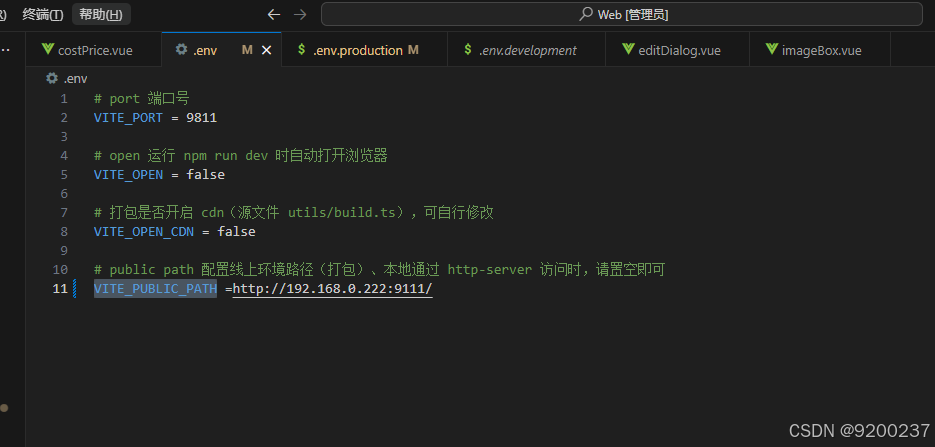
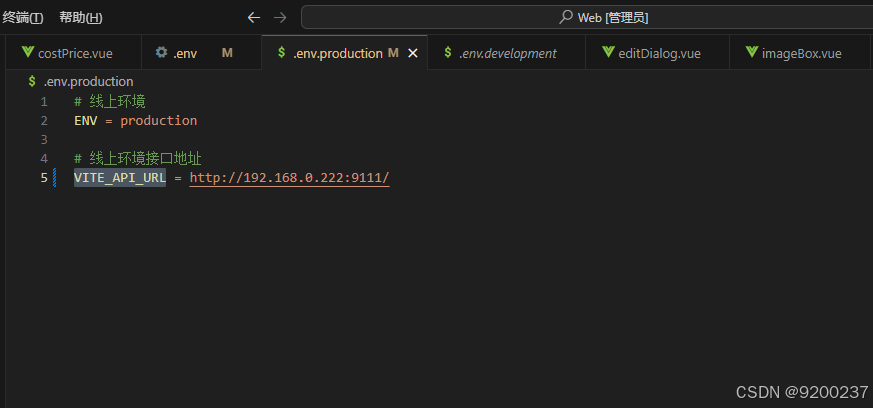
我的前端项目要部署到服务器的IIS,最开始的时候给 .env 文件的VITE_PUBLIC_PATH 和 .env.production 文件的VITE_API_URL 配置都设置了接口地址为服务器内网地址。


结果打包出来的文件部署到IIS站点总是显示白板页,开始以为是IIS站点问题,还参照别人的配置方法修改过iis的URL重写等内容, 也没用。
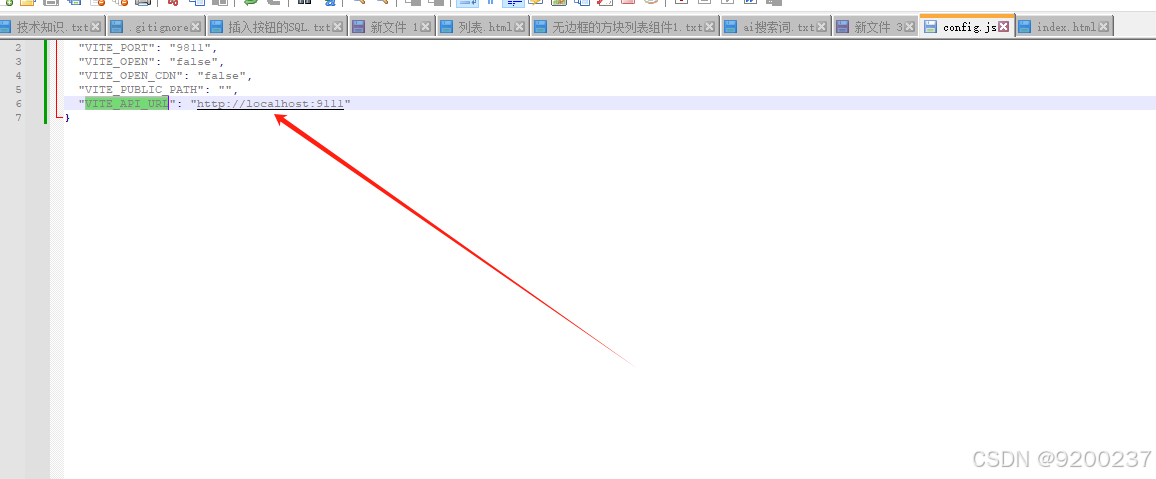
