全局安装
安装位置
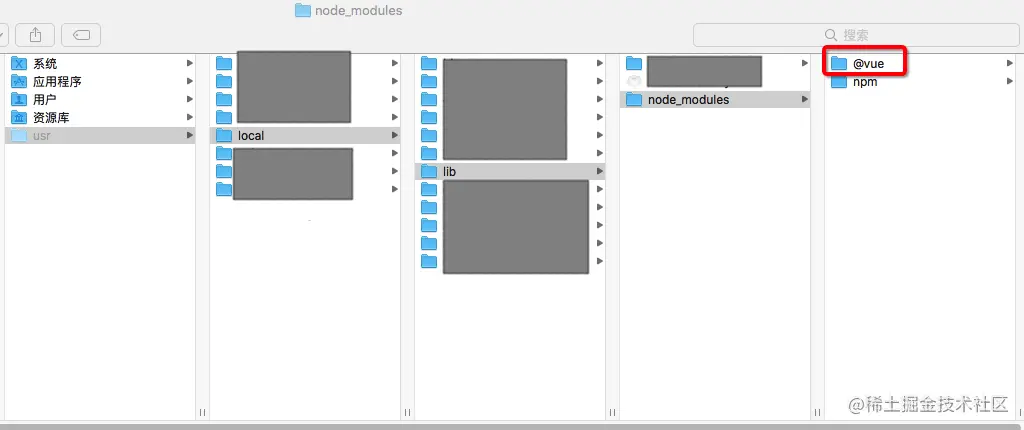
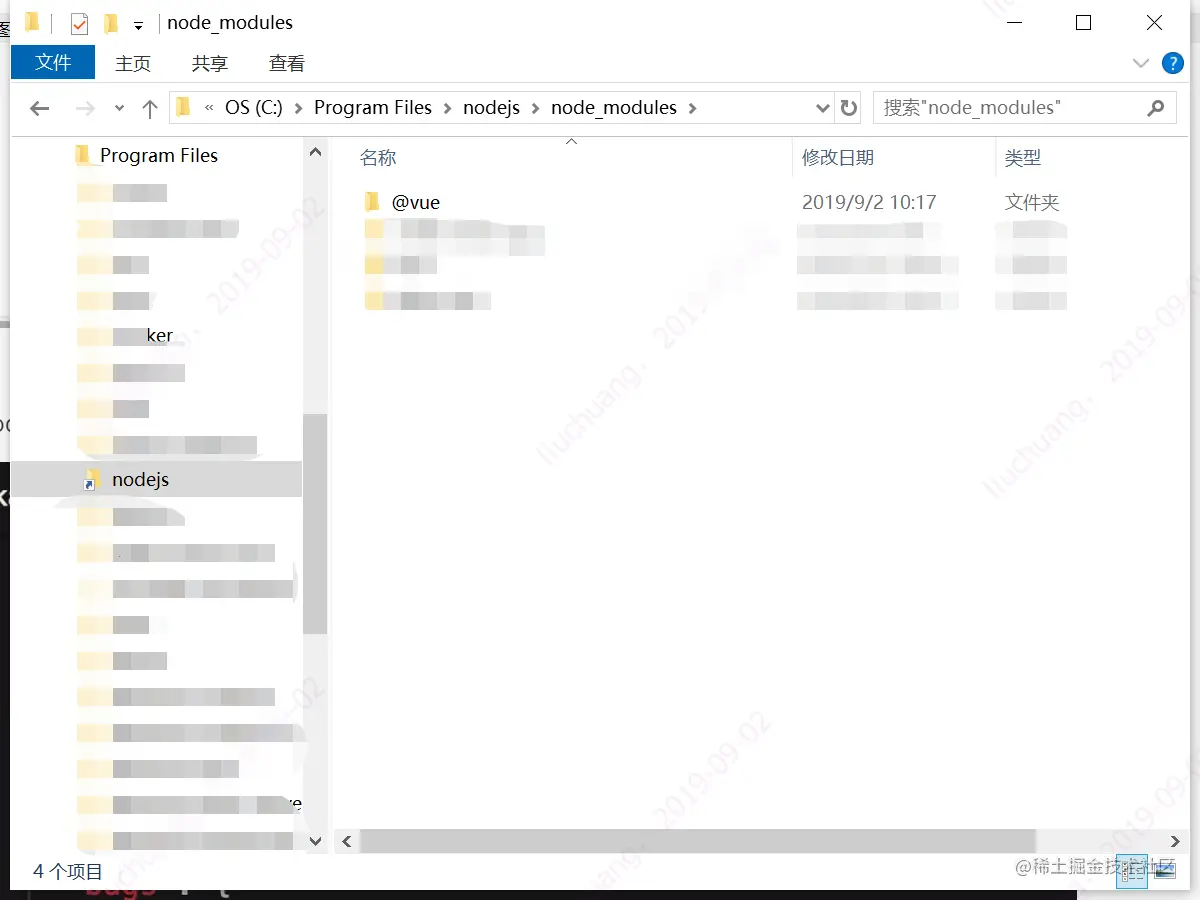
全局安装是将npm包安装在你的node安装目录下的node_modules文件夹中。在windows和mac中,全局安装的默认路径是不同的。在mac中默认是安装到/usr/locla/lib中。在windows默认安装目录是C:\Program Files\nodejs,当然你也可以通过一下命令来查看全局安装路径。
// 查看全局安装路径
npm root -g
// 查看npm的基础设置
npm config ls
// 查看安装目录路径
npm config get prefix复制代码
全局命令
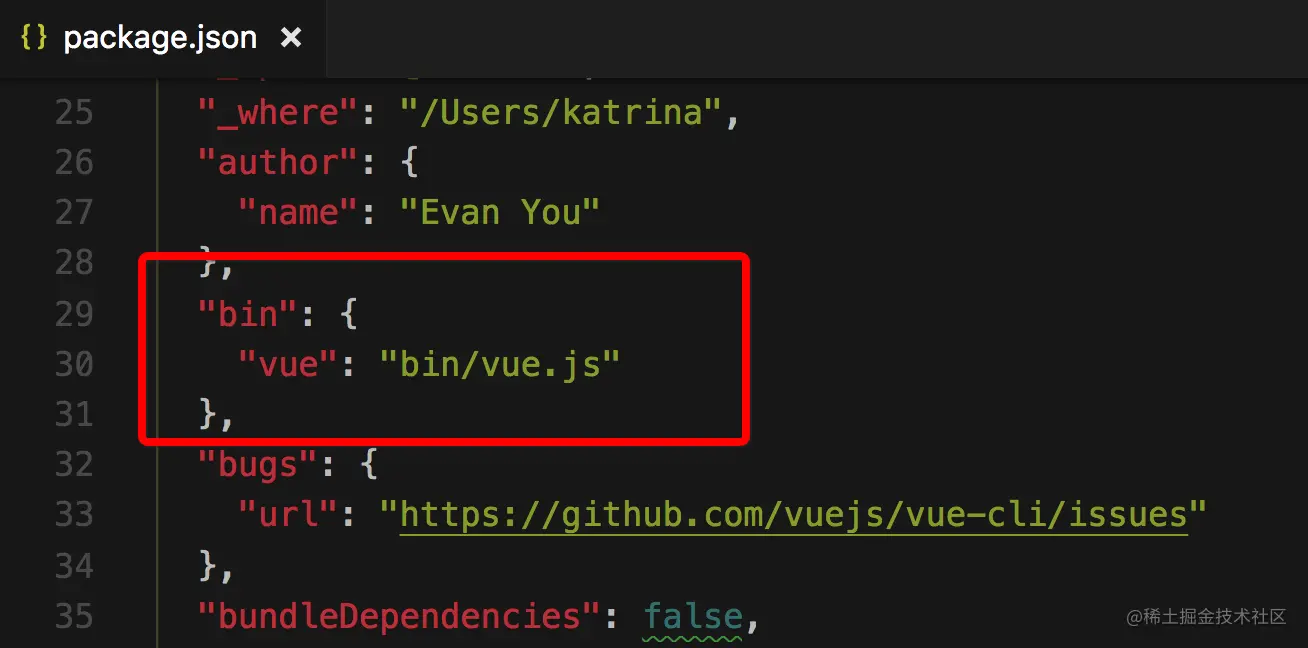
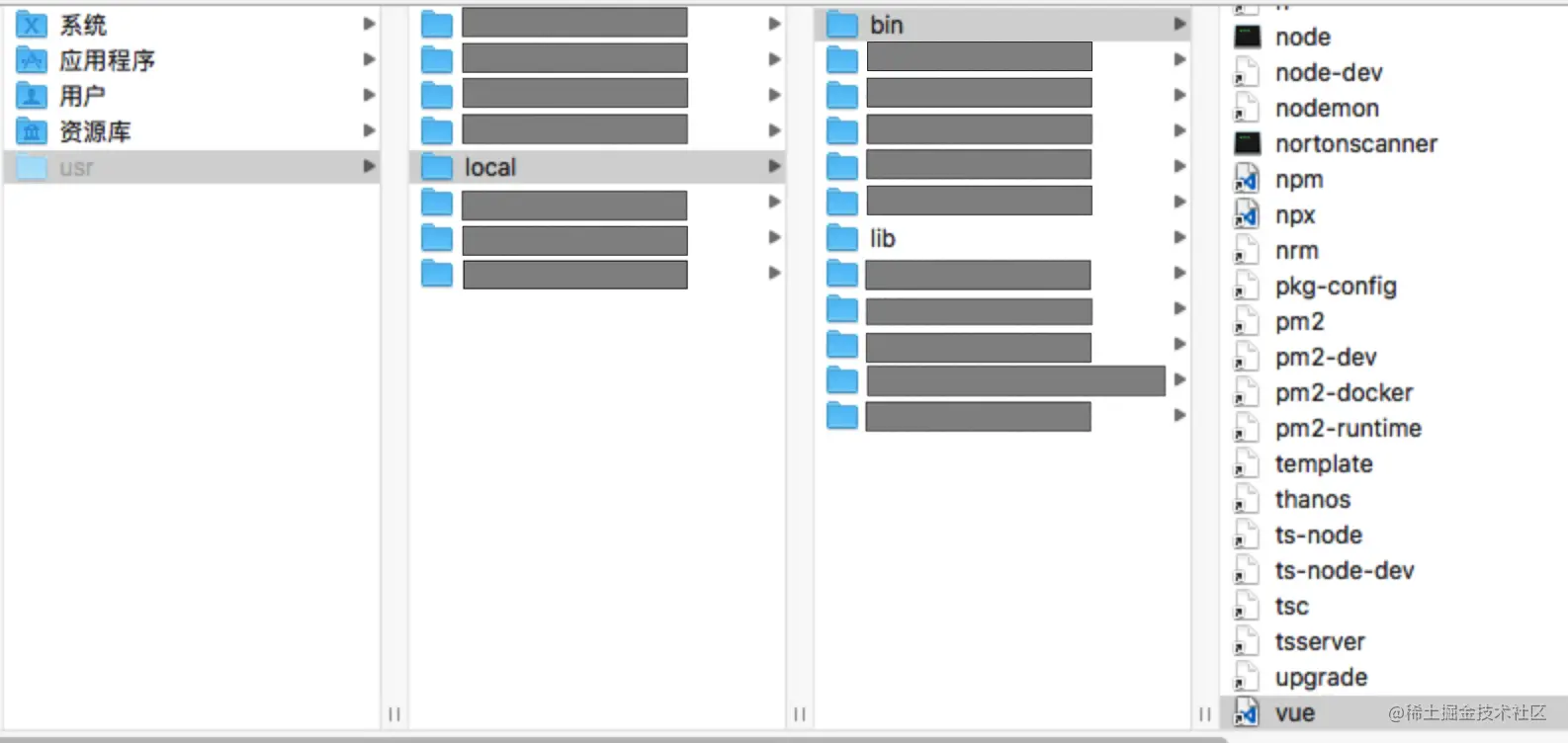
