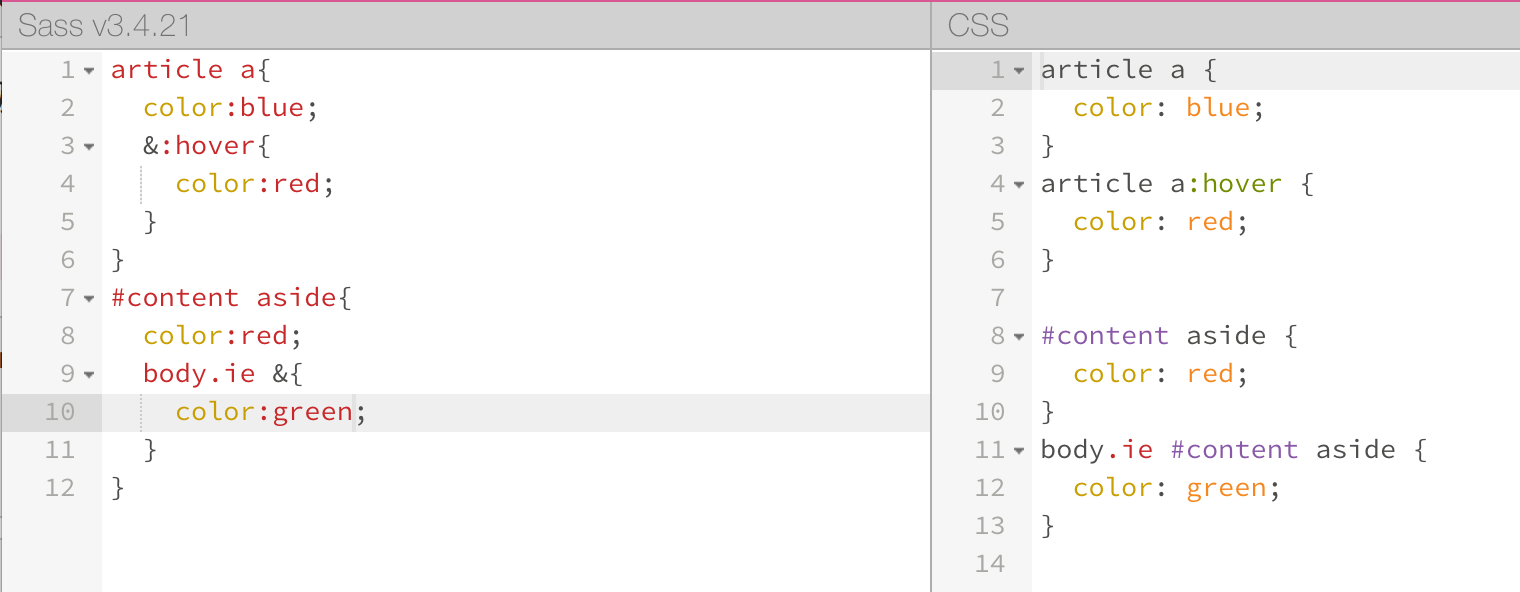
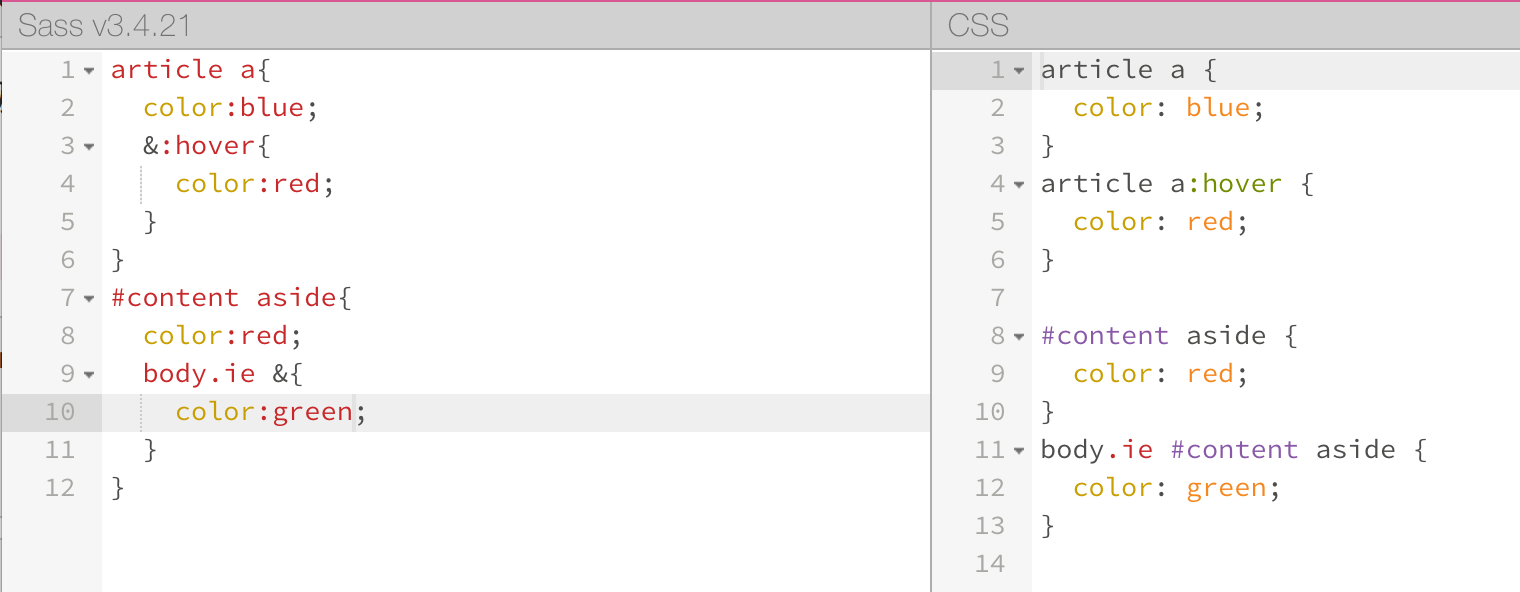
父选择器的标识符 &
