webpack:前端项目工程化的具体解决方案,可处理兼容性,性能优化等
一、搭建项目
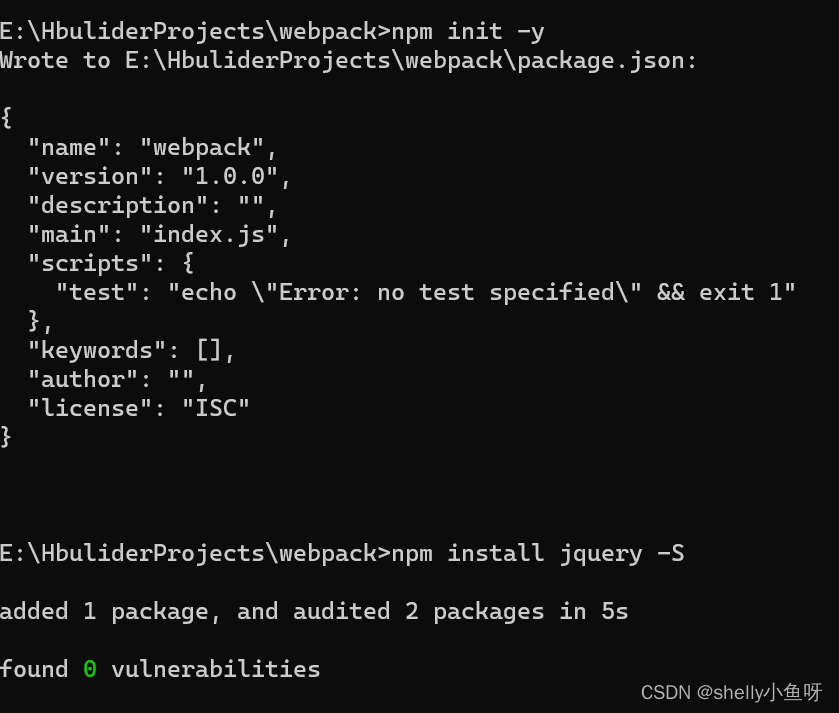
(1)新建空白目录,运行npm init -y,配置package.json
(2)安装jQuery,运行npm install jquery -S


(3)在index.js中引入jQuery

二、在项目中安装webpack
终端运行如下命令
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
三、在项目中配置webpack
在根目录下创建webpack.config.js
//使用node.js中的导出语法,向外导出一个webpack的配置文件
module.exports = {
//webpack的运行模式,可选development和production
mode:'development'
}
在package.json中的scripts节点下新增dev脚本
"scripts": {
"dev": "webpack"//script节点下的脚本,可以通过npm run 执行 例如:npm run dev
},
在终端运行如下命令
npm run dev
引用dist文件下的main.js文件即可





 本文介绍了如何使用webpack进行前端项目工程化,包括新建项目、安装jQuery、配置webpack、设置运行模式,以及通过npm运行dev脚本实现编译。通过这些步骤,可以解决项目兼容性和性能优化问题。
本文介绍了如何使用webpack进行前端项目工程化,包括新建项目、安装jQuery、配置webpack、设置运行模式,以及通过npm运行dev脚本实现编译。通过这些步骤,可以解决项目兼容性和性能优化问题。
















 3481
3481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








