简介:
web服务器提供的这些数据大部分都是文件,那么我们需要在服务器端先将数据文件写好,并且放置在某个特殊的目录下面,这个目录就是我们整个网站的首页,在nginx中,这个目录默认在/usr/share/nginx/html/。浏览器是通过你在地址栏中输入你所需要的网址来取得这个目录的数据的。URL:Uniform Resource Locator,统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。网址格式:<协议>://<主机或主机名>[:port]/<目录资源,路径>浏览器常支持的协议有:http、https、ftp等。主机地址或者主机名:主机地址就是服务器在因特网所在的IP地址。如果是主机名的话,那么就需要域名解析了。端口号(port):http为80,https为443 (IANA:互联网数字分配机构)0-1023:众所周知,永久地分配给固定的应用程序使用,特权端口(只有管理员有权限启用并让进程监听)1024-41951:亦为注册端口,但要求不是特别严格,分配给程序注册为某应用使用:3306/TCP41952-60000:客户端程序随机使用的端口,动态端口,或私有端口

1xx:指示信息 —— 表示请求已接收,继续处理2xx:成功 —— 表示请求已被成功接收、理解、接受3xx:重定向 —— 要完成请求必须进行更进一步的操作4xx:客户端错误 —— 请求有语法错误或请求无法实现5xx:服务器端错误 —— 服务器未能实现合法的请求常见状态代码、状态描述的说明如下:200 OK:客户端请求成功400 Bad Request:客户端请求有语法错误,不能被服务器所理解401 Unauthorized:请求未经授权,这个状态代码必须和 WWW-Authenticate 报头域一起使用403 Forbidden:服务器收到请求,但是拒绝提供服务404 Not Found:请求资源不存在,举个例子:输入了错误的URL500 Internal Server Error:服务器发生不可预期的错误503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常
http协议请求的工作流程:(1)终端客户在web浏览器地址栏输入访问地址http://www.ceshi.com:80/index.html(2)web浏览器请求DNS服务器把域名www.ceshi.com解析成web服务器的IP地址(3)web浏览器将端口号(默认是80)从访问地址(URL)中解析出来(4)web浏览器通过解析后的ip地址及端口号与web服务器之间建立一条TCP连接(5)建立TCP连接后,web浏览器向web服务器发送一条HTTP请求报文(6)web服务器响应并读取浏览器的请求信息,然后返回一条HTTP响应报文。(7)web服务器关闭HTTP连接,关闭TCP连接,web浏览器显示访问的网站内容到屏幕上
web服务器的类型:
(1)仅提供用户浏览的单向静态网页单纯是由服务器单向提供数据给客户端,Server不需要与client端有互动,所以你可以到该网站上去浏览,但是无法进行数据的上传。(2)提供用户互动接口的动态网站这种类型的网站可以让服务器与用户互动,常见的例如留言板,博客。这种类型的网站需要通过“网页程序语言”来实现与用户互动的行为。常见的例如:PHP网页程序语言,配合数据库系统来进行数据的读、写。当你在向服务器请求数据时,其实是通过服务器端同一个网页程序在负责将数据读出或写入数据库,变动的是数据库的内容,网页程序并没有任何改变。另外一种交互式的动态网页主要是在客户端实现。服务端将可执行的程序代码(JavaScript)传送给客户端,客户端的浏览器如果提供JavaScript的功能,那么该程序就可以在客户端的计算机上面工作了;另外一种可在客户端执行的就是flash动画格式,在这种动画格式内还可以进行程序设计。搭建动态网站的需求:
web服务器基本配置
[root@localhost ~]# dnf install nginx -y
查看/etc/nginx/下具体内容[root@localhost ~]# tree /etc/nginx//etc/nginx/├── conf.d #子配置文件目录├── default.d├── fastcgi.conf├── fastcgi.conf.default├── fastcgi_params #用以翻译nginx的变量供php识别├── fastcgi_params.default├── koi-utf├── koi-win├── mime.types #用以配置支持的媒体文件类型├── mime.types.default├── nginx.conf #主配置文件├── nginx.conf.default├── scgi_params├── scgi_params.default├── uwsgi_params #用以配置nginx的变量供python识别├── uwsgi_params.default└── win-utf
#默认的nginx网站根目录[root@localhost ~]# tree /usr/share/nginx/html/
/usr/share/nginx/html/
├── 404.html
├── 50x.html
├── icons
│ └── poweredby.png -> ../../../pixmaps/poweredby.png
├── index.html -> ../../testpage/index.html
├── nginx-logo.png
├── poweredby.png -> nginx-logo.png
└── system_noindex_logo.png -> ../../pixmaps/system-noindex-logo.png
