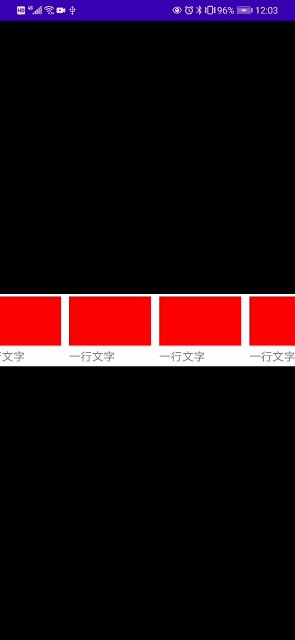
布局文件里RecyclerView和itemView的高度都设置为wrap_content时,按照设想,应该是可以自适应高度的。但实际上出现了如下图的效果:

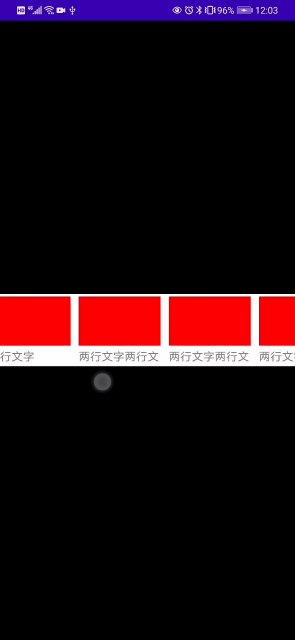
高度在调用notifyDataSetChanged之后按照当前页面可见的item进行自适应
出现这种情况是因为RecyclerView只针对当前屏幕显示的itemView进行layout操作,完成高度自适应,在后续的滑动过程中不会再次调用onLayout(),但notifyDataSetChanged会引起onLayout()的调用。
通过在onBindViewHolder中添加如下代码解决:
holder.textView.post(new Runnable() {
@Override
public void run() {
if (position < 4) {
maxLine = Math.max(holder.textView.getLineCount(), maxLine);//设置全局最大maxLine position<4是因为屏幕最多显示4个item,可以按需求改变
} else {
if (holder.textView.getLineCount() > maxLine) {
holder.textView.requestLayout();//请求重绘 invalidate()不会调用onLayout() 因此不能使用invalidate
maxLine = holder.textView.getLineCount();
}
}
}
});
整体思路是要让它能绘制出我们需要的那个高度,如果不能在首屏绘制出,就需要找到高度变化的那个临界点,手动请求重绘。
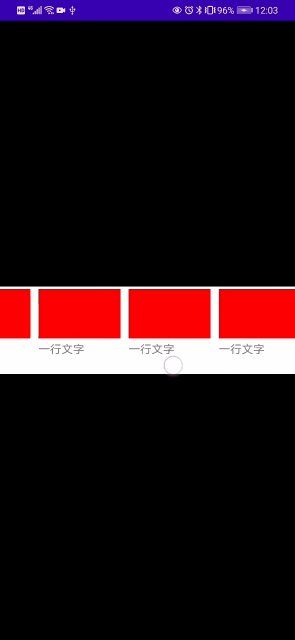
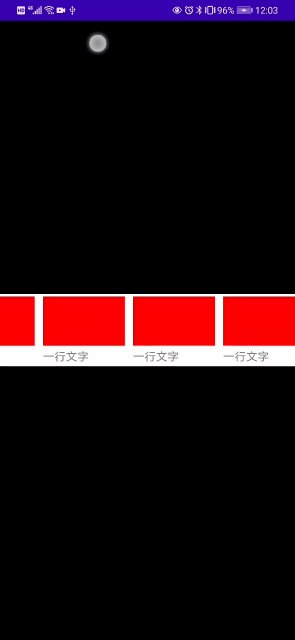
此时效果如下:






 当RecyclerView与itemView高度设为wrap_content时, 可能无法正确自适应高度。本文介绍了解决此问题的方法, 通过在onBindViewHolder中手动请求重绘以确保item能够正确展示。
当RecyclerView与itemView高度设为wrap_content时, 可能无法正确自适应高度。本文介绍了解决此问题的方法, 通过在onBindViewHolder中手动请求重绘以确保item能够正确展示。
















 3070
3070










