布局的传统解决方案,基于盒状模型,依赖
display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。flex 布局操作方便,布局简单,移动端广泛应用,PC端支持较差,若不考虑个浏览器兼容问题倒也无所谓。
文章目录
布局原理
Flex 是 Flexible Box 的缩写,意为 ”弹性布局” ,用来为盒状模型提供最大的灵活性,任何一个容器都可以使用 flex 布局。
注意:当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称 “容器” 。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称 “项目” 。
通过给父盒子添加 flex 属性,可以控制子盒子的位置和排列方式。
父项常见属性
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方向flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)
flex-direction
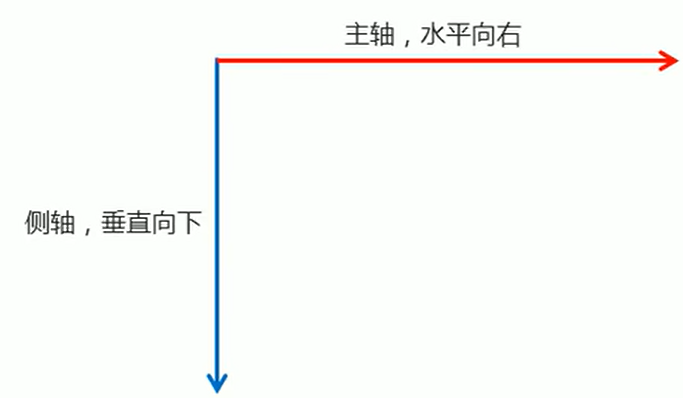
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x 轴和 y 轴。
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下

flex-direction 属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看
flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| 属性值 | 说明 |
|---|---|
| row | 从左到右 |
| column | 从上往下 |
案例如下,设置 display:flex 后本应默认横向排列,可加上 flex-direction:column 属性后就成了纵向排列。

justify-content
设置主轴上的子元素排列方式。
使用前一定注意谁是主轴!
| 属性 | 说明 |
|---|---|
| flex-start | 默认值从头部开始,如果主轴是 x 轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐 |
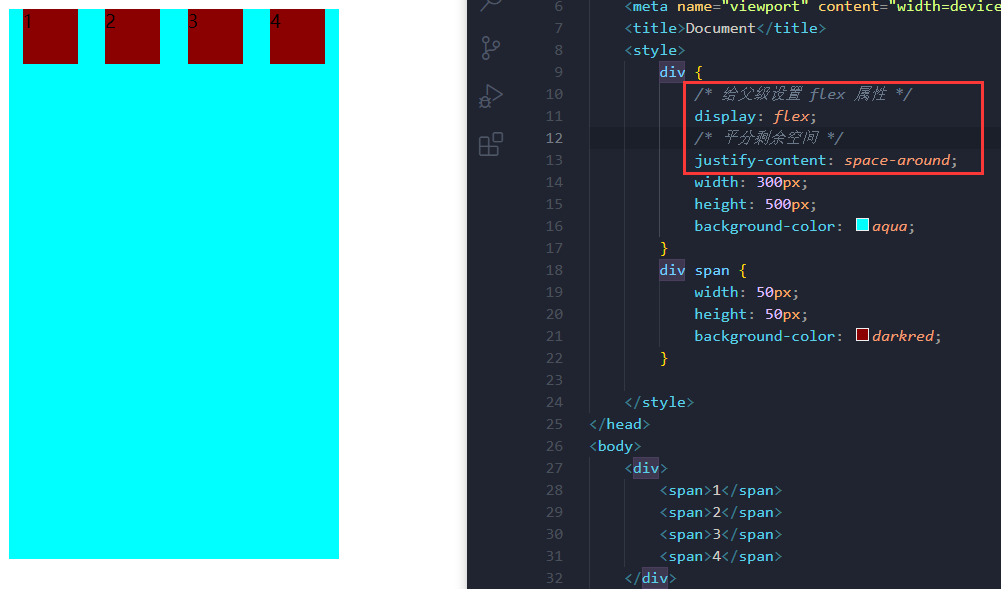
| space-around | 平分剩余空间 |
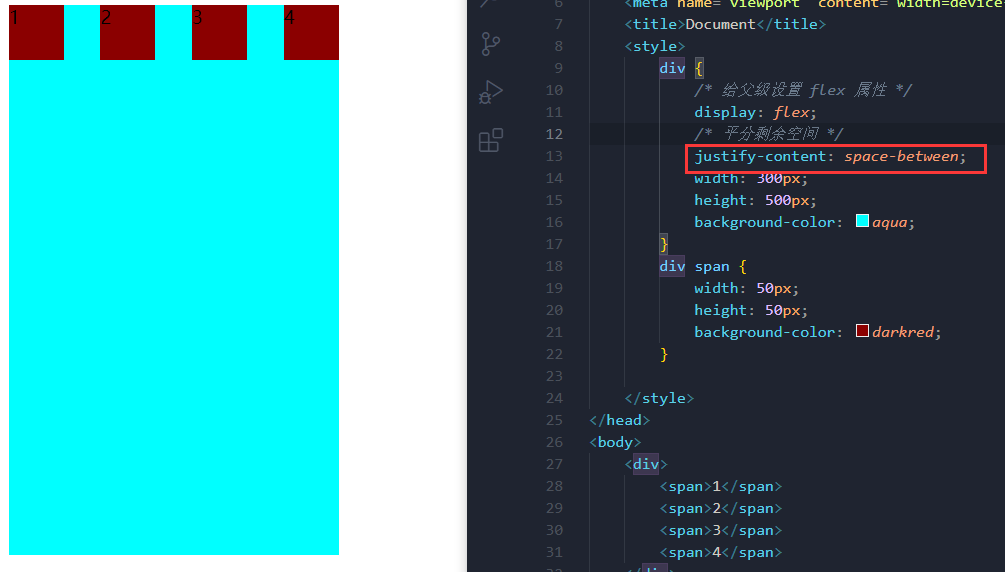
| space-between | 先两边贴边再平分剩余空间(重要) |
案例如下:

