CSS颜色
color属性用于定义文本的颜色,有以下三种取值方式:
- 预定义的颜色:red,blue,green等
- 十六进制(最常用):#FF0000等
- RGB代码:如rgb(255,0,0)或rgb(100%,0%,0%)代表红色
行高和首行缩进
行距:line-height:像素值;
水平对齐方式:text-align:center/left/right;
首行缩进: text-indent:像素值; 像素值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比(允许使用负值)建议使用em作为单位。1em就是一个字的宽度(无论英文汉字)。
字间距:letter-spacing:属性值
单词间距:word-spacing:属性值
颜色半透明
color:rgba(r,g,b,a) a是alpha 透明的意思 取值范围(0,1)
示例代码:
<style>
h3{ color:rgba(0,0,0,0.5); }
</style> <body>
<h3>标题</h3>
</body>
运行效果:

文字阴影效果
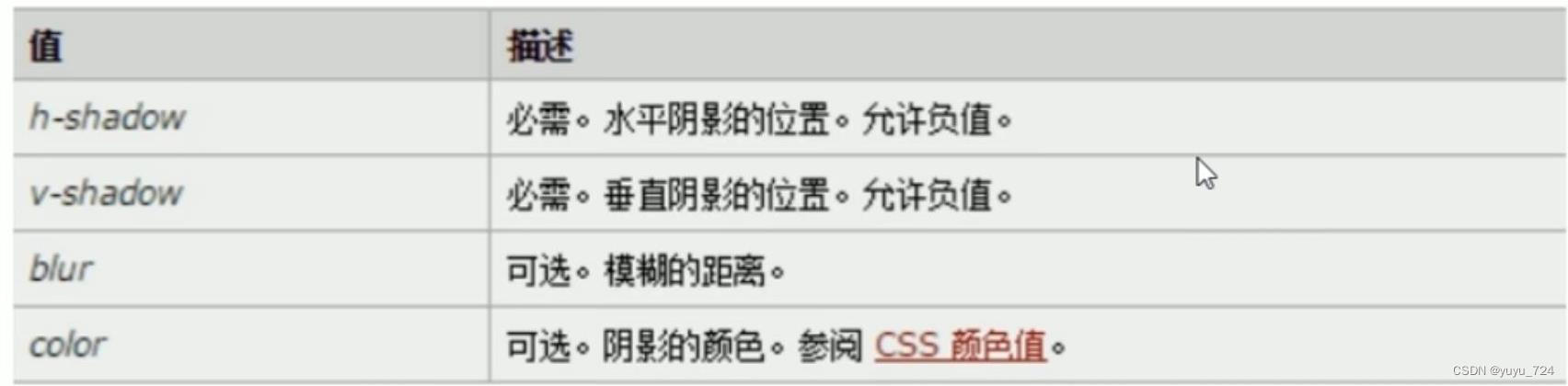
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;

<style>
h3{ font-size: 50px;
text-shadow:1px(水平位置,象征影子和文字水平距离) 2px(垂直位置,影子和文字垂直距离) 3px(模糊距离,影子边缘的模糊度) rgba(0,0,0,0.4)(阴影颜色); }
</style>
</head>
<body>
<h3> 鞠躬尽瘁死而后已 </h3>
</body>
运行效果:
为text-shadow:1px 2px 3px rgba(0,0,0,0.4)时:

为5px 3px 2px rgba(0,0,0,0.5)时

标签显示模式
1.块级元素(block level)
常见块级元素:
常见块级元素:<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>等
2.行内元素(Inline-level)
行内元素(内联元素)不占有独立区域,仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度高度和对齐等属性。
常见行内元素:<a>、<strong>,<b>,<em>,<i>,<span>等
3.块级元素和行内元素的区别

