商城业务-订单服务-整合支付
- 1.整合支付
- 2.准备
- 3.支付宝支付成功后,页面跳转
- 4.异步通知内网穿透环境搭建
- 5.收单
- 6.商品的秒杀功能
1.整合支付
1.1 开放平台服务端 SDK
下载和使用教程 https://opendocs.alipay.com/open/54/103419
Maven 项目依赖
2.准备
1).依赖
<!-- https://mvnrepository.com/artifact/com.alipay.sdk/alipay-sdk-java -->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.9.28.ALL</version>
</dependency>
2).支付的工具类AlipayTemplate
把app_id 、merchant_private_key 、alipay_public_key 、notify_url、return_url、gatewayUrl 写成自己(公司)的
//支付宝的工具类
@ConfigurationProperties(prefix = "alipay")
@Component
@Data
public class AlipayTemplate {
//在支付宝创建的应用的id
private String app_id = "2021000117668106";
// 商户私钥,您的PKCS8格式RSA2私钥
private String merchant_private_key = "MIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQCdzM+1ioP801vKuylGmfzpcw3hv+AomMQoEdcI8dR2dtBrgXArotJj27F3G6ps11Ao03NIqtjTPnrNN4O8KOXWfktYZbwVml86NZ/wiSXvtTji24j0MdHrH3dN/u1DTBkd0lS7c9+B8HgGZn9ULylqYhQPASRZTY2i4T+uMQZaG53JdLlKd4D9LHclv/fYCBxYLevpIRpUyv6uGKS1L6dw0JMFw34rhRlFi3S/TDCbEMne8uo6yvwpmAonNGfJqKsAdYk3v49M1iefyK9QxNv/6Ab4VTq5JqMdN8Edr/SIEmN6plPQpuP9LDDG1BEoZTgog1ygB13HdX6zUXm8MTTpAgMBAAECggEAeetDVCU4Qv/ePO2MP4M8N/Zv9Eq2W0dkzvyxorSNjhXQhC9WxjAf041rOPaEH2HgChsNSEjQC66LXMEWpCsJIUck2aCIyDwkdSn3b/XW/LSMxiIOV3WilcITAI0FLei+wx693rLxLkjnwzIwEI/7tLkgfFNKjUDxPLZB6Ejyem0DGe3M54O95DQ3W/EOjlHZwDnFXWE1/Xbm0Oucy2rW944hhKo/IIyH7X8w5tTuL88QEf7YoOmlHziF4UhRdlqPFkX4AQsSG9EpVmQbzjc/gGeOqTZIzZ47VKJ+C34nfyyFtyLdg7hirP0Km1xDAWFQDWYs/6sKIfanoAVVpM9aHQKBgQDQkwTWZp54UyrYoKlL2J/Wotog2bLccMYUV7FbqubVBDzA3Qev7lBlfmj19x5fDQSNPDml5Bv2qOIP3I3YRDn5oV+G8UnwpTZrdKfDCmJqebO0EqT987DwA6yBSMzJxojNehPQcRjFyjhXiNgpY7a2nFojoAbrJEbSFLL5DTn4HwKBgQDBrkE3lUMpuBilP5MKtLdPIxDQ7zEmmGKWcU7nFYUw9JADeCLRhCpmtQ38p+dV7+GToqnX+AxJFtq/eoNHDZwq34C3C4TGt6ok5XpO7+PJhaSVEEN2Qt+g+bas1u8X+3D63z8lGuXjuhcYNcD7ua28Qb5htHkcPnoiUfArqh9R9wKBgAh/VN0fRSmFyeMVeJA8fRaTf+uCswTEG23MvM8NQWZAS/FXj+6c+O2JnuEWdkhNEXhnkbmud20vKDaZN7Yt4WbIKkonHmoNcRAjqooJrETGPIoDkHFAMl805xxFSQKXcg9c/92oHehA+tamHphhFZqO+CUnaeC+k5wPd9MptMjlAoGASB7vQhdezyYyZzZpNs9cgyd3l5W6I7kS3RqMWxh0ZGptRh1yObqRX3WEI9USG7obsbIctMM1L/JGuo6QW+EBiiV39LFhW+4AeYTKKqLBm8UcKDXKKTt1sqfKEkpm9fM3evOuu85sVIRzHRzHI/VccIG6tv9RKedJ64W/fUL4LrkCgYEAnXTVOdz/KfDzQnfwwzyFpzcSypaH+yN1lb7QTe8Uo0L7m4deFWZwYKuWIteksl30ieN1lfEkY+bOmDF2+eOPcD5OgPIES48jUloQoBd36y5oqTl3HbX8xomg2PPy3UVXVK26QPiBqQC3fbtPfQ+A2f81jpvRqvA3234+wNfMjLg=";
// 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。
private String alipay_public_key = "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAjrbrvwHVnd8kH3adamwYbkhxyvLi4OKXx+uqwrLXWmVjf5mHAXYmaWX0JdgsTB0fSOFMJ3RL5SlFFiTP+TPfUbxjfA/KP6T+NlRPbFXWwGYn6L+hYxRy0bHu0zTfeD/JkUJEWLGYwauKanNoIuJ48U+/OQTsiMmDul7XZZoxDoTwPybOlEwKkI8f8eOpkSTioOPcPOAjUKNKQdmnTqJlsTul8elHYQRzQo/6YjHM30iDjS4CLSKJE6ss5T213OZCn3/nRJr2HQGAu+bA7fgtrANGTXsDmtAB6rrXOCqD2F+rBDxH2u34+3p+YjC0OzfBRUnz10KXLUpCEf3rPOBRSQIDAQAB";
