问题
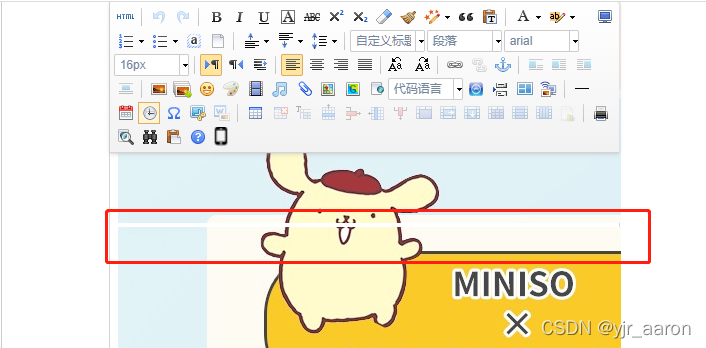
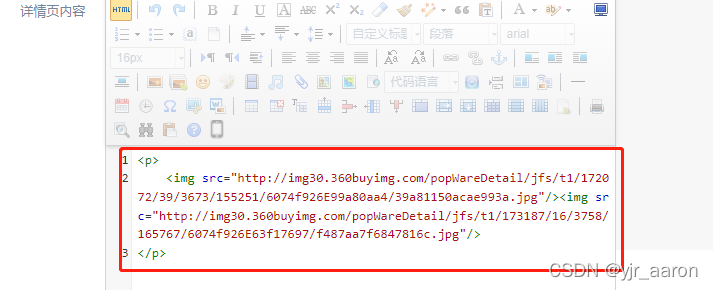
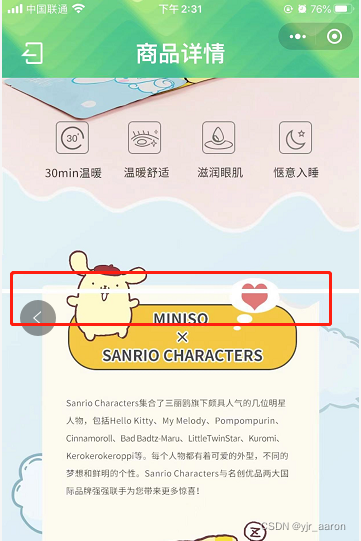
运营在后台配置商品信息的时候,复制京东上面的图片到ueditor富文本编辑器里面,两张图片中总是存在空白间隙,但查看html源码又很简单没有发现什么问题p标签之类的。而且硬着配置上去后,在uniapp打包的微信小程序里面查看商品详情一样有空白间隙存在,影响比较大。


<jyf-parser :html="html" lazy-load ref="article" selectable show-with-animation use-anchor @error="error" @imgtap="imgtap" @linkpress="linkpress"></jyf-parser>
解决
网上找了相关之类,最终确定是编辑器本身默认设置上的一些问题,解决过程有两步:
1、后台编辑器界面空白问题,可以在编辑器配置文件ueditor.all.js和ueditor.all.min.js(或者根据自己项目引用哪个就改哪个)文件里面,查找【p{margin:5px 0;}】这段代码,在前面添加【img{vertical-align:top;outline-width:0px;}】(下图代码例子中的第10行),给图片设置对齐样式,这样后台编辑器上的空白就解决啦。
var htm 解决富文本编辑器与小程序图片间隙问题
解决富文本编辑器与小程序图片间隙问题





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1571
1571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








