文章目录
前言
嗯,今天继续记录,2022.7.7,现在是下午,上午因为一些小原因耽搁了,现在开始,也不知道今天可以学多少
=========================================================================
好的,昨天又玩去了,今天继续昨天的记录吧!----2022.7.8
一、力扣打卡
题目:最接近的三数之和
给你一个长度为 n 的整数数组 nums 和 一个目标值 target。请你从 nums 中选出三个整数,使它们的和与 target 最接近。
返回这三个数的和。
假定每组输入只存在恰好一个解。
本题其实和三数之和十分的相像,同样,我们这个题目也可以使用双指针来实现!
1. 将数进行一个升序的排序
为什么排序?
我们排序之后,当我们选定一个数据之后,再使用双指针就更方便,不然如果我们指定一个数据之后,数组并不是有序的,我们就只可以使用双重循环求解了,会更复杂
2. 我们固定一个数据,那我们需要求解的就是使得剩下的两个数据最接近target-a了
3. 采用双指针,b放在固定的a的后面,c执行最后;当a+b+c>=target的时候,我们将c往左移动
当a+b+c<target的时候我们将b往右移动
为什么这么移动?
以a+b+c>=target来说,如果你的值已经取得并且没有出现b超越c的前提下,你将b往右移动只会使得离target越来越远!显然不对
a+b+c<target的原因类似
最后思路有了,我们就可以得到代码如下:
class Solution {
public int threeSumClosest(int[] nums, int target) {
Arrays.sort(nums);
int n = nums.length;
int best = 10000000;
// 枚举 a
for (int i = 0; i < n; ++i) {
// 保证和上一次枚举的元素不相等
if (i > 0 && nums[i] == nums[i - 1]) {
continue;
}
// 使用双指针枚举 b 和 c
int j = i + 1, k = n - 1;
while (j < k) {
int sum = nums[i] + nums[j] + nums[k];
// 如果和为 target 直接返回答案
if (sum == target) {
return target;
}
// 根据差值的绝对值来更新答案
if (Math.abs(sum - target) < Math.abs(best - target)) {
best = sum;
}
if (sum > target) {
// 如果和大于 target,移动 c 对应的指针
int k0 = k - 1;
// 移动到下一个不相等的元素
while (j < k0 && nums[k0] == nums[k]) {
--k0;
}
k = k0;
} else {
// 如果和小于 target,移动 b 对应的指针
int j0 = j + 1;
// 移动到下一个不相等的元素
while (j0 < k && nums[j0] == nums[j]) {
++j0;
}
j = j0;
}
}
}
return best;
}
}
二、SpringMVC---接上一篇博客
1.SpringMVC获得请求数据
1.1获得请求参数
客户端请求参数的格式是:name=value&name=value......
服务器端要获得请求的参数,有时候还需要进行数据的封装,SpringMVC可以接收下面类型的参数:
①基本类型参数
②POJO类型参数
③数组类型参数
④集合类型参数
1.2获得基本类型参数
Controller中的业务方法的参数名称与请求参数的name一致,参数值会自动映射匹配
代码如下所示:
@RequestMapping("/quick10")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save10(String username,int age) throws IOException {
System.out.println(username);
System.out.println(age);
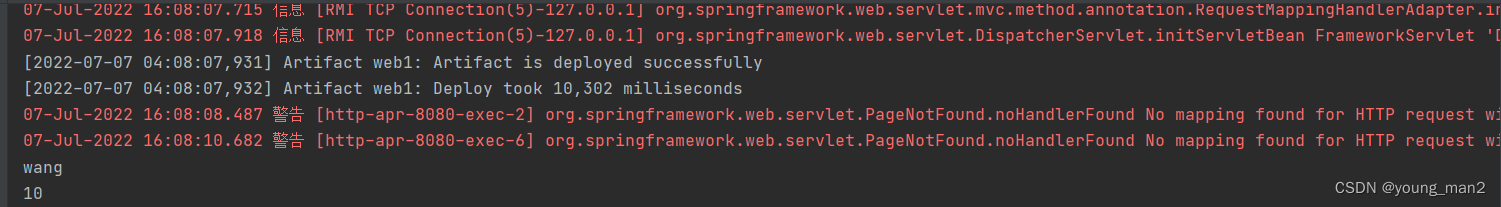
}![]()
使用tomcat运行并在客户端上输入上述内容,最后可以在控制台上输出在客户端输入的内容,如下所示:

