1.v-html和v-text
v-text不可以解析标签,可以添加内容
v-html可以将标签解析,添加内容 相当于innerHTML
语法: v-html=" 表达式 "
2.v-if和v-show
v-show
作用:控制元素显示隐藏
语法:v-if=" 表达式 " 表达式为true显示 为false隐藏
原理:通过css样式display:none控制显示隐藏
场景:频繁切换显示隐藏
v-if
作用:控制元素显示隐藏(条件渲染)
语法:v-if=" 表达式 " 表达式为true显示 为false隐藏
原理:基于条件的判断,是否移除或者创建元素节点(通过js控制)
场景:不频繁隐藏显示(要么显示,要么隐藏)
3.v-else和v-else-if
语法:v-else(经常配合v-if使用) v-else-if=" 表达式 "
作用:辅助v-if进行渲染时候的判断
4.v-on(重要)
作用:提供注册事件
语法:v-on:事件名 = " 内联语句 "
v-on:事件名 = " methods中的函数名 "
简写方式:@事件名
注意:
data提供数据
methods提供方法
dblclick 双击
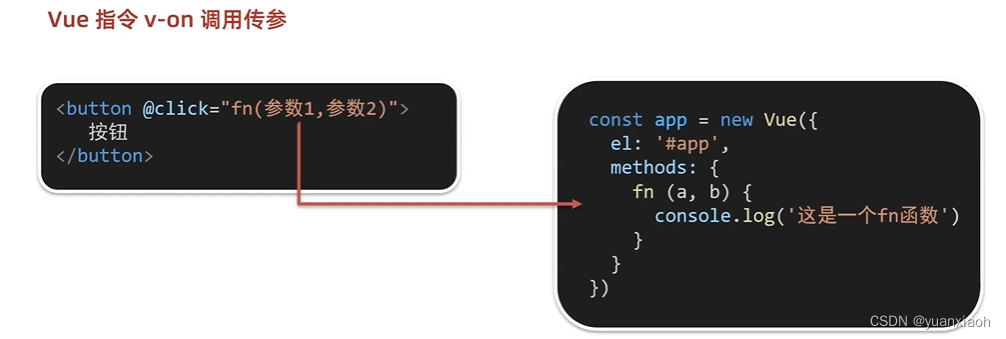
v-on调用传参
在事件名后面里面的方法函数写上参数

5.v-bind
作用:动态的设置html标签属性(src url title...)
语法:v-bind:属性名 = " 表达式 "
简写方式: :属性名 = " 表达式 "
6.v-for
作用:用于数据循环,多次渲染整个元素
遍历数组语法:
v-for = " (item,index) in 数组 "
item 每一项 index 下标
index可以省略(不省略时需加上括号)
注意:
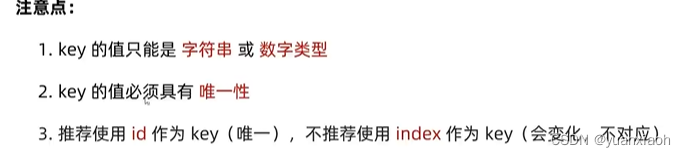
v-for中的key
语法:key属性 = " 唯一标识 "
唯一标识通常为item.id
作用:便于Vue进行列表项的正确排序

加key是为了正确排序复用 diff算法提升渲染性能
7.v-model(面试常问 双向数据绑定)
<input type="text" :value="username" @input="handleInput">
v-model 等价于:value + @input
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 双向数据绑定 -->
<input type="text" v-model="form.username">
<input type="password" v-model="form.pwd">
<button @click="login">登录 </button>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
form: {
username: '',
pwd: ''
}
},
methods: {
handleInput(e) {
console.log(e);
// 拿到文本框最新的值
this.username = e.target.value
},
login() {
console.log(this.form);
}
}
})
</script>
</body>
</html>
vue的特点
1 不需要直接操作dom
2 数据驱动试图(数据变,视图自动更新)
 Vue指令详解及特点介绍
Vue指令详解及特点介绍




 本文详细介绍了Vue的多个指令,如v-html和v-text、v-if和v-show等的作用、语法、原理及使用场景。还提到v-on用于注册事件,v-bind可动态设置标签属性,v-for用于数据循环,v-model实现双向数据绑定。最后阐述了Vue不需要直接操作DOM、数据驱动视图的特点。
本文详细介绍了Vue的多个指令,如v-html和v-text、v-if和v-show等的作用、语法、原理及使用场景。还提到v-on用于注册事件,v-bind可动态设置标签属性,v-for用于数据循环,v-model实现双向数据绑定。最后阐述了Vue不需要直接操作DOM、数据驱动视图的特点。
















 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