如果我们想去掉两边的间距,这时候就可以用上 space-between 了。

flex-wrap
默认情况下,项目都排在一条线(又称 ”轴线” )上,是不换行的。
如果出现一行摆不开,那就会自动缩小子项宽度,达到强制放在一行的结果。
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
align-items
设置侧轴上的子元素排列方式。(适用于单行)
| 属性 | 说明 |
|---|---|
| flex-start | 默认值,从上到下 |
| flex-end | 从下到上 |
| center | 居中 |
| stretch | 拉伸 |
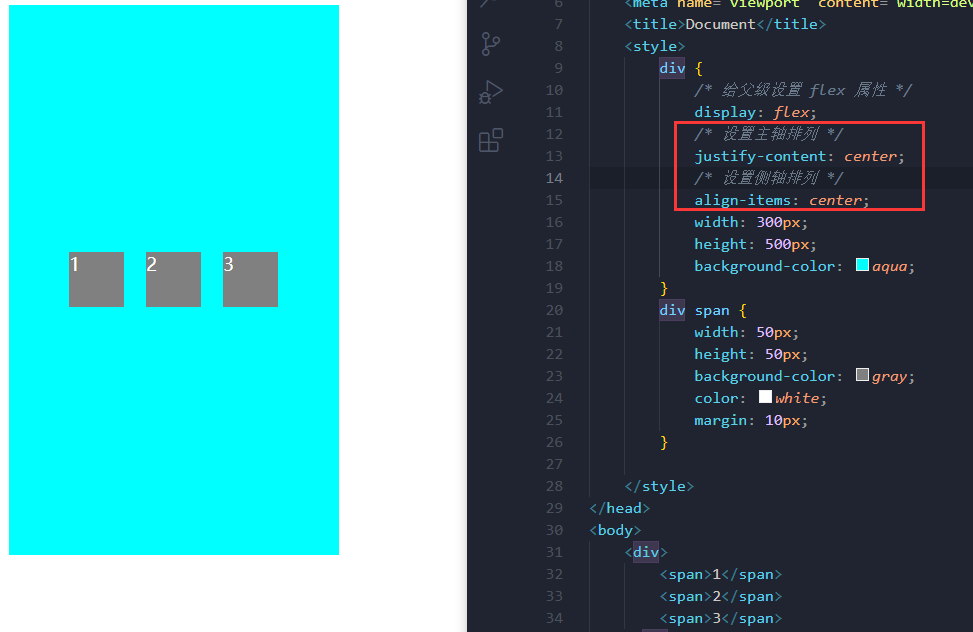
例如,实现水平、垂直居中:

align-content
设置侧轴上的子元素排列方式。(适用于多行)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,在侧轴的头部开始排列 |
| flex-end | 在侧轴尾部开始排列 |
| center | 在侧轴中间 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 子项元素高度平分父元素高度 |
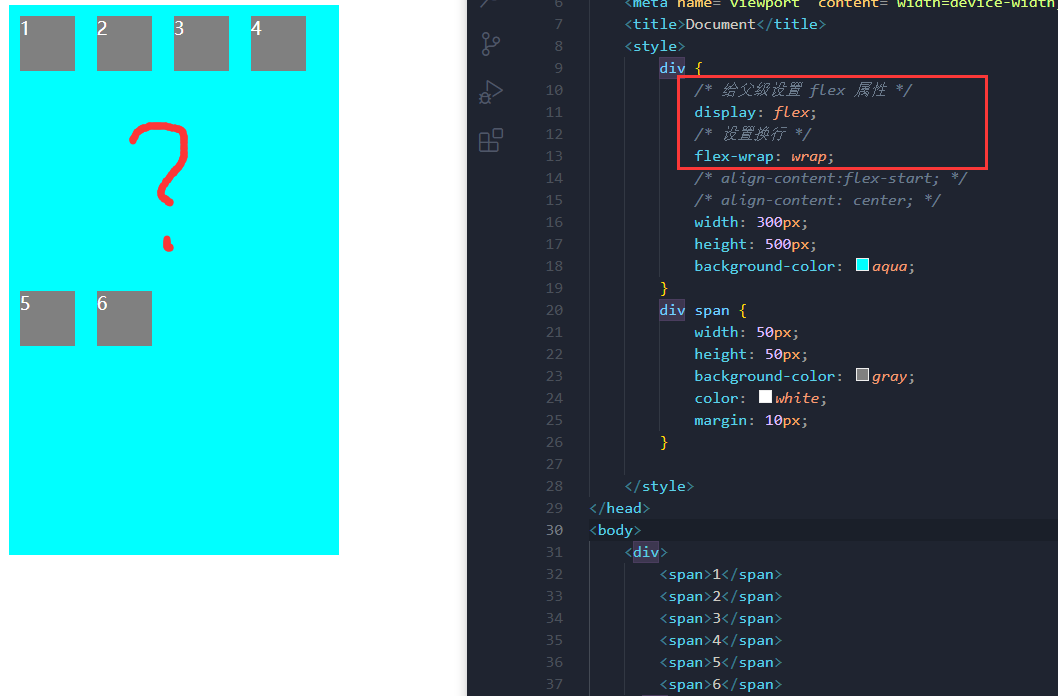
使用案例如下:
如果我们使用换行,那么中间会莫名空出一大段,这肯定是我们不愿看到的。