// 服务器[异步通知]页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
// 支付宝会悄悄的给我们发送一个请求,告诉我们支付成功的信息
private String notify_url = "http://vqdvprum3r.52http.tech/alipay.trade.page.pay-JAVA-UTF-8/notify_url.jsp";
// 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
//同步通知,支付成功,一般跳转到成功页
private String return_url = "http://member.gulimall.com/memberOrder.html";
// 签名方式
private String sign_type = "RSA2";
// 字符编码格式
private String charset = "utf-8";
// 支付宝网关; https://openapi.alipaydev.com/gateway.do
private String gatewayUrl = "https://openapi.alipaydev.com/gateway.do";
public String pay(PayVo vo) throws AlipayApiException {
//AlipayClient alipayClient = new DefaultAlipayClient(AlipayTemplate.gatewayUrl, AlipayTemplate.app_id, AlipayTemplate.merchant_private_key, "json", AlipayTemplate.charset, AlipayTemplate.alipay_public_key, AlipayTemplate.sign_type);
//1、根据支付宝的配置生成一个支付客户端
AlipayClient alipayClient = new DefaultAlipayClient(gatewayUrl,
app_id, merchant_private_key, "json",
charset, alipay_public_key, sign_type);
//2、创建一个支付请求 //设置请求参数
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
alipayRequest.setReturnUrl(return_url);
alipayRequest.setNotifyUrl(notify_url);
//商户订单号,商户网站订单系统中唯一订单号,必填
String out_trade_no = vo.getOut_trade_no();
//付款金额,必填
String total_amount = vo.getTotal_amount();
//订单名称,必填
String subject = vo.getSubject();
//商品描述,可空
String body = vo.getBody();
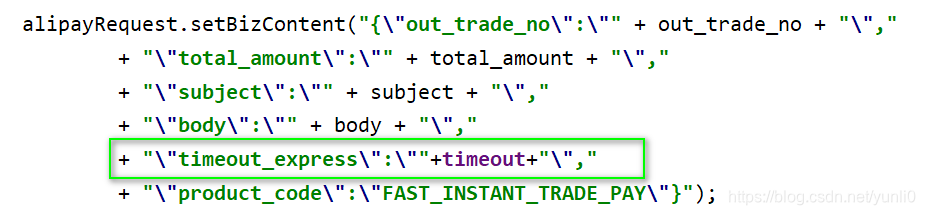
alipayRequest.setBizContent("{\"out_trade_no\":\"" + out_trade_no + "\","
+ "\"total_amount\":\"" + total_amount + "\","
+ "\"subject\":\"" + subject + "\","
+ "\"body\":\"" + body + "\","
+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");
String result = alipayClient.pageExecute(alipayRequest).getBody();
//会收到支付宝的响应,响应的是一个页面,只要浏览器显示这个页面,就会自动来到支付宝的收银台页面
System.out.println("支付宝的响应:" + result);
return result;
}
}
3).支付的数据
@Data
public class PayVo {
private String out_trade_no; // 商户订单号 必填
private String subject; // 订单名称 必填
private String total_amount; // 付款金额 必填
private String body; // 商品描述 可空
}
@ToString
@Data
public class PayAsyncVo {
private String gmt_create;
private String charset;
private String gmt_payment;
private Date notify_time;
private String subject;
private String sign;
private String buyer_id;//支付者的id
private String body;//订单的信息
private String invoice_amount;//支付金额
private String version;
private String notify_id;//通知id
private String fund_bill_list;
private String notify_type;//通知类型; trade_status_sync
private String out_trade_no;//订单号
private String total_amount;//支付的总额
private String trade_status;//交易状态 TRADE_SUCCESS
private String trade_no;//流水号
private String auth_app_id;//
private String receipt_amount;//商家收到的款
private String point_amount;//