nginx的日志文件所在目录[root@localhost ~]# tree /var/log/nginx/
nginx服务主配置文件nginx.conf的结构[root@localhost ~]# grep ^[^#] /etc/nginx/nginx.conf=========全局配置(无{}标志)=======================user nginx; #进程所属用户worker_processes auto; #worker数量error_log /var/log/nginx/error.log; #错误日志存放路径pid /run/nginx.pid; #pid文件路径include /usr/share/nginx/modules/*.conf; #include导入的功能模块配置文件=========全局配置(无{}标志)=================================性能配置(有{}标志)=================events {worker_connections 1024; #TCP连接数}==========性能配置(有{}标志)==========================http模块配置(有{}标志)==================http { #http区块开始log_format main '$remote_addr - $remote_user [$time_local] "$request"''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"'; #错误日志格式access_log /var/log/nginx/access.log main; #访问日志路径sendfile on; #开启高效文件传输模式tcp_nopush on; #性能优化参数tcp_nodelay on; #性能优化参数keepalive_timeout 65; #持久连接时间或超时时间types_hash_max_size 4096; #性能优化参数include /etc/nginx/mime.types; #可解析的静态资源类型default_type application/octet-stream;# Load modular configuration files from the /etc/nginx/conf.d directory.# See http://nginx.org/en/docs/ngx_core_module.html#include# for more information.include /etc/nginx/conf.d/*.conf; #子配置文件存放路径server { #server区块开始listen 80; #监听端口listen [::]:80;server_name _; #服务器的名字root /usr/share/nginx/html; #主页存放路径# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf; #子配置文件存放路径error_page 404 /404.html; #404错误返回的页面location = /40x.html { #使用location定义用户请求的uri}error_page 500 502 503 504 /50x.html; #500、502、503、504返回的页面location = /50x.html {}} #server区块结束} #http区块结束=========http模块配置(有{}标志)==================
现在立刻关闭防火墙
[root@localhost ~]#systemctl disable firewalld --nowselinux配置:
[root@localhost ~]# setenforce 0[root@localhost ~]# getenforcePermissive重启nginx服务:[root@localhost ~]# systemctl restart nginx测试可以使用curl命令访问web服务器或者使用浏览器访问[root@localhost ~]# curl -I localhost
搭建静态网站——基于http协议的静态网站
实验1:
[root@localhost ~]# echo "hello world" > /usr/share/nginx/html/index.html
[root@localhost ~]# curl localhost
hello world
[root@localhost ~]# curl 192.168.58.5
hello world
实验2:
使用nmtui命令添加IP
记得使用nmcli connection up ens160 激活网卡
创建两个网页文件根目录,并定义网页内容[root@localhost ~]# mkdir -pv /www/ip/{100,200}[root@localhost ~]# echo this is 100 > /www/ip/100/index.html[root@localhost ~]# echo this is 200 > /www/ip/200/index.html设置selinux,防止无法访问网站[root@localhost ~]# setenforce 0
[root@localhost ~]# getenforce
Permissive