也尝试过修改打包后的dist包中的config.js 文件中配置的VITE_API_URL 地址为实际配置的api接口地址,也没用。
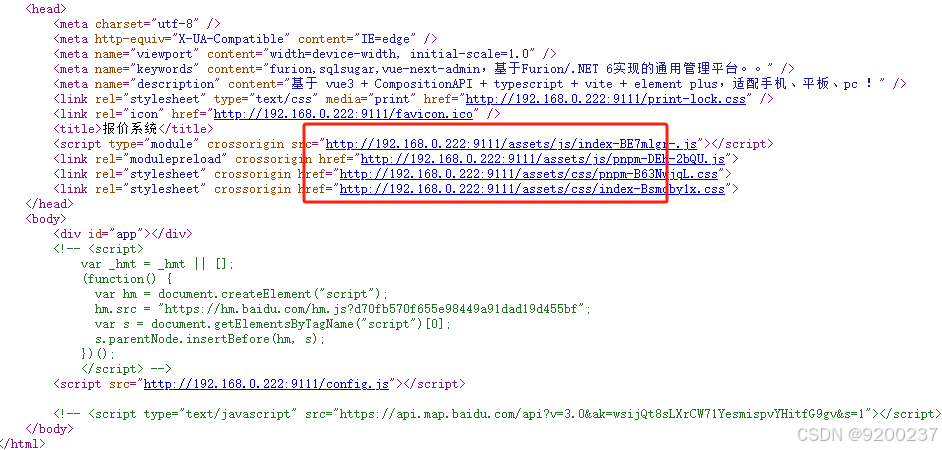
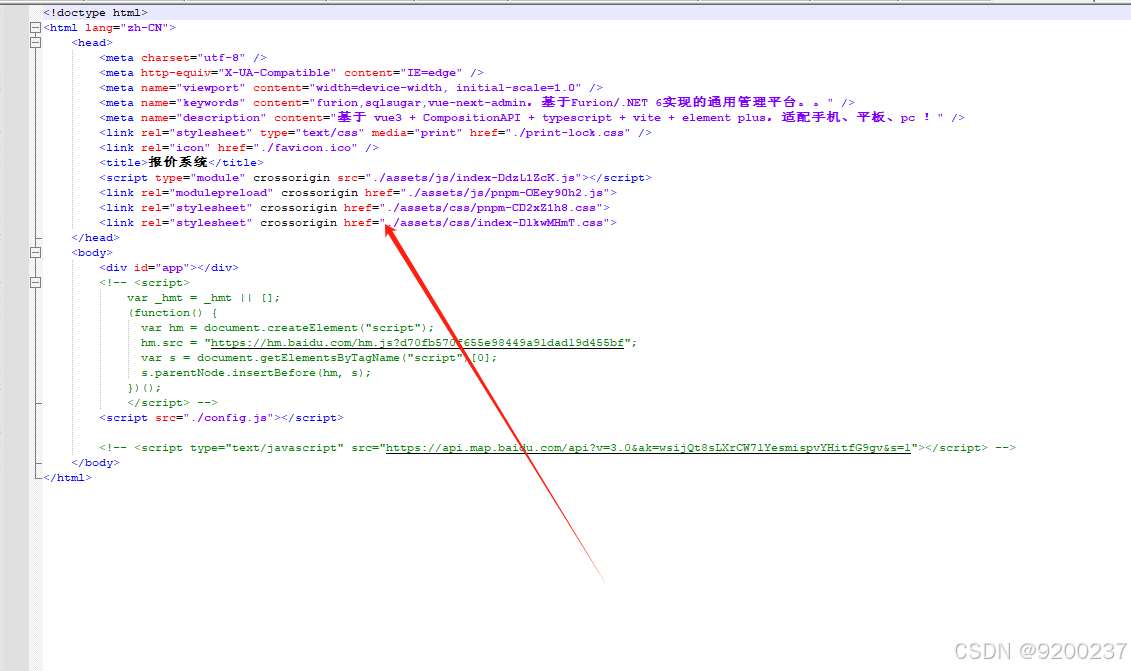
最后发现打包后的dist包中,index.html,就写死了在打包前的.env.production文件中的前缀地址。

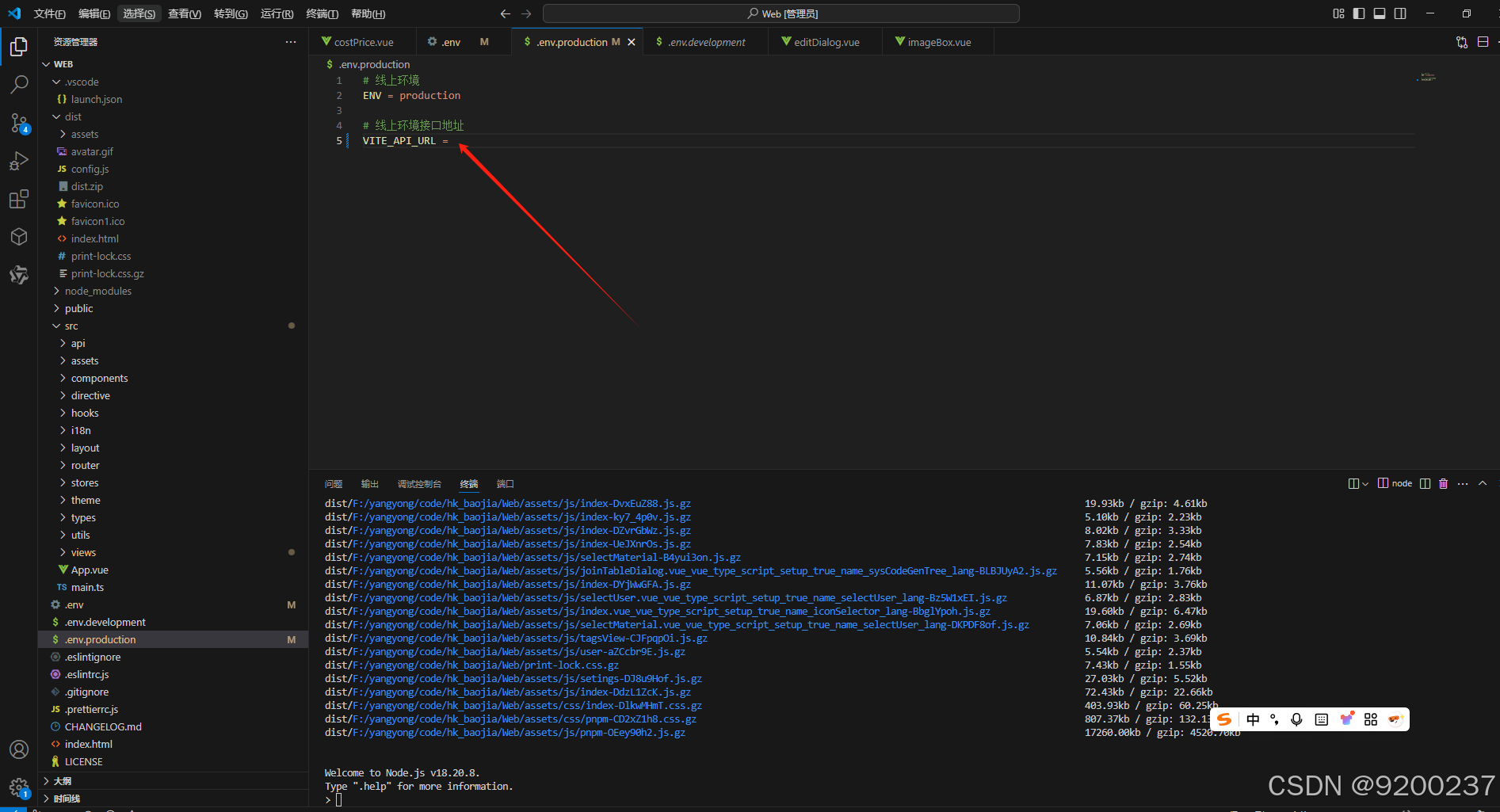
那就把 .env 文件的VITE_PUBLIC_PATH 和 .env.production 文件的VITE_API_URL 配置都设置为空,等打包完毕后去修改config.js 文件中配置的VITE_API_URL 地址为实际配置的api接口,在站点显示成功了。本机和服务器站点都配置成功了。
如果要实现图片地址也成功,还要配置config.js文件中的 VITE_PUBLIC_PATH 属性。




























 715
715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