private String app_id;//应用id
private String buyer_pay_amount;//最终支付的金额
private String sign_type;//签名类型
private String seller_id;//商家的id
}
4).修改支付页面-pay.html
<li>
<img src="/static/order/pay/img/zhifubao.png" style="weight:auto;height:30px;" alt="">
<a th:href="'http://order.gulimall.com/payOrder?orderSn='+${submitOrderResp.order.orderSn}">支付宝</a>
</li>
5.1).controller1 将支付页让浏览器显示-order
5.1.1)controller
produces = “text/html”
/**
* 描述:支付宝 支付的控制器
*/
@Controller
public class PayWebController {
@Autowired
AlipayTemplate alipayTemplate;
@Autowired
OrderService orderService;
@ResponseBody
@GetMapping(value = "/payOrder",produces = "text/html")
public String payOrder(@RequestParam("orderSn") String orderSn) throws AlipayApiException {
PayVo payVo= orderService.getPayOrder(orderSn);
String pay = alipayTemplate.pay(payVo);
//返回的是一个页面。把此页面直接交给浏览器就行。produces = "text/html"
System.out.println("pay" + pay);
return pay;
}
}
5.1.2).order的实现类
@Override
public PayVo getPayOrder(String orderSn) {
PayVo payVo = new PayVo();
OrderEntity order = this.getOrderByOrderSn(orderSn);
BigDecimal bigDecimal = order.getTotalAmount().setScale(2, BigDecimal.ROUND_UP);
payVo.setTotal_amount(bigDecimal.toString());//付款金额
payVo.setOut_trade_no(order.getOrderSn());//订单号
List<OrderItemEntity> orderItem = orderItemService.list(new QueryWrapper<OrderItemEntity>().eq("order_sn", orderSn));
OrderItemEntity itemEntity = orderItem.get(0);
payVo.setSubject(itemEntity.getSkuName());//订单名称
payVo.setBody(itemEntity.getSkuAttrsVals());//商品描述
return payVo;
}
5.1.3).测试-ok
下订单,支付,用户沙箱密码
支付宝沙箱账号 https://openhome.alipay.com/platform/appDaily.htm?tab=account
商家信息
商家账号ntuxoj8103@sandbox.com
商户UID2088621955877431
登录密码111111
买家信息
买家账号vmvxyx7859@sandbox.com
登录密码111111
支付密码111111
用户名称vmvxyx7859
证件类型身份证(IDENTITY_CARD)
证件号码824246193201221687
5.2).controller2支付成功后,跳到用户的订单列表页-member
5.2.1).修改 AlipayTemplate
private String return_url = "http://member.gulimall.com/memberOrder.html";
5.2.1).添加feign配置类,防止cookie丢失
/**
* @Description: feign拦截器功能
**/
@Configuration
public class GuliFeignConfig {
@Bean("requestInterceptor")
public RequestInterceptor requestInterceptor() {
RequestInterceptor requestInterceptor = new RequestInterceptor() {
@Override
public void apply(RequestTemplate template) {
//1、使用RequestContextHolder拿到刚进来的请求数据
ServletRequestAttributes requestAttributes = (ServletRequestAttributes) RequestContextHolder.getRequestAttributes();
if (requestAttributes != null) {
//老请求
HttpServletRequest request = requestAttributes.getRequest();
if (request != null) {
//2、同步请求头的数据(主要是cookie)
//把老请求的cookie值放到新请求上来,进行一个同步
String cookie = request.getHeader("Cookie");
template.header("Cookie", cookie);
}
}
}
};
return requestInterceptor;
}
}
5.2.2).导入资源
a.导入订单列表页 到member项目
把index.html修改为orderList.html