父选择器能对于嵌套规则如何解开提供更好的控制。它就是一个简单& 符号,且可以放在任何一个选择器出现的地方,比如h1 放在哪里,它就可以放在哪里

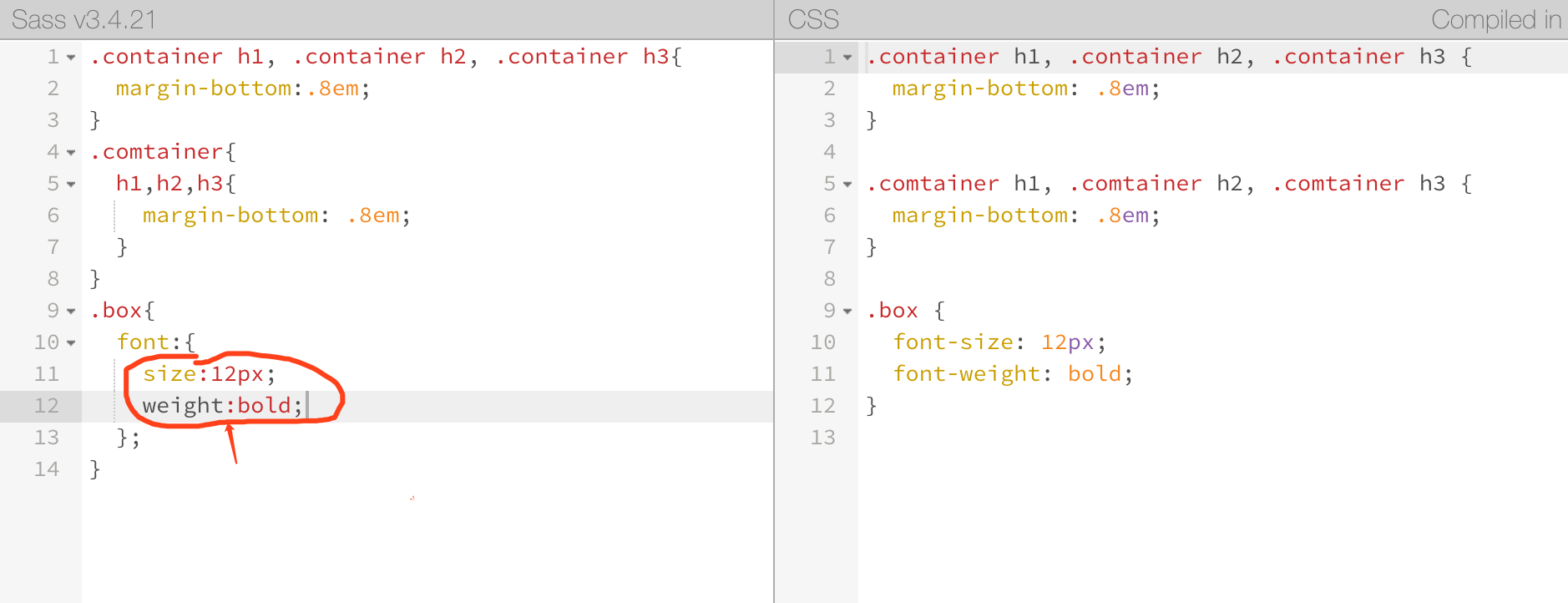
