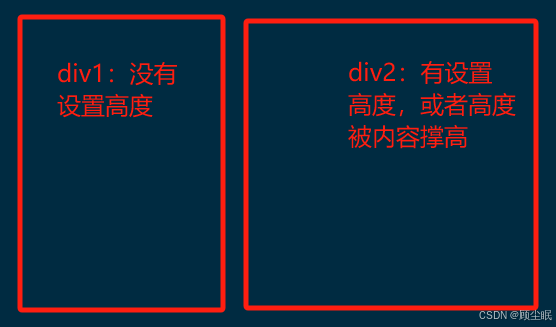
flex布局:一个div有高度,另一个没有高度,使用align-items: stretch;属性
可以将左右等高布局
将div1设置成div2的高度
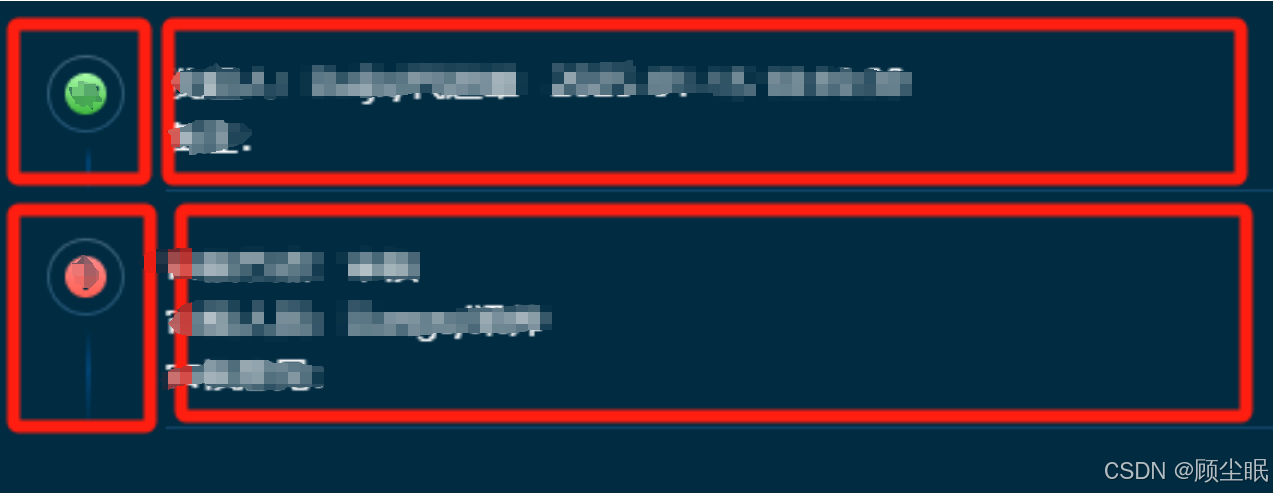
常用情景
1.右侧文本框的高度根据文本字数的多与少进行自适应
2.左侧文本框的高度要跟右侧的高度保持一致


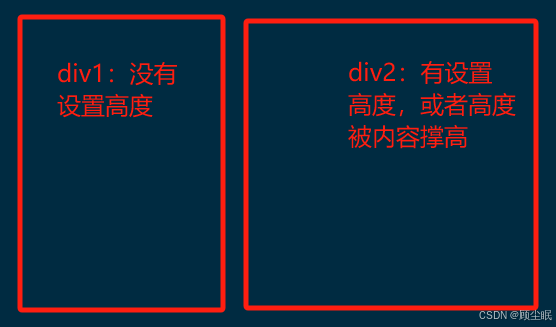
flex布局:一个div有高度,另一个没有高度,使用align-items: stretch;属性
可以将左右等高布局
将div1设置成div2的高度
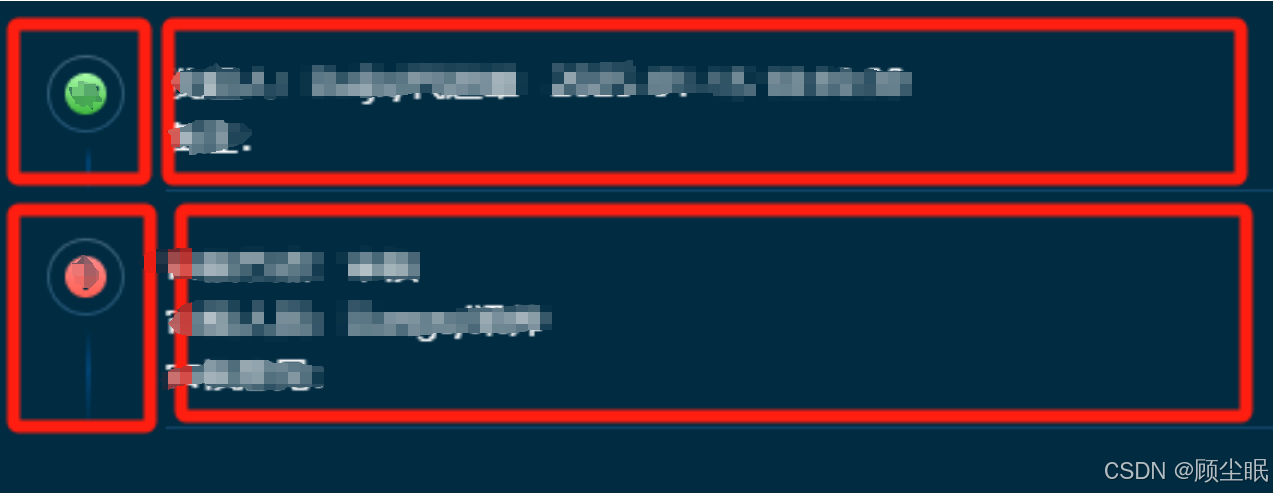
常用情景
1.右侧文本框的高度根据文本字数的多与少进行自适应
2.左侧文本框的高度要跟右侧的高度保持一致

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