b.member导入thymeleaf依赖
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
c.member 关闭thymeleaf缓存
#thymeleaf 关闭缓存
spring.thymeleaf.cache=false
d.nginx上传静态资源

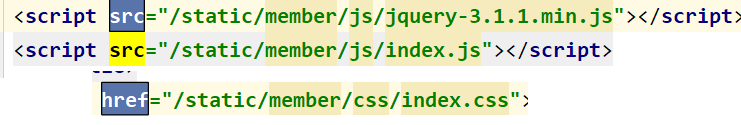
e.修改orderList.html静态资源的路径

f.修改域名

g.修改网关
- id: gulimall_member_route
uri: lb://gulimall-member
predicates:
- Host=member.gulimall.com
5.2.3).添加拦截器
a.拦截器
/**
* @Description: 用户登录拦截器
**/
@Component
public class LoginUserInterceptor implements HandlerInterceptor {
public static ThreadLocal<MemberRespVo> loginUser = new ThreadLocal<>();
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String uri = request.getRequestURI();
AntPathMatcher antPathMatcher = new AntPathMatcher();
boolean match = antPathMatcher.match("/member/**", uri);
System.out.println("match: "+match);
if (match) {
return true;
}
HttpSession session = request.getSession();
//获取登录的用户信息
MemberRespVo attribute = (MemberRespVo) session.getAttribute(AuthServerConstant.LOGIN_USER);
if (attribute != null) {
//把登录后用户的信息放在ThreadLocal里面进行保存
loginUser.set(attribute);
return true;
} else {
//未登录,返回登录页面
request.getSession().setAttribute("msg", "请先进行登录");
response.sendRedirect("http://auth.gulimall.com/login.html");
return false;
}
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { }
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception{}
}
b.配置类使用拦截器
/**
* @Description: MemberWebConfig
**/
@Configuration
public class MemberWebConfig implements WebMvcConfigurer {
@Autowired
private LoginUserInterceptor loginUserInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(loginUserInterceptor).addPathPatterns("/**");
}
}
5.2.4).添加Sesion、redis依赖及配置
<!--整合spring-session完成Session共享问题-->
<dependency>
<groupId>org.springframework.session</groupId>
<artifactId>spring-session-data-redis</artifactId>
</dependency>
<!--spring整合redis依赖,lettuce容易内存溢出,使用jedis不会-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
<exclusions>
<exclusion>
<groupId>io.lettuce</groupId>
<artifactId>lettuce-core</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--导入jedis依赖-->
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
</dependency>
#session配置
spring.session.store-type=redis
#配置redis
spring.redis.host=192.168.56.10
启动开启session功能
@EnableRedisHttpSession //开启Sesion功能
5.2.5).添加springSession配置类
/**
* @Description: springSession配置类
**/
@Configuration
public class GulimallSessionConfig {
@Bean
public CookieSerializer cookieSerializer() {
DefaultCookieSerializer cookieSerializer = new DefaultCookieSerializer();
//放大作用域
cookieSerializer.setDomainName("gulimall.com");
cookieSerializer.setCookieName("GULISESSION");
return cookieSerializer;
}
@Bean
public RedisSerializer<Object> springSessionDefaultRedisSerializer() {
return new GenericJackson2JsonRedisSerializer();
}
}
5.2.6).测试成功
支付成功,跳转到支付列表页orderList.html
5.2.7).渲染支付列表页-member项目
a.controller-分页
@Controller
public class MemberWebController {
@Autowired
OrderFeignService orderFeignService;
@GetMapping("/memberOrder.html")
public String memberOrderPage(@RequestParam(value = "pageNum",defaultValue = "1") Integer pageNum,
Model model) {
//查出当前登录的用户的所有订单列表数据
HashMap<String, Object> page = new HashMap<>();
page.put("page",pageNum.toString());
//防止cookie丢失,使用feign配置。添加GuliFeignConfig
R r = orderFeignService.listWithItem(page);
System.out.println("r: "+ JSON.toJSONString(r));
model.addAttribute("orders",r);
return "orderList";
}
}
b.feign接口
@FeignClient("gulimall-order")
public interface OrderFeignService {
//查询当前用户的订单信息
@PostMapping("/order/order/listWithItem")
public R listWithItem(@RequestBody Map<String, Object> params);
}
c.远程order的控制器
//查询当前用户的订单信息
@PostMapping("/listWithItem")
public R listWithItem(@RequestBody Map<String, Object> params) {
PageUtils page = orderService.queryPageWithItem(params);
return R.ok().put("page", page);
