
/* 全局声明字体 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?2pjks5');
src: url('fonts/icomoon.eot?2pjks5#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?2pjks5') format('truetype'),
url('fonts/icomoon.woff?2pjks5') format('woff'),
url('fonts/icomoon.svg?2pjks5#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.box19 {
width: 500px;
height: 500px;
border: 1px solid red;
margin: 100px auto;
}
.box19 .pulldown {
position: relative;
width: 200px;
height: 35px;
border: 1px solid black;
margin: 50px auto;
}
.box19 .pulldown::after {
position: absolute;
top: 50%;
right: 10px;
margin-top: -10px;
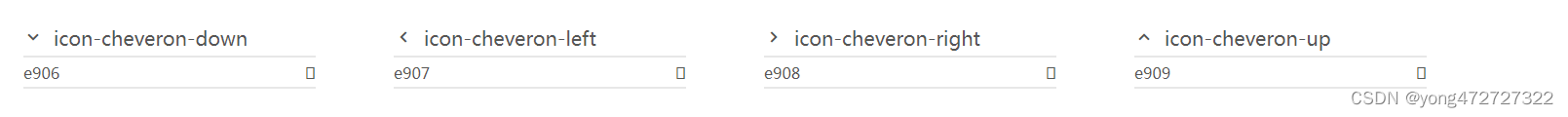
content: '\e906';
font-family: 'icomoon';
font-size: 20px;
color: red;
}
/* 当鼠标移动到div上,修改伪元素的样式 */
.box19 .pulldown:hover::after {
color: blue;
content: '\e909';
}
<div class="box19">
伪元素字体图标
<div class="pulldown">模拟下拉</div>
</div>
PS:字体图标下载地址:Icon Font & SVG Icon Sets ❍ IcoMoon




 文章展示了如何通过CSS的伪元素和Icomoon字体图标库创建一个下拉箭头,并在鼠标悬停时改变颜色和图标。示例代码详细解释了字体图标的引入和hover状态的样式转换。
文章展示了如何通过CSS的伪元素和Icomoon字体图标库创建一个下拉箭头,并在鼠标悬停时改变颜色和图标。示例代码详细解释了字体图标的引入和hover状态的样式转换。
















 1909
1909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