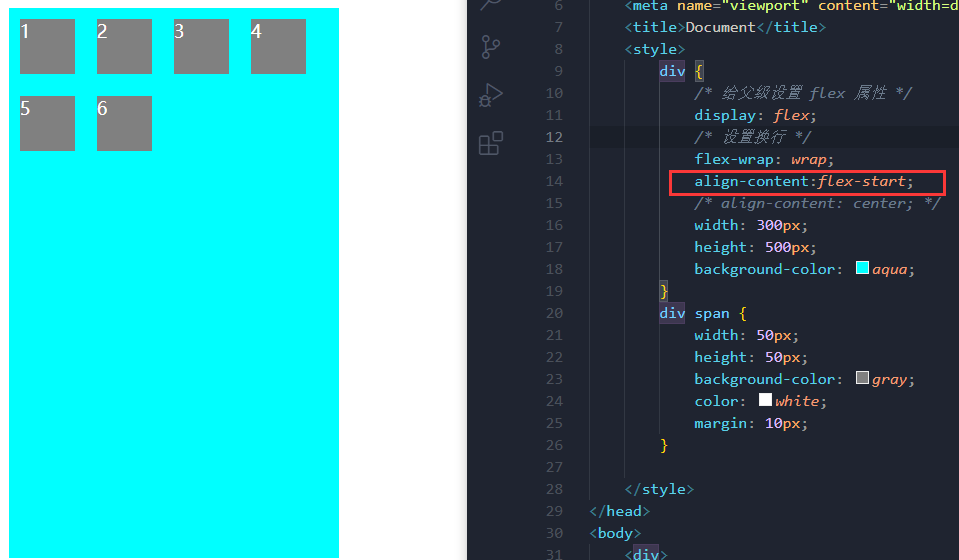
这时,使用 align-content:flex-start; 便能解决这个问题,而 align-items:flex-start 则不能。居中也是如此。

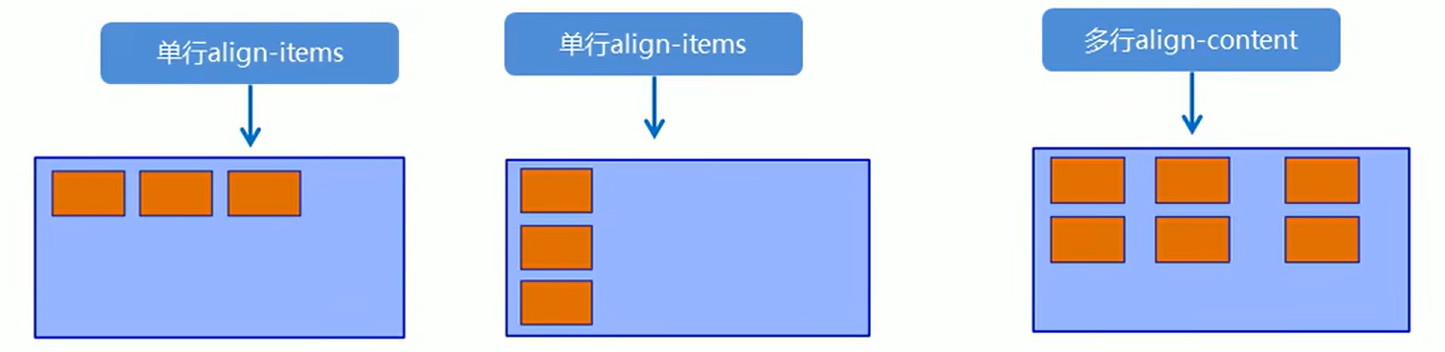
align-content 和 align-items 的区别:
align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸。align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。- 总结就是单行找
align-items多行找align-content。

子项常见属性
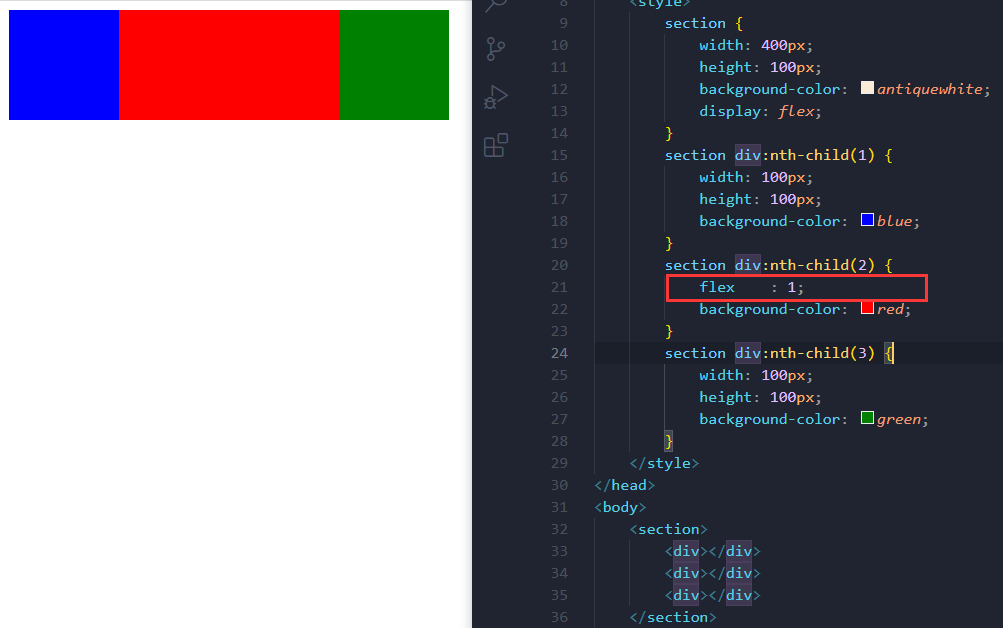
flex属性
定义子项目分配剩余空间(份数)。
示例如下:

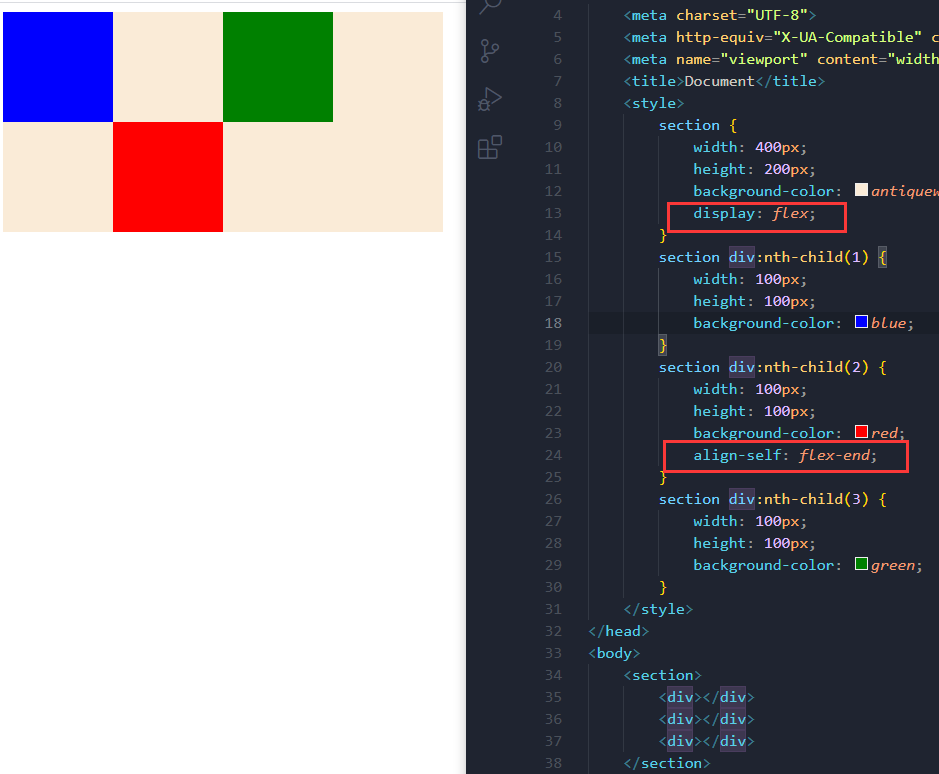
align-self
控制子项自己在侧轴上的排列方式。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
示例如下:









 本文详细介绍了Flex布局,包括其基本概念、父项和子项的常见属性,如flex-direction、justify-content、align-items等,以及如何利用这些属性实现各种布局效果,如垂直居中、多行排列等。Flex布局简化了网页和应用的复杂布局设计,尤其在移动端有广泛的应用,但在PC端的浏览器兼容性需注意。
本文详细介绍了Flex布局,包括其基本概念、父项和子项的常见属性,如flex-direction、justify-content、align-items等,以及如何利用这些属性实现各种布局效果,如垂直居中、多行排列等。Flex布局简化了网页和应用的复杂布局设计,尤其在移动端有广泛的应用,但在PC端的浏览器兼容性需注意。
















 3362
3362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