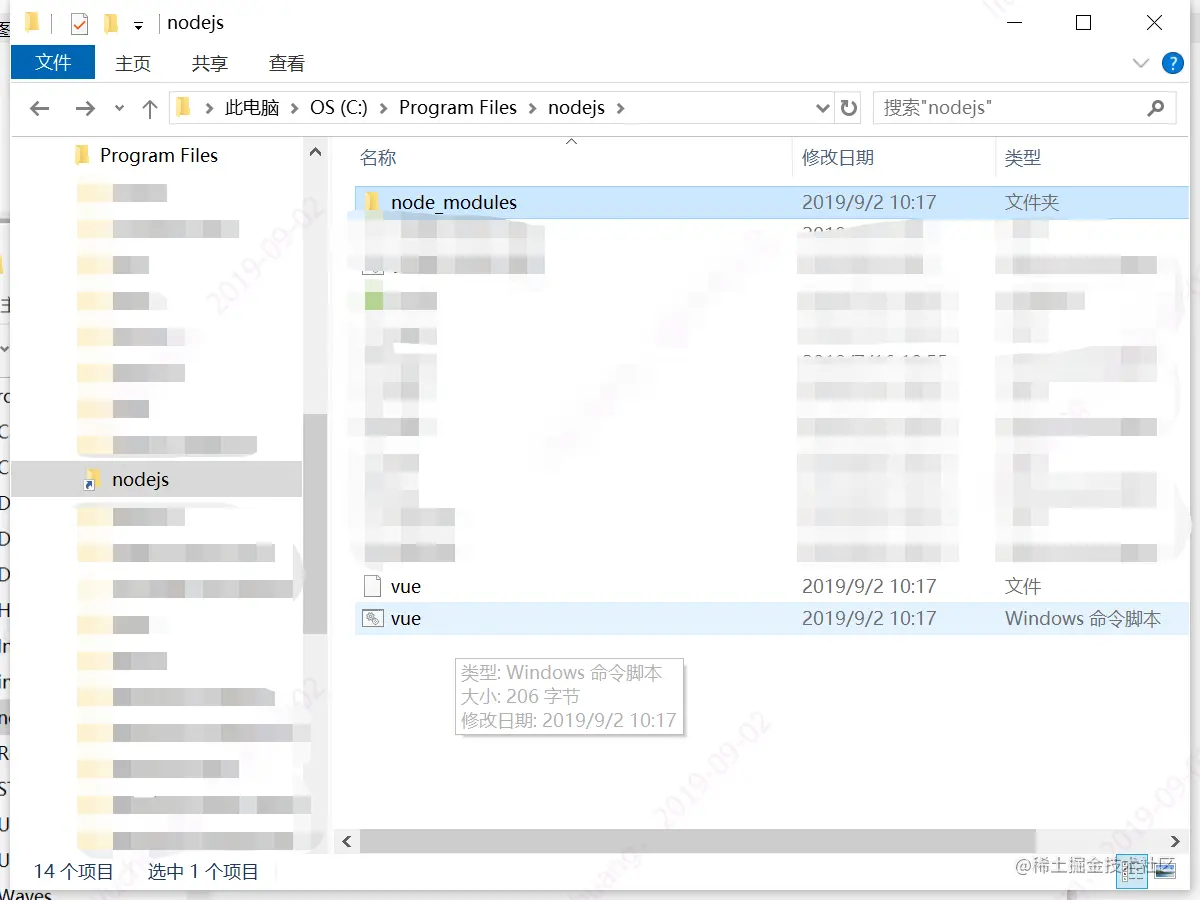
npm包在全局安装之后,这个包的命令就会被注册到全局,你就可以直接在命令行中执行这个命令了。其实当你全局安装一个npm包之后,这个包被存放在/usr/locla/lib/node_modules或者C:\Program Files\nodejs\node_modules目录下。而在这个包的package.json文件中,在bin属性下配置的执行命令,会放在/usr/locla/bin或者C:\Program Files\nodejs文件中。当你在命令行执行这个命令,系统就会执行/usr/locla/bin目录下对应的文件。
安装过程
以全局安装vue-cli为例,为大家简述一下安装过程。
npm install -g @vue/cli安装vue包到/usr/locla/lib/node_modules。


- 查找node_modules目录下的vue包的package.json中的bin属性。

- 在目录