1.3获得POJO类型参数
Controller中的业务方法的POJO参数的属性名和请求参数的name一致,参数值会自动映射匹配
@RequestMapping("/quick11")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save11(User user) throws IOException {
System.out.println(user);
}package com.wxy.domian;
public class User {
private int age;
private String username;
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return username;
}
public void setName(String username) {
this.username = username;
}
@Override
public String toString() {
return "User{" +
"age=" + age +
", username='" + username + '\'' +
'}';
}
}
1.4获得数组类型的参数
Controller中的业务方法数组名称和请求参数的name一致,参数值就会自动映射匹配。
@RequestMapping("/quick12")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save12(String[] strs) throws IOException {
System.out.println(Arrays.asList(strs));
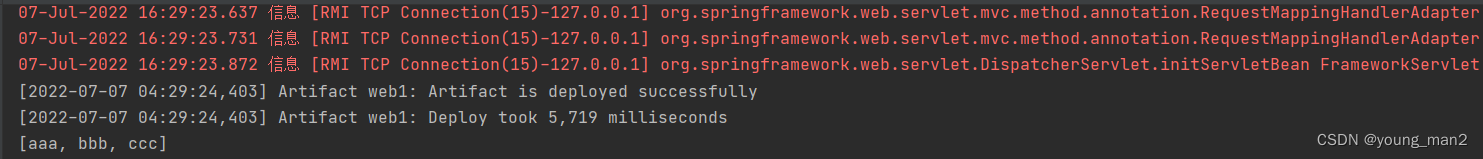
}在服务器端输入请求参数如下所示:
![]()
最后可以在控制台得到如下参数

1.5获得集合类型参数
获得集合参数的时候需要将集合参数包装到一个POJO中才可以
@RequestMapping("/quick13")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save13(VO vo) throws IOException {
System.out.println(vo);
}
package com.wxy.domian;
import java.util.List;
public class VO {
private List<User> userList;
public List<User> getUserList() {
return userList;
}
public void setUserList(List<User> userList) {
this.userList = userList;
}
@Override
public String toString() {
return "VO{" +
"userList=" + userList +
'}';
}
}
form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/user/quick13" method="post">
<%--表明是第几个user对象的username和age--%>
<input type="text" name="userList[0].username"><br/>
<input type="text" name="userList[0].age"><br/>
<input type="text" name="userList[1].username"><br/>
<input type="text" name="userList[1].age"><br/>
<input type="submit"value="提交">
</form>
</body>
</html>
当使用ajax请求的时候,可以指定contentType为json形式,那么在方法参数位置使用@RequestBody可以直接接收集合数据而不用使用POJO进行包装
【POJO指的是简单的Java对象】
@RequestMapping("/quick14")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save14(@RequestBody List<User> userList) throws IOException {
System.out.println(userList);
}ajax.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/js/jquery-3.3.1.js"></script>
<script>
var userList=new Array();
userList.push({username:"zhangsan",age:18});
userList.push({username:"lisi",age:28});
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/user/quick14",
data:JSON.stringify(userList),
contentType:"application/json;charset=UTF-8"
})
</script>
</head>
<body>
</body>
</html>
springmvc.xml
<!--在Spingmvc框架中需要开放哪些资源的访问-->
<!-- <mvc:resources mapping="/js/**" location="/js/"/>-->
<!--如果mvc找不到资源的情况下就交给原始的容器tomcat帮忙找!-->
<mvc:default-servlet-handler/>1.6参数绑定注解@requestParam
当请求的参数和Controller指定的参数不一致的时候,可以使用注解@RequestParam进行绑定
代码如下:
@RequestMapping("/quick15")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save15(@RequestParam("name") String username) throws IOException {
System.out.println(username);
}
注解@RequestParam还有下面的用法
①value:与请求参数名称
②required:在指定的请求参数是不是必须包括,默认为true,提交时如果没有此参数就报错
③defaultValue:当没有指定请求参数的时候,就使用指定的默认值赋值
1.7获得Restful风格的参数
Restful是一种软件架构风格、设计风格,而不是标准,只是提供了一组设计原则和约束条件。主要用于客户端和服务器交互类的软件,基于这个风格涉及的软件可以更加简洁,更有层次,更易于实现缓存机制等。

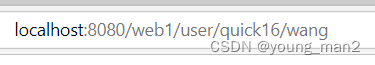
@RequestMapping("/quick16/{username}")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save16(@PathVariable("username") String username) throws IOException {
System.out.println(username);
}在客户端输入如下数据:

1.8自定义类型转换器
SpringMVC默认已经提供了一些常用的类型转换器, 例如客户端提交的字符串转换成int型进行参数设置。
但是不是所有的数据类型都提供了转换器,没有提供的就需要自定义转换器,例如:日期类型的数据就需要自定义转换器。
自定义类型转换器的开发步骤:
①定义转换器类实现Converter接口
②在配置文件中声明转换器
③在<annotation-driven>中引用转换器
代码如下所示:
①DataConverter.java
package com.wxy.converter;
import org.springframework.core.convert.converter.Converter;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
public class DataConverter implements Converter<String, Date> {
@Override
public Date convert(String dateStr) {
//将日期的字符串转换为日期对象,然后返回就可
SimpleDateFormat format=new SimpleDateFormat("yyyy-MM-dd");
Date date = null;
try {
date = format.parse(dateStr);
} catch (ParseException e) {
e.printStackTrace();
}
return date;
}
}
②配置文件 springmvc.xml
<!--声明转换器-->
<bean id="conversionService" class="org.springframework.context.support.ConversionServiceFactoryBean">
<property name="converters">
<list>
<bean class="com.wxy.converter.DataConverter"></bean>
</list>
</property>
</bean>③引用转换器
<!--mvc的注解驱动-->
<mvc:annotation-driven conversion-service="conversionService"/>
最后实现如下所示
@RequestMapping("/quick17")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save17(Data data) throws IOException {
System.out.println(data);
}1.9SpringMVC获取请求头
1. @RequestHeader
使用@RequestHeader可以获得请求头信息,相当于web阶段学习的request.getHeader(name)
@RequestHeader注解的属性如下:
value: 请求头的名称
required: 是否必须携带此请求头
@RequestMapping("/quick18")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save18(@RequestHeader(value="User-Agent") String user_agent) throws IOException {
System.out.println(user_agent);
}2. @CookieValue
使用@CookieValue可以获得指定Cookie的值,@CookieValue注解的属性如下:
value:指定cookie的名称
required:是否必须携带此cookie
@RequestMapping("/quick19")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save19(@CookieValue(value = "JSESSIONID") String jsessionId) throws IOException {
System.out.println(jsessionId);
}1.10 文件上传
1. 文件上传客户端三要素:
①表单项type="file"
②表单的提交方式是post
③表单的enctype属性是多部分表单形式,及enctype="multipart/form-data"
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/user/quick20" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br/>
文件<input type="file" name="upload"><br/>
<input type="submit" name="提交">
</form>
</body>
</html>2. 文件上传原理

3. 单文件上传步骤
①导入fileupload和Io坐标
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>②配置文件上传解析器
<!--配置文件上传的解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="500000"></property>
</bean>③编写文件上传代码
@RequestMapping("/quick21")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save21(String username, MultipartFile upload) throws IOException {
System.out.println(username);
System.out.println(upload);
}<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/user/quick21" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br/>
文件<input type="file" name="upload"><br/>
<input type="submit" name="提交">
</form>
</body>
</html>这里是自动匹配的!

存储文件在本地
@RequestMapping("/quick21")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save21(String username, MultipartFile upload) throws IOException {
System.out.println(username);
System.out.println(upload);
String originalFilename = upload.getOriginalFilename();//获得文件的名称
upload.transferTo(new File("C:\\Users\\王新云\\Desktop\\upload"+originalFilename));
}4. 多文件上传实现
@RequestMapping("/quick22")
@ResponseBody //告知SpringMVC框架,该方法不进行页面跳转,直接进行数据响应
public void save22(String username, MultipartFile[] upload) throws IOException {
System.out.println(username);
for (MultipartFile multipartFile : upload) {
String originalFilename = multipartFile.getOriginalFilename();
multipartFile.transferTo(new File("C:\\Users\\王新云\\Desktop\\upload"+originalFilename));
}
}<form action="${pageContext.request.contextPath}/user/quick22" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br/>
文件1<input type="file" name="upload"><br/>
文件2<input type="file" name="upload"><br/>
文件3<input type="file" name="upload"><br/>
<input type="submit" name="提交">
</form>总结
本次主要学习了SpringMVC关于数据上传等一系列的使用
在本章中存在一些难点
①从客户端获取集合类型参数
想要从客户端获取集合类型参数有两种办法:
办法一:使用POJO装载集合参数,然后传输给服务器
办法二:使用注解@RequestBody,使用这个注解的时候就可以直接接收集合类型参数了!
②文件上传相关知识!
其实本章最主要的就是注解很多,所以需要记住对应的注解就行
























 2237
2237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