}
d.order实现类
//订单列表
@Override
public PageUtils queryPageWithItem(Map<String, Object> params) {
MemberRespVo memberRespVo = LoginUserInterceptor.loginUser.get();
IPage<OrderEntity> page = this.page(
new Query<OrderEntity>().getPage(params),
new QueryWrapper<OrderEntity>().eq("member_id", memberRespVo.getId()).orderByDesc("id")
);
List<OrderEntity> order_sn = page.getRecords().stream().map(order -> {
List<OrderItemEntity> itemEntities = orderItemService.list(new QueryWrapper<OrderItemEntity>().eq("order_sn", order.getOrderSn()));
order.setItemEntities(itemEntities);
return order;
}).collect(Collectors.toList());
page.setRecords(order_sn);
return new PageUtils(page);
}
e.页面渲染
<table class="table" th:each="order:${orders.page.list}">
<tr>
<td colspan="7" style="background:#F7F7F7">
<span style="color:#AAAAAA">2017-12-09 20:50:10</span>
<span><ruby style="color:#AAAAAA">订单号:</ruby> [[${order.orderSn}]]</span>
<span>谷粒商城<i class="table_i"></i></span>
<i class="table_i5 isShow"></i>
</td>
</tr>
<tr class="tr" th:each="item,itemStat:${order.itemEntities}">
<td colspan="3" style="border-right: 1px solid #ccc">
<img style="height: 60px;width: 60px" th:src="${item.skuPic}" alt="" class="img">
<div>
<p style="height: auto; width: auto;overflow: auto">[[${item.skuName}]]</p>
<div><i class="table_i4"></i>找搭配</div>
</div>
<div style="margin-left:15px;">x[[${item.skuQuantity}]]</div>
<div style="clear:both"></div>
</td>
<td th:if="${itemStat.index==0} " th:rowspan="${itemStat.size}">[[${order.receiverName}]]<i><i class="table_i1"></i></i></td>
<td th:if="${itemStat.index==0} " th:rowspan="${itemStat.size}" style="padding-left:10px;color:#AAAAB1;">
<p style="margin-bottom:5px;">总额 ¥[[${order.payAmount}]]</p>
<hr style="width:90%;">
<p>在线支付</p>
</td>
<td th:if="${itemStat.index==0} " th:rowspan="${itemStat.size}">
<ul>
<li style="color:#71B247;" th:if="${order.status==0}">待付款</li>
<li style="color:#71B247;" th:if="${order.status==1}">已付款</li>
<li style="color:#71B247;" th:if="${order.status==2}">已发货</li>
<li style="color:#71B247;" th:if="${order.status==3}">已完成</li>
<li style="color:#71B247;" th:if="${order.status==4}">已取消</li>
<li style="color:#71B247;" th:if="${order.status==5}">售后中</li>
<li style="color:#71B247;" th:if="${order.status==6}">售后完成</li>
<li style="margin:4px 0;" class="hide"><i class="table_i2"></i>跟踪<i class="table_i3"></i>
<div class="hi">
<div class="p-tit">
普通快递 运单号:390085324974
</div>
<div class="hideList">
<ul>
<li>
[北京市] 在北京昌平区南口公司进行签收扫描,快件已被拍照(您
的快件已签收,感谢您使用韵达快递)签收
</li>
<li>
[北京市] 在北京昌平区南口公司进行签收扫描,快件已被拍照(您
的快件已签收,感谢您使用韵达快递)签收
</li>
<li>
[北京昌平区南口公司] 在北京昌平区南口公司进行派件扫描
</li>
<li>
[北京市] 在北京昌平区南口公司进行派件扫描;派送业务员:业务员;联系电话:17319268636
</li>
</ul>
</div>
</div>
</li>
<li class="tdLi">订单详情</li>
</ul>
</td>
<td th:if="${itemStat.index==0} " th:rowspan="${itemStat.size}">
<button>确认收货</button>
<p style="margin:4px 0; ">取消订单</p>
<p>催单</p>
</td>
</tr>
</table>
3.支付宝支付成功后,页面跳转
3.1 介绍
支付宝支付成功后,页面跳转。
支付宝提供2种方式,同步回调(return)、异步回调(notify)
2中的controller使用同步回调(return)
http://member.gulimall.com/memberOrder.html?charset=utf-8&out_trade_no=202106061355374811401417473772761089&method=alipay.trade.page.pay.return&total_amount=35994.00&sign=CmjQsEWr95qkJJZfTGvNpltGQq1%2BJlRprtIN50shPthVZ7UMUwmamz0XJDN6PQEiaL1C4ztcLH3dMtKnpBnUjQUhIeAM5LxmfT9Xpvg6mxMNHuqImlDJAwHd1JciQJwutgdwphIP%2B%2BZ9LmUihjK5%2F1LBja3s9%2BEMX5KfHIwIWSlZGfEJOFN1FHHyuPZUuLLW07%2BtIWwSn9qc6uijXOzFjqEy1AB5eflHk5L9RRUAdOMEOgMhNn2o6Dq%2FY7TxcGSLZ9FM%2Beilo%2BZNQupsWVewehv2xpBP%2FLWEtmjqTI85eNSBnuxXJLZ1LCoKkRjUM5CFaOvgFun8EeeGWsQvljDtIw%3D%3D&trade_no=2021060622001419170503479161&auth_app_id=2021000117668106&version=1.0&app_id=2021000117668106&sign_type=RSA2&seller_id=2088621955877431×tamp=2021-06-06+13%3A56%3A34
地址栏数据太多,同步回调(return)不安全。
3.2 异步回调(notify)