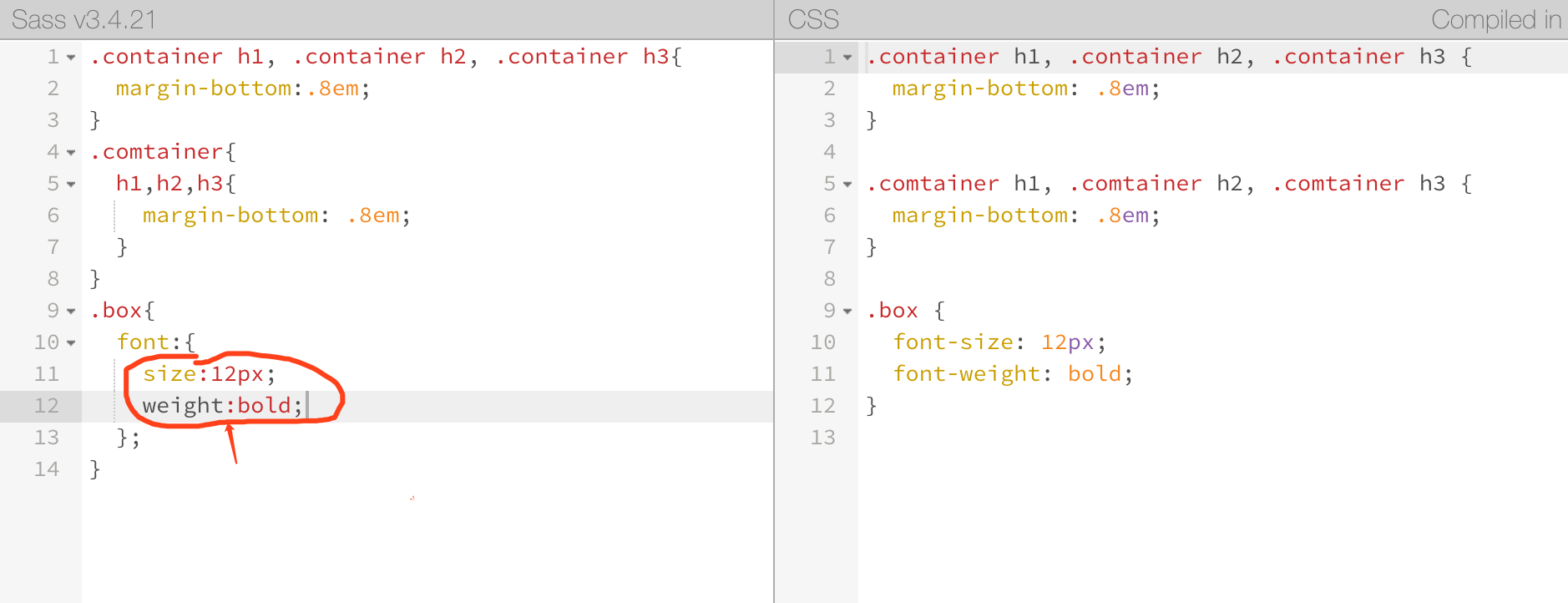
群组选择器的嵌套
好处 样式表看上去很小,但实际生成的css 却可能非常大,这会降低网站速度

避免选择器嵌套