定义基于不同ip地址来访问网站的配置文件新建文件,写入如下配置[root@localhost ~]# vim /etc/nginx/conf.d/test_ip.confserver {listen 192.168.58.100:80;root /www/ip/100;location / {}}server {listen 192.168.58.200:80;root /www/ip/200;location / {}}
重启nginx服务[root@localhost ~]# systemctl restart nginx测试:
实验3:
添加ip192.168.58.6
图像界面添加并激活网卡
[root@localhost ~]# nmtui
[root@localhost ~]# nmcli connection up ens160[root@localhost ~]# vim /etc/nginx/conf.d/test_port.conf
server {listen 192.168.58.6:80;root /www/port/80;location / {}}server {listen 192.168.58.6:10000;root /www/port/10000;location / {}}重启nginx服务[root@localhost ~]# systemctl restart nginx
测试
实验4:
基于域名的网站,需要用到域名解析。 域名------->ip地址浏览器如何通过域名去查询URL对应的IP(对应服务器地址):1、浏览器缓存:浏览器会按照一定的频率缓存DNS记录。2、操作系统缓存:如果浏览器缓存中找不到需要的DNS记录,那就去操作系统中的hosts文件找。hosts是一个没有扩展名的系统文件,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联"数据库",当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS域名解析服务器进行IP地址的解析windows下的hosts文件路径:C:\Windows\System32\drivers\etc\hostsLinux下的hosts文件路径:/etc/hosts3、路由缓存:路由器也有DNS缓存。4、ISP的DNS服务器:ISP是互联网服务提供商(Internet Service Provider)的简称,ISP有专门的DNS服务器应对DNS查询请求。5、根服务器:ISP的DNS服务器还找不到的话,它就会向根服务器发出请求,进行递归查询(DNS服务器先问根域名服务器.com域名服务器的IP地址,然后再问.com域名服务器,依次类推)
配置如下:
使用nmtui命令添加一个新的IP并激活:(192.168.58.7/24)
[root@localhost ~]# nmtui
[root@localhost ~]# nmcli connection up ens160
连接已成功激活(D-Bus 活动路径:/org/freedesktop/NetworkManager/ActiveConnection/4)
根据要求创建目录和文件并写入内容
[root@localhost ~]# mkdir /www/{name,ce}
[root@localhost ~]# echo this is test > /www/name/index.html
[root@localhost ~]# echo today is first day of class > /www/ce/index.html
配置.conf文件
[root@localhost ~]# vim /etc/nginx/conf.d/test_servername.conf
server {
listen 192.168.58.7:80;
server_name www.ceshi.com;
root /www/name;
location / {
}
}
server {
listen 192.168.58.7:80;
server_name rhce.first.day ce.first.day;
root /www/ce;
location / {
}
}
配置/etc下的host文件:[root@localhost ~]# vim /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.58.7 www.ceshi.com rhce.first.day ce.first.day
重启nginx服务:
[root@localhost ~]# systemctl restart nginx
进行测试:

实验5:基于虚拟目录的web网站
[root@localhost ~]# nmtui
[root@localhost ~]# nmcli connection up ens160
连接已成功激活(D-Bus 活动路径:/org/freedesktop/NetworkManager/ActiveConnection/5)
root@localhost conf.d]# vim /etc/nginx/conf.d/test_virtualdir.confserver {
listen 192.168.58.8:80;
root /usr/share/nginx/html;
location /real {
alias /www/real;
}
}
[root@localhost conf.d]# mkdir /www/real/
[root@localhost conf.d]# echo real-virtual > /www/real/index.html
重启服务[root@localhost conf.d]# systemctl restart nginx测试:
[root@localhost conf.d]# curl 192.168.58.8/real/