怎么操作呢? 使用异步通知内网穿透
4.异步通知内网穿透环境搭建
异步通知说明 https://opendocs.alipay.com/open/270/105902
4.1 修改order的AlipayTemplate
private String notify_url = “http://vqdvprum3r.52http.tech/payed/notify”;
4.2 order创建订单支付成功的监听器
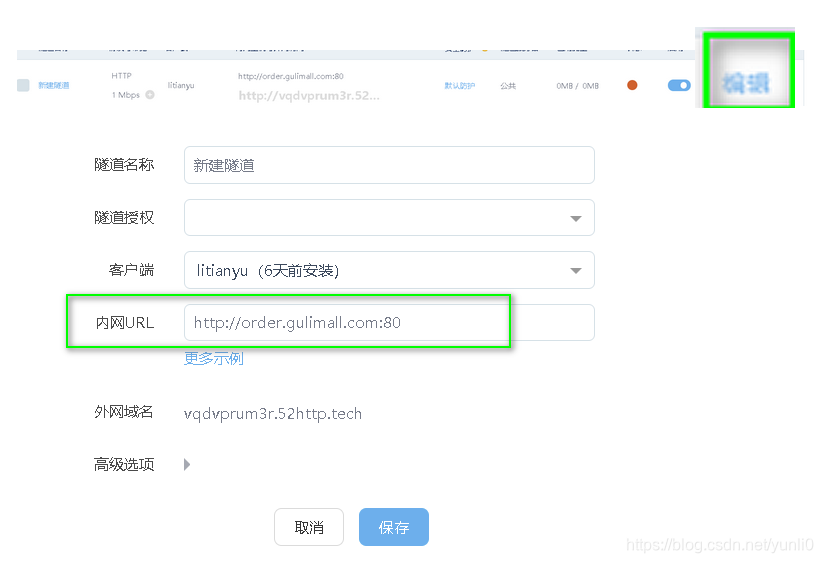
1).修改内外穿透地址
实现内网穿透的十几种方法
一:浙西云
浙西云开发普通 https://cloud.zhexi.tech/xd/remote/mapping
微信扫描登录 ,需要购买

