- 报错:devScripts.js:5836 Warning: Please use
require("history").createHashHistoryinstead ofrequire("history/createHashHistory"). Support for the latter will be removed in the next major release.
解决:node_modules=>dva包=>lib文件夹=>index.js
// var _createHashHistory = _interopRequireDefault(require("history/createHashHistory"));
var _createHashHistory = _interopRequireDefault(require("history").createHashHistory);
2.Pro-table获取远程数据时格式化数据
request={
(params: any) => searchProductObjectDomain(params.productName).then(res => {
const result = {
data: res.list.map((item:any,i:any) => {
return {
...item,
key: i.toString(),
}
}),
}
return result
})
}
备注:Pro-table request需要的数据格式为
{
data: dataSource,
total: total,
success: true,
pageSize:pageSize,
current: parseInt(`${params.currentPage}`, 10) || 1,
}
3.POST GET请求
export async function getProductObjectByTypeDomain(productTypeUid: any) {
let params = {
productTypeUid: productTypeUid
}
let url = API_URL + 'getProductObjectByTypeDomain'
return request(`${url}?${stringify(params)}`, {
method: 'GET',
});
}
GET请求时GET可省略
export async function getProductObjectByTypeDomain(productTypeUid: any) {
let params = {
productTypeUid: productTypeUid
}
let url = API_URL + 'getProductObjectByTypeDomain'
return request(`${url}?${stringify(params)}`);
}
POST请求
export async function addProductObjectDomain(productObjectRequest: any) {
let url = API_URL + 'addProductObjectDomain'
return request(url, {
method: 'POST',
data: productObjectRequest
});
}
4.项目打包
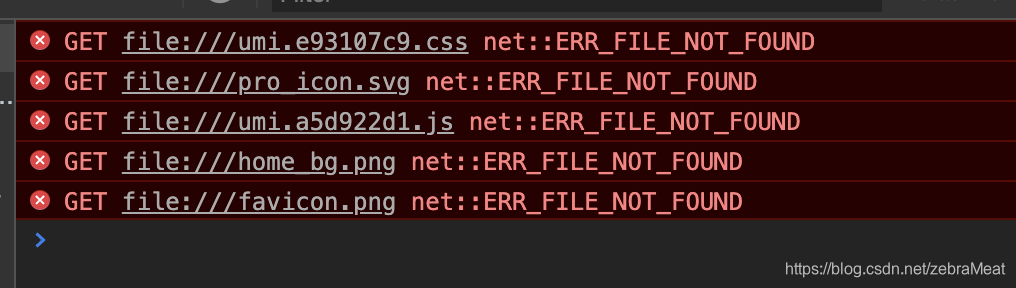
npm run build后刷新后 404