4.行内块标签(inline-block)
- 特点:和相邻行内元素(行内块元素)在同一水平线上,但之间会有空袭
默认宽度就是其本身内容的宽度
高度 行高 外边距及内边距都是可以控制的
标签显示模式转换display
块转行内:display:inline
行内转块:display:block
块、行内元素转行内块:display:inline-block
代码演示:
<style>
//原始代码
div { width: 100px; height: 100px; background-color: blueviolet; }
span { width: 100px; //此时宽高是没有效果的 height: 100px; background-color: blueviolet; } </style>
</head>
<body>
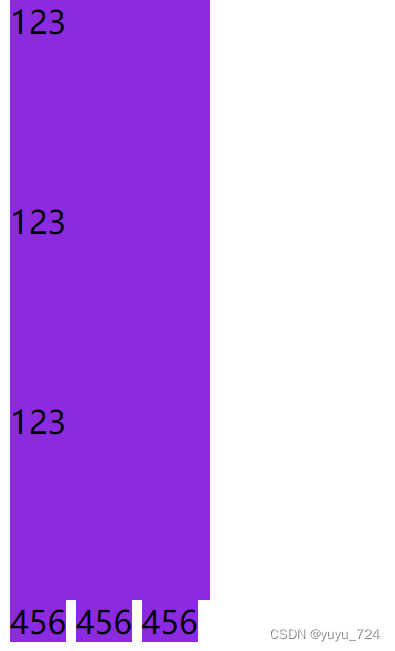
<div>123</div>
<div>123</div>
<div>123</div>
<span>456</span>
<span>456</span>
<span>456</span>
</body>
</html>

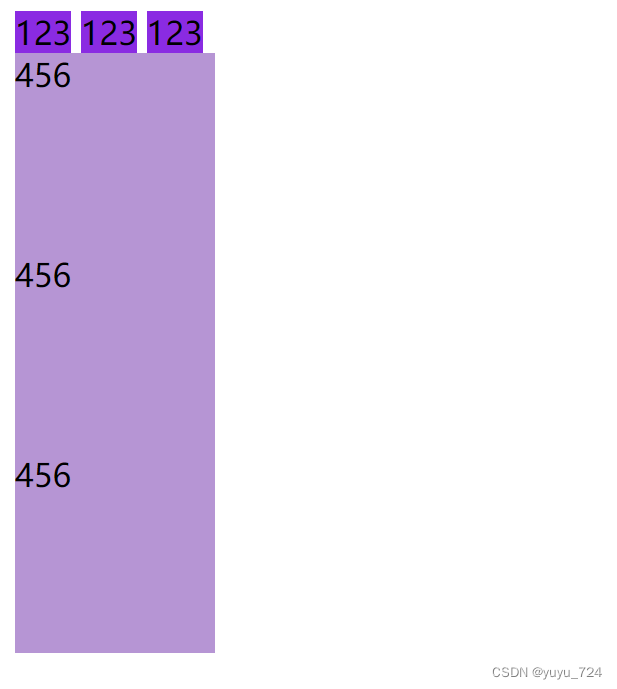
变换后:
div {
width: 100px;
height: 100px;
background-color: blueviolet;
display: inline; /*div块级元素转为行内元素*/
}
span { //此时宽高就有了效果
width: 100px;
height: 100px;
background-color: rgb(182, 149, 212);
display: block;
}
</style>
</head>
<body>
<div>123</div>
<div>123</div>
<div>123</div>
<span>456</span>
<span>456</span>
<span>456</span>

图标漂浮
.exploit a{
animation: floating 5s infinite ease-in-out;
}
@keyframes floating{
0%{
transform: translateY(0px);
}
50%{
transform: translateY(20px);
}
100%{
transform: translateY(0px);
}
}
display:none; 隐藏后不占位
display:block; 显示元素
visibility:hidden; 隐藏后占位




 本文详细介绍了CSS中的颜色设置方法,包括预定义颜色、十六进制、RGB及RGBA;讲解了行高、首行缩进、文字阴影等样式属性,并探讨了元素的显示模式及其转换。
本文详细介绍了CSS中的颜色设置方法,包括预定义颜色、十六进制、RGB及RGBA;讲解了行高、首行缩进、文字阴影等样式属性,并探讨了元素的显示模式及其转换。
















 2507
2507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