/usr/locla/bin或者C:\Program Files\nodejs查看vue命令的执行文件


- 在命令行中执行
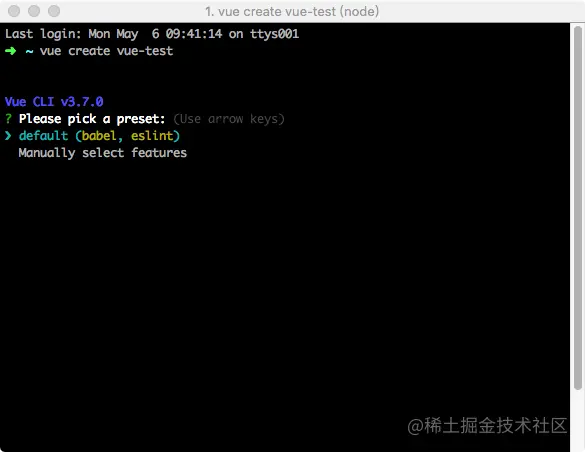
vue create vue-test

本地安装
安装位置
在特定项目中执行npm install xxx,那么这个包会被安装在这个项目的node_moduels目录下。但是如果你在这个项目中直接执行包中的命令,就会发现控制台报错,告诉你这个命令找不到。这时候有两个解决方法:
- 使用npx执行:npx出现主要解决的问题就是调用项目内部安装的模块,所以你可以在项目中执行
npx 包命令。 - 在package.json文件中配置:
"scripts": {
"包命令": "包命令",
}复制代码
原理: 在本地安装一个包之后,这个包的命令会被添加到项目的node_modules/.bin文件中。执行npm run 命令,package.json中的scripts会按照一定顺序寻找对应命令的位置,本地的node_modules/.bin也在寻找的清单中。所以本地安装的包的命令可以执行。




 本文主要介绍了npm包的全局安装和本地安装。全局安装将包安装在node安装目录下的node_modules文件夹,安装后包的命令可在命令行直接执行,还以vue-cli为例简述了安装过程;本地安装将包安装在特定项目目录下,可通过npx或在package.json配置来执行包命令。
本文主要介绍了npm包的全局安装和本地安装。全局安装将包安装在node安装目录下的node_modules文件夹,安装后包的命令可在命令行直接执行,还以vue-cli为例简述了安装过程;本地安装将包安装在特定项目目录下,可通过npx或在package.json配置来执行包命令。

















 1142
1142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