real-virtual
搭建静态网站——基于https协议的静态网站:
SSL 是“Secure Sockets Layer”的缩写,中文叫做“安全套接层”。它是在上世纪90年代中期,由网景公司设计的。到了1999年,SSL 应用广泛,已经成为互联网上的事实标准。IETF 就把SSL 标准化。标准化之后SSL被改为 TLS(Transport Layer Security传输层安全协议)。SSL协议分为两层:SSL记录协议 (SSL Record Protocol):它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能。SSL握手协议(SSL Handshake Protocol):它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。SSL协议提供的服务:1)认证用户和服务器,确保数据发送到正确的客户机和服务器2)加密数据以防止数据中途被窃取3)维护数据的完整性,确保数据在传输过程中不被改变https协议加密所使用的算法HASH是把任意长度的输入(又叫做预映射pre-image)通过散列算法变换成固定长度的输出,该输出就是散列值。Hash算法特别的地方在于它是一种单向算法,用户可以通过hash算法对目标信息生成一段特定长度的唯一hash值,却不能通过这个hash值重新获得目标信息。因此Hash算法常用在不可还原的密码存储、信息完整性校验等。常见的HASH算法:MD2、MD4、MD5、HAVAL、SHA、SHA-1、HMAC、HMAC-MD5、HMACSHA1。共享密钥加密(对称密钥加密):加密和解密使用相同密钥。对称加密算法:DES、3DES、DESX、Blowfish、IDEA、RC4、RC5、RC6和AES。公开密钥加密(非对称密钥加密):公开密钥加密使用一对非对称的密钥。一把叫做私有密钥,一把叫做公开密钥。私有密钥不能让其他任何人知道,而公开密钥则可以随意发布,任何人都可以获得。使用此加密方式,发送密文的一方使用公开密钥进行加密处理,对方收到被加密的信息后,再使用自己的私有密钥进行解密。利用这种方式,不需要发送用来解密的私有密钥,也不必担心密钥被攻击者窃听盗走。常见的非对称加密算法:RSA、ECC(移动设备用)、Diffie-Hellman、El Gamal、DSA(数字签名用)。但由于公开密钥比共享密钥要慢,所以我们就需要综合一下他们两者的优缺点,使他们共同使用,而这也是HTTPS采用的加密方式。在交换密钥阶段使用公开密钥加密方式,之后建立通信交换报文阶段则使用共享密钥加密方式。如何证明公开密钥本身是货真价实的公开密钥?如,正准备和某台服务器建立公开密钥加密方式下的通信时,如何证明收到的公开密钥就是原本预想的那台服务器发行的公开密钥。或许在公开密钥传输过程中,真正的公开密钥已经被攻击者替换掉了。这个时候就需要第三方公证单位来帮忙啦。CA就是一个公认的公证单位,你可以自行产生一把密钥且制作出必要的证书数据并向CA单位注册,那么当客户端的浏览器在浏览时,该浏览器会主动向CA单位确认该证书是否为合法注册过,如果是,那么该次连接才会建立,如果不是,浏览器会发出警告信息,告知用户应避免建立连接。所以说,如此一来WWW服务器不但有公证单位的证书,用户在建立连接时也比较有保障。(3)浏览器访问https网站的通信过程客户端浏览器向服务器端发送如下信息客户端支持的SSL /TLS协议的版本号。Cipher Suite(密钥算法套件)。客户端产生的随机数,稍后用于生成"对话密钥"。服务器端向客户端发送如下信息确认使用的加密通信协议版本,如果浏览器与服务器支持的版本不一致,服务器关闭加密通信。确认使用的加密方法。服务器证书。要使数字证书有用,它的结构必须采用一种可理解且可靠的形式,以便人们可以轻松地检索并理解证书内的信息。例如,护照采用这样一种结构:人们可以轻松地理解以前从未见过的那一类护照中的信息。同样,只要数字证书是标准化的,则无论颁发该证书的是哪个机构,人们都可以阅读并理解该证书。S/MIME 标准规定:用于 S/MIME 的数字证书应遵守国际电信同盟 (ITU) X.509 标准。S/MIME版本 3 明确要求数字证书应遵循 X.509 的第 3 版。由于 S/MIME 依赖于已建立的数字证书结构公认标准,因此 S/MIME 标准建立在该标准的发展之上,从而提高了它的认可度。X.509 标准规定数字证书应包含标准化信息。具体地说,X.509 版本 3 证书包含下列字段:版本号 证书所遵循的 X.509 标准的版本。序列号 唯一标识证书且由证书颁发机构颁发的编号。签名算法 CA用于对证书进行数字签名的hash算法。颁发者名称 实际颁发该证书的证书颁发机构的标识。有效期 数字证书保持有效的时间段,并包含起始日期和过期日期。使用者名称 数字证书所有者的姓名。使用者公钥信息 与数字证书所有者关联的公钥以及与该公钥关联的特定公钥算法。颁发者唯一标识符 可以用来唯一标识数字证书颁发者的信息。使用者唯一标识符 可以用来唯一标识数字证书所有者的信息。扩充信息 与证书的使用和处理有关的其他信息。证书颁发机构的数字签名 使用指纹算法中指定的HASH算法以及证书颁发机构的私钥进行加密的数字签名。服务器生成的随机数,稍后用于生成"对话密钥"客户端利用服务器传过来的信息验证服务器的合法性。如果合法性验证没有通过,通讯将断开;如果合法性验证通过,则可以知道认证服务器的公开密钥的是真实有效的数字证书认证机构,并且服务器的公开密钥是值得信赖的。(此处认证机关的公开密钥必须安全地转交给客户端。使用通信方式时,如何安全转交是一件很困难的事,因此,多数浏览器开发商发布版本时,会事先在内部植入常用认证机关的公开密钥。)客户端随机产生一个用于后面通讯的对称密钥,然后用服务器的公钥对其加密,然后将加密后的对称密钥传给服务器