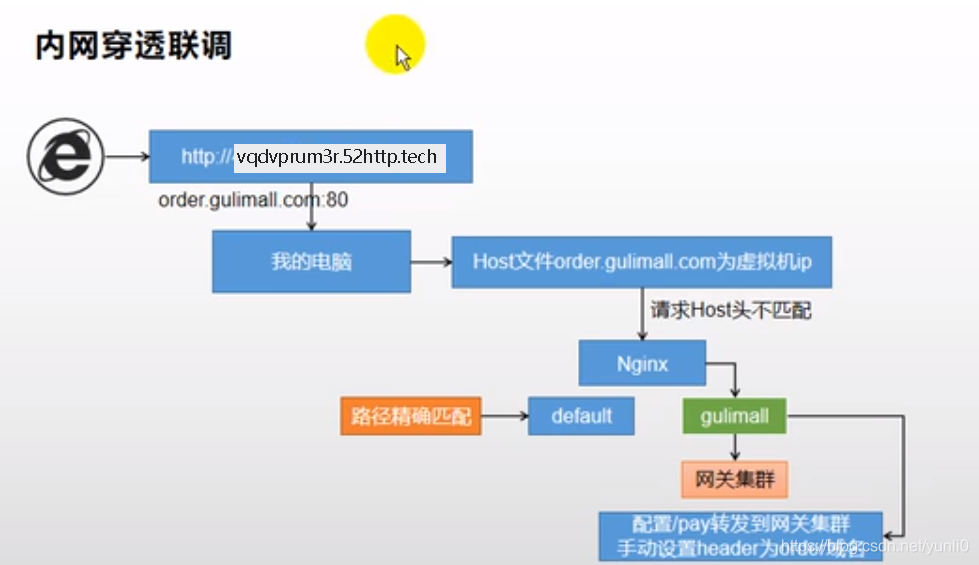
2).内外穿透流程

a).修改niginx配置文件
解决: host头不匹配问题

重启redis,docker restart nginx
3).异步通知说明
异步通知说明 https://opendocs.alipay.com/open/270/105902
a.添加支付异步数据的vo
/支付的异步数据
@ToString
@Data
public class PayAsyncVo {
private String gmt_create;
private String charset;
private String gmt_payment;
private Date notify_time;
private String subject;
private String sign;
private String buyer_id;//支付者的id
private String body;//订单的信息
private String invoice_amount;//支付金额
private String version;
private String notify_id;//通知id
private String fund_bill_list;
private String notify_type;//通知类型; trade_status_sync
private String out_trade_no;//订单号
private String total_amount;//支付的总额
private String trade_status;//交易状态 TRADE_SUCCESS
private String trade_no;//流水号
private String auth_app_id;//
private String receipt_amount;//商家收到的款
private String point_amount;//
private String app_id;//应用id
private String buyer_pay_amount;//最终支付的金额
private String sign_type;//签名类型
private String seller_id;//商家的id
}
b.修改 OrderPayedListener
/**
* @Description: 订单支付成功监听器
**/
@RestController
public class OrderPayedListener {
@Autowired
private OrderService orderService;
@Autowired
private AlipayTemplate alipayTemplate;
@PostMapping(value = "/payed/notify")
public String handleAlipayed(PayAsyncVo vo, HttpServletRequest request) throws AlipayApiException, UnsupportedEncodingException {
// 只要收到支付宝的异步通知,说明支付成功。返回 success, 支付宝便不再通知
// 获取支付宝POST过来反馈信息
//TODO 需要验签。(验证是不是支付宝发送的数据)
Map<String,String> params = new HashMap<String,String>();
Map<String,String[]> requestParams = request.getParameterMap();
System.out.println("支付宝通知到位了");
for (Iterator<String> iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//乱码解决,这段代码在出现乱码时使用
// valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
params.put(name, valueStr);
}
boolean signVerified = AlipaySignature.rsaCheckV1(params, alipayTemplate.getAlipay_public_key(), alipayTemplate.getCharset(), alipayTemplate.getSign_type()); //调用SDK验证签名
if (signVerified) {
System.out.println("签名验证成功...");
//去修改订单状态
String result = orderService.handlePayResult(vo);
return result;
} else {
System.out.println("签名验证失败...");
return "error";
}
}
}
c.orderService的 handlePayResult
//处理支付宝的支付结果
@Override
public String handlePayResult(PayAsyncVo vo) {
//1.保存交易流水
PaymentInfoEntity payment = new PaymentInfoEntity();
payment.setAlipayTradeNo(vo.getTrade_no());
payment.setOrderSn(vo.getOut_trade_no());
payment.setPaymentStatus(vo.getTrade_status());
payment.setCallbackTime(vo.getNotify_time());
paymentInfoService.save(payment);
//2.修改订单的状态信息
if (vo.getTrade_status().equals("TRADE_SUCCESS") || vo.getTrade_status().equals("TRADE_FINISHED")) {
//支付成功状态
String outTradeNo = vo.getOut_trade_no();
this.baseMapper.updateOrderStatus(outTradeNo, OrderStatusEnum.PAYED.getCode());
}
return "success";
}
至此支付完成
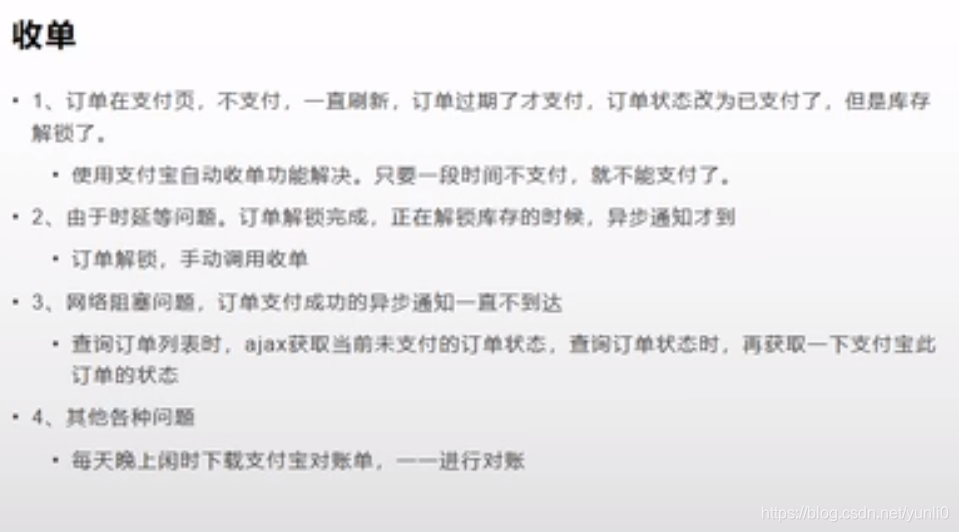
5.收单

使用收单,怎么收单?
5.1. 如何收单一
订单在支付页面,不支付。当订单超时,订单自动关闭后。再支付,会发生啥?