解决:改用 hashHistory,在config.ts 里配置hashHistory 官网方案
export default defineConfig({
history: {type:'hash'},// 默认是 browser
……
})
npm run build 静态资源404
export default defineConfig({
publicPath: './' , //定义资源的基本路径
……
})
ProTable之columns
| 属性名 | 是否必选 | 类型 | 使用 | 备注 |
|---|---|---|---|---|
| index | N | number | - | - |
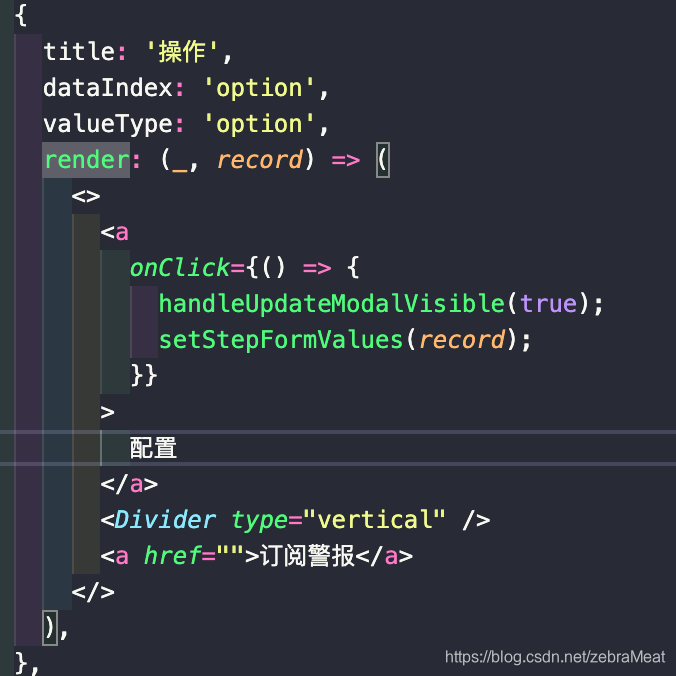
| render | N | - |  | 自定义 render |
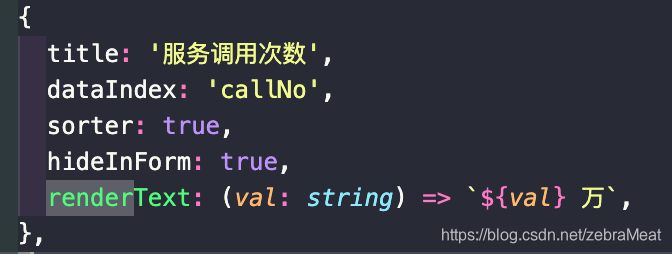
| renderText | N | - |  | 自定义 render,但是需要返回 string |
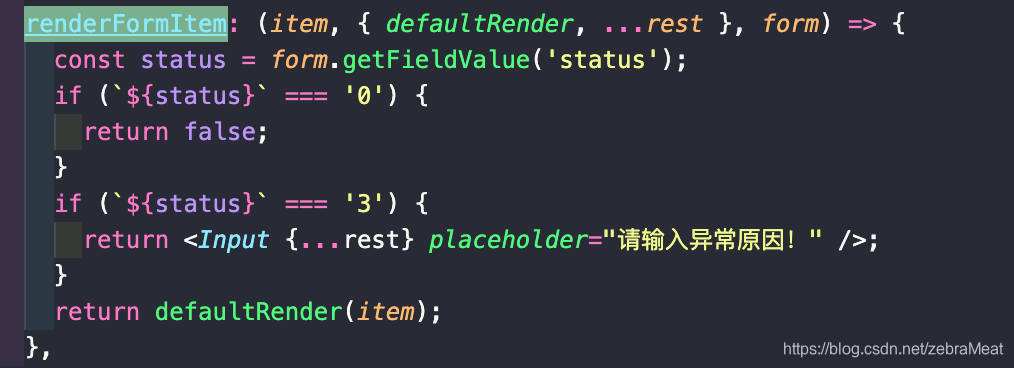
| renderFormItem | N | - |  | 自定义搜索 form 的输入 |
| formItemProps | N | - | - | 搜索表单的 props |
| initialValue | any | - | - | 搜索表单的默认值 |
| ellipsis | N | boolean | - | 是否缩略 |
| copyable | N | boolean | - | 是否拷贝 |
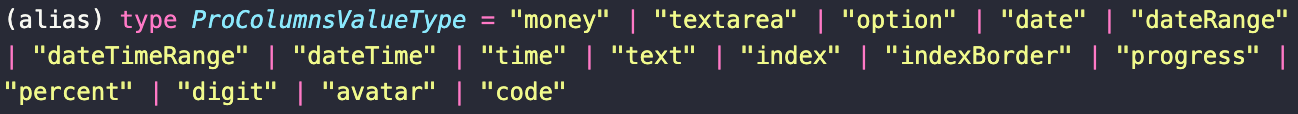
| valueType | N | ProColumnsValueType | - | 值的类型 |
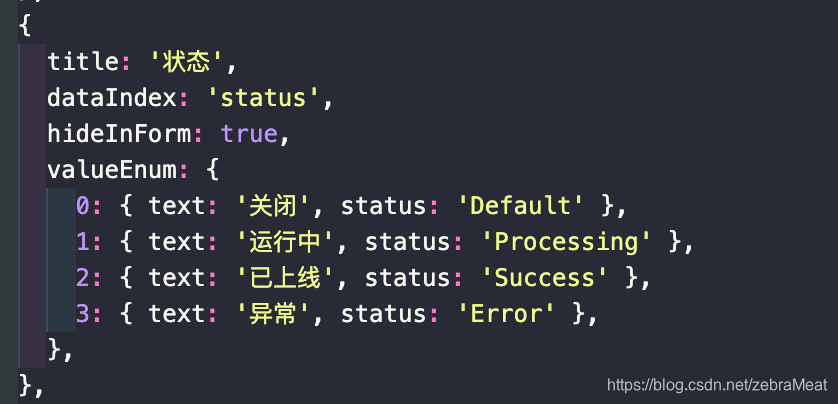
| valueEnum | N | - |  | 值的枚举,如果存在枚举,Search 中会生成 select |
| hideInSearch | N | boolean | - | 在查询表单中隐藏 |
| hideInTable | N | boolean | - | 在 table 中隐藏 |
| hideInForm | N | boolean | - | 在新建表单中删除 |
| order | N | number | - | form 的排序 |
左侧菜单栏固定
DefaultSettings.ts中将 fixSiderbar改为true




 本文详细解析了DVA框架中history模块的正确使用方法,避免常见错误;介绍了ProTable组件如何格式化远程数据,实现高效数据展示;并分享了项目打包部署中遇到的404问题解决方案,包括配置hashHistory及publicPath的调整技巧。
本文详细解析了DVA框架中history模块的正确使用方法,避免常见错误;介绍了ProTable组件如何格式化远程数据,实现高效数据展示;并分享了项目打包部署中遇到的404问题解决方案,包括配置hashHistory及publicPath的调整技巧。
















 4693
4693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