HTTPS的安全通信工作流程可大致分为三个阶段:认证服务器:浏览器内置一个受信任的CA机构列表,并保存了这些CA机构的证书。第一阶段服务器会提供经CA机构认证颁发的服务器证书,如果认证该服务器证书的CA机构,存在于浏览器的受信任CA机构列表中,并且服务器证书中的信息与当前正在访问的网站(域名等)一致,那么浏览器就认为服务端是可信的,并从服务器证书中取得服务器公钥,用于后续流程。否则,浏览器将提示用户,根据用户的选择,决定是否继续。当然,我们可以管理这个受信任CA机构列表,添加我们想要信任的CA机构,或者移除我们不信任的CA机构。协商会话密钥:客户端在认证完服务器,获得服务器的公钥之后,利用该公钥与服务器进行加密通信,协商出两个会话密钥,分别是用于加密客户端往服务端发送数据的客户端会话密钥,用于加密服务端往客户端发送数据的服务端会话密钥。在已有服务器公钥,可以加密通讯的前提下,还要协商两个对称密钥的原因,是因为非对称加密相对复杂度更高,在数据传输过程中,使用对称加密,可以节省计算资源。另外,会话密钥是随机生成,每次协商都会有不一样的结果,所以安全性也比较高。加密通讯:此时客户端服务器双方都有了本次通讯的会话密钥,之后传输的所有http数据,都通过会话密钥加密。这样网路上的其它用户,将很难窃取和篡改客户端和服务端之间传输的数据,从而保证了数据的私密性和完整性。
https网站配置
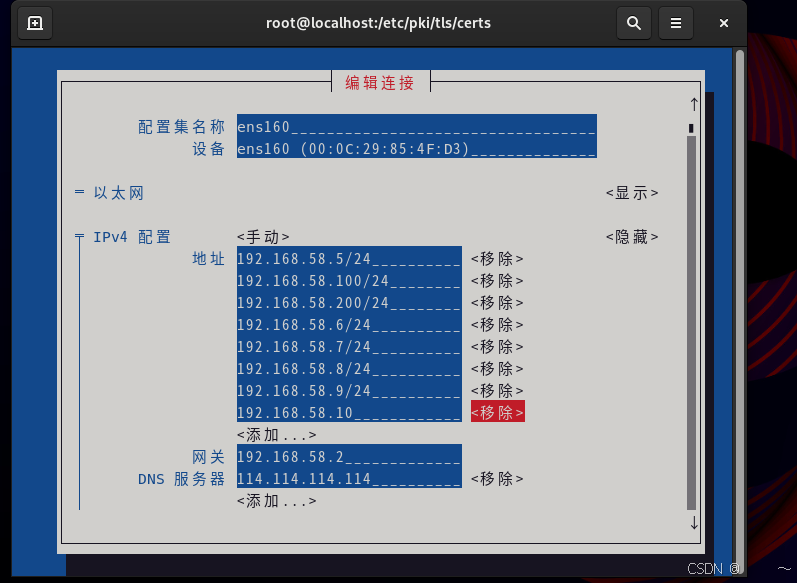
[root@localhost conf.d]# nmtui
[root@localhost conf.d]# nmcli connection up ens160
连接已成功激活(D-Bus 活动路径:/org/freedesktop/NetworkManager/ActiveConnection/6)
现在立刻关闭防火墙[root@localhost ~]# systemctl disable firewalld --now
设置selinux[root@localhost ~]# setenforce 0[root@localhost ~]# getenforce
Permissive
[root@localhost ~]# mkdir -pv /www/https/
[root@localhost ~]# echo https > /www/https/index.html[root@localhost ~]# cd /etc/pki/tls/certs/
[root@localhost certs]# openssl genrsa -out https.key#crt是由证书颁发机构(CA)签名后的证书,或者是开发者自签名的证书,包含证书持有人的信息,持有人的公钥,以及签署者的签名等信息
[root@localhost certs]# openssl req -utf8 -new -key https.key -x509 -days 100 -out https.crt
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [XX]:
State or Province Name (full name) []:
Locality Name (eg, city) [Default City]:
Organization Name (eg, company) [Default Company Ltd]:
Organizational Unit Name (eg, section) []:
Common Name (eg, your name or your server's hostname) []:
Email Address []:
重启服务并测试
[root@localhost certs]# cat /etc/nginx/conf.d/test_https.conf
server {
# listen 80;
listen 192.168.58.9:443 ssl;
root /www/https;
ssl_certificate /etc/pki/tls/certs/https.crt;
ssl_certificate_key /etc/pki/tls/certs/https.key;
location / {
}
}
[root@localhost certs]# systemctl restart nginx
[root@localhost certs]# curl --insecure https://192.168.58.9
https
[root@localhost certs]# curl -k https://192.168.58.9
https
搭建动态网站
[root@localhost certs]# nmtui
[root@localhost certs]# nmcli connection up ens160
连接已成功激活(D-Bus 活动路径:/org/freedesktop/NetworkManager/ActiveConnection/2)

下载软件包:
[root@localhost certs]# dnf install php php-fpm -y
启动服务[root@localhost ~]# systemctl restart nginx php-fpm[root@localhost certs]# echo "<?php phpinfo(); ?>" >/usr/share/nginx/html/index.php
测试:
浏览器测试:




























 2361
2361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