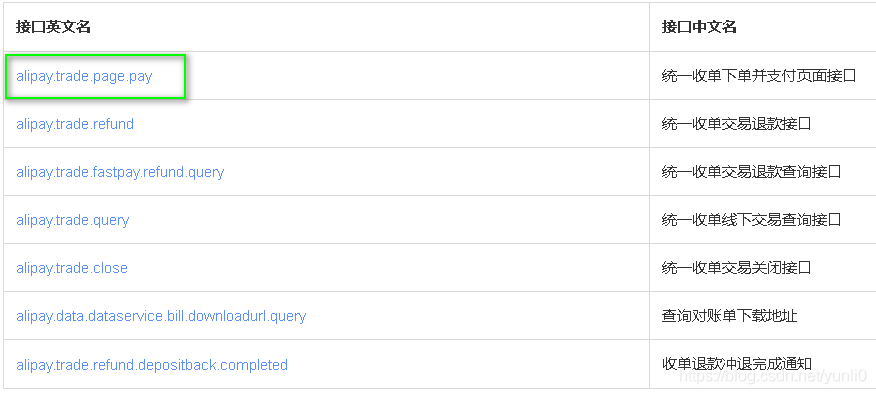
API 列表 https://opendocs.alipay.com/open/270/105900

alipay.trade.page.pay(统一收单下单并支付页面接口)
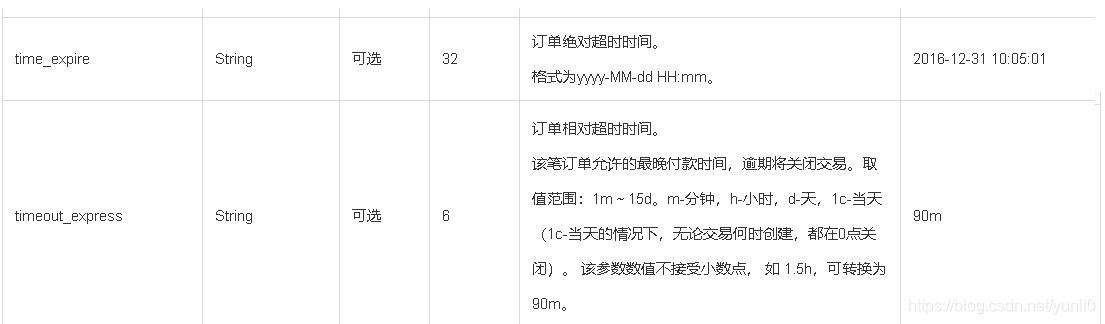
设置超时时间

1).AlipayTemplate添加超时设置
可以设为30m
private String timeout=“30m”;

2).测试与结果
订单在支付页面,不支付。当订单超时,订单自动关闭后。再支付,结果:

5.2. 如何收单二
订单完成解锁。正在解锁库存时,异步通知才到。怎么办?手动调用收单

alipay.trade.close(统一收单交易关闭接口)

此处不做了,自动适应5.1的自动收单功能
//获得初始化的AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl, AlipayConfig.app_id, AlipayConfig.merchant_private_key, "json", AlipayConfig.charset, AlipayConfig.alipay_public_key, AlipayConfig.sign_type);
//设置请求参数
AlipayTradeCloseRequest alipayRequest = new AlipayTradeCloseRequest();
//商户订单号,商户网站订单系统中唯一订单号
String out_trade_no = new String(request.getParameter("WIDTCout_trade_no").getBytes("ISO-8859-1"),"UTF-8");
//支付宝交易号
String trade_no = new String(request.getParameter("WIDTCtrade_no").getBytes("ISO-8859-1"),"UTF-8");
//请二选一设置
alipayRequest.setBizContent("{\"out_trade_no\":\""+ out_trade_no +"\"," +"\"trade_no\":\""+ trade_no +"\"}");
//请求
String result = alipayClient.execute(alipayRequest).getBody();
























 29万+
29万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








