第一步:宝塔面板安装
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh第二步:准备php7.3环境(7.4.0也可)
1、XSL扩展 在面板PHP软件中设置php扩展安装,安装XSL扩展。
2、php内存限制 memory_limit=2048M。
3、php最大脚本运行时间 max_execution_time =18000。
4、php最大输入时间 max_input_time=18000。
5、php函数解禁putevn、exec、openlog、syslog、pcntl_signal、proc_open取消禁用。
第三步:项目安装
准备composer身份验证密钥:获取密钥教程
Ce(社区)版本:
composer create-project --repository-url=https://repo.magento.com/ magento/project-community-edition www.xxx.com
Ee(企业)版本:
composer create-project --repository=https://repo.magento.com/ magento/project-enterprise-edition www.xxx.com
注释:www.xxx.com可替换为自己想要安装magento的目录,我们设置为magento.xxx.com。 官网有关如何使用Composer完成安装的介绍 https://devdocs.magento.com/guides/v2.4/install-gde/composer.html
不想去获取就用:
91fe14401674c9b79ea8b38397e9a510
65bf0b4f6b3cd9247626d2724916851c
权限部署:
cd /www/wwwroot/www.xxx.com
find var generated vendor pub/static pub/media app/etc -type f -exec chmod g+w {} +
find var generated vendor pub/static pub/media app/etc -type d -exec chmod g+ws {} +
chown -R www.www
chmod u+x bin/magento安装
bin/magento setup:install \
--base-url=http://www.xxx.com/ \
--db-host=localhost \
--db-name=magento \
--db-user=magento \
--db-password=magento \
--admin-firstname=admin \
--admin-lastname=admin \
--admin-email=admin@admin.com \
--admin-user=admin \
--admin-password=admin123 \
--language=en_US \
--currency=USD \
--timezone=America/Chicago \
--use-rewrites=1清缓存
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy -f第四步:网站部署Nginx
1.安装nginx1.9

2.修改nginx配置

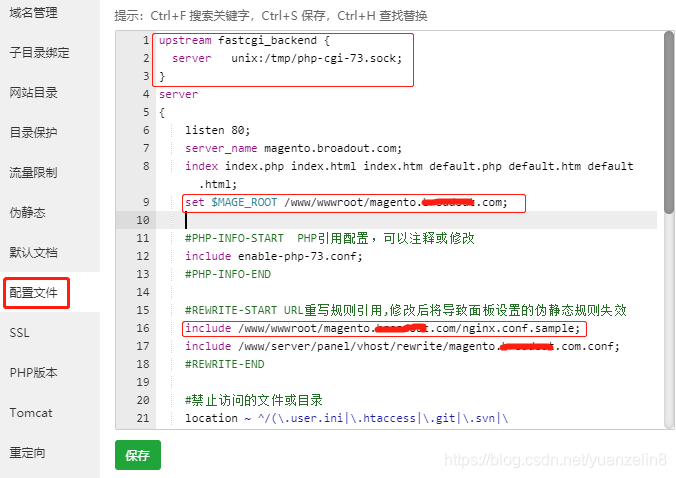
3.配置文本
#服务器上只用加一次
upstream fastcgi_backend {
server unix:/tmp/php-cgi-73.sock;
}
set $MAGE_ROOT /www/wwwroot/magento.xxx.com;
include /www/wwwroot/magento.xxx.com/nginx.conf.sample;4.进后台清缓存后前台可正常访问
5.SSL验证不正常 https://magento.xxx.com/.well-known/acme-challenge/xxxx 页面无法访问404
vi /www/wwwroot/magento.xxx.com/nginx.conf.sample
在底部添加
location ~ \.well-known {
root $MAGE_ROOT;
allow all;
}
location ~ /\.well-known/acme-challenge/ {
root $MAGE_ROOT;
allow all;
try_files $uri =404;
break;
}
发现部分图片在页面上不显示404处理办法
这个目录下图片不能显示 404 /pub/media/images/2020_10_15.png
删除当前网站nginx配置就正常显示了
location ~* .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
root /pub/media/images;
error_log off;
access_log /dev/null;
}





 本文详细介绍如何在宝塔面板上安装并配置Magento,包括环境准备、项目安装、网站部署及常见问题解决,适用于初学者和开发者。
本文详细介绍如何在宝塔面板上安装并配置Magento,包括环境准备、项目安装、网站部署及常见问题解决,适用于初学者和开发者。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