选择器嵌套最大的问题是将使最终的代码难以阅读。开发者需要花费巨大的经历计算不同锁进级别下的选择器具体的表现效果。
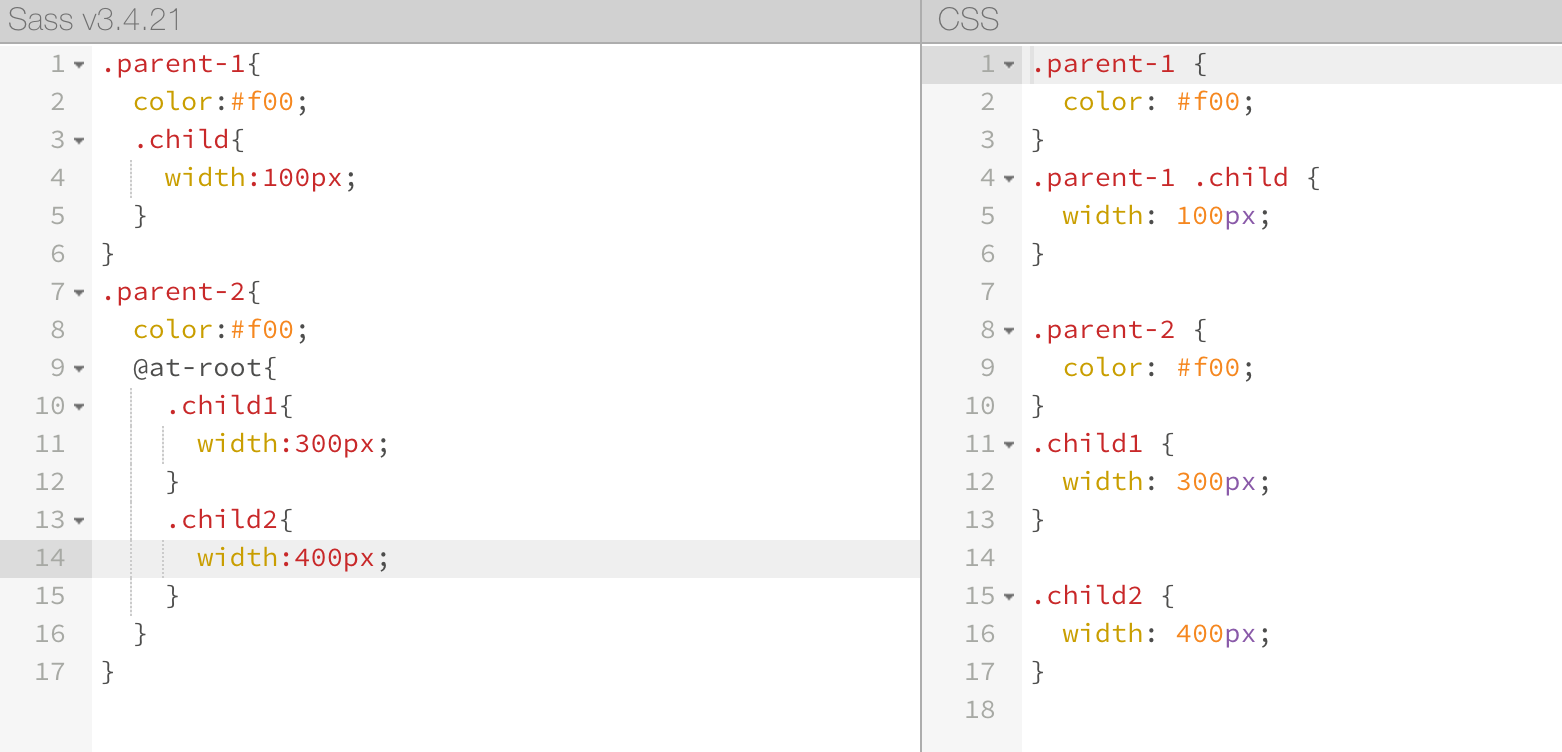
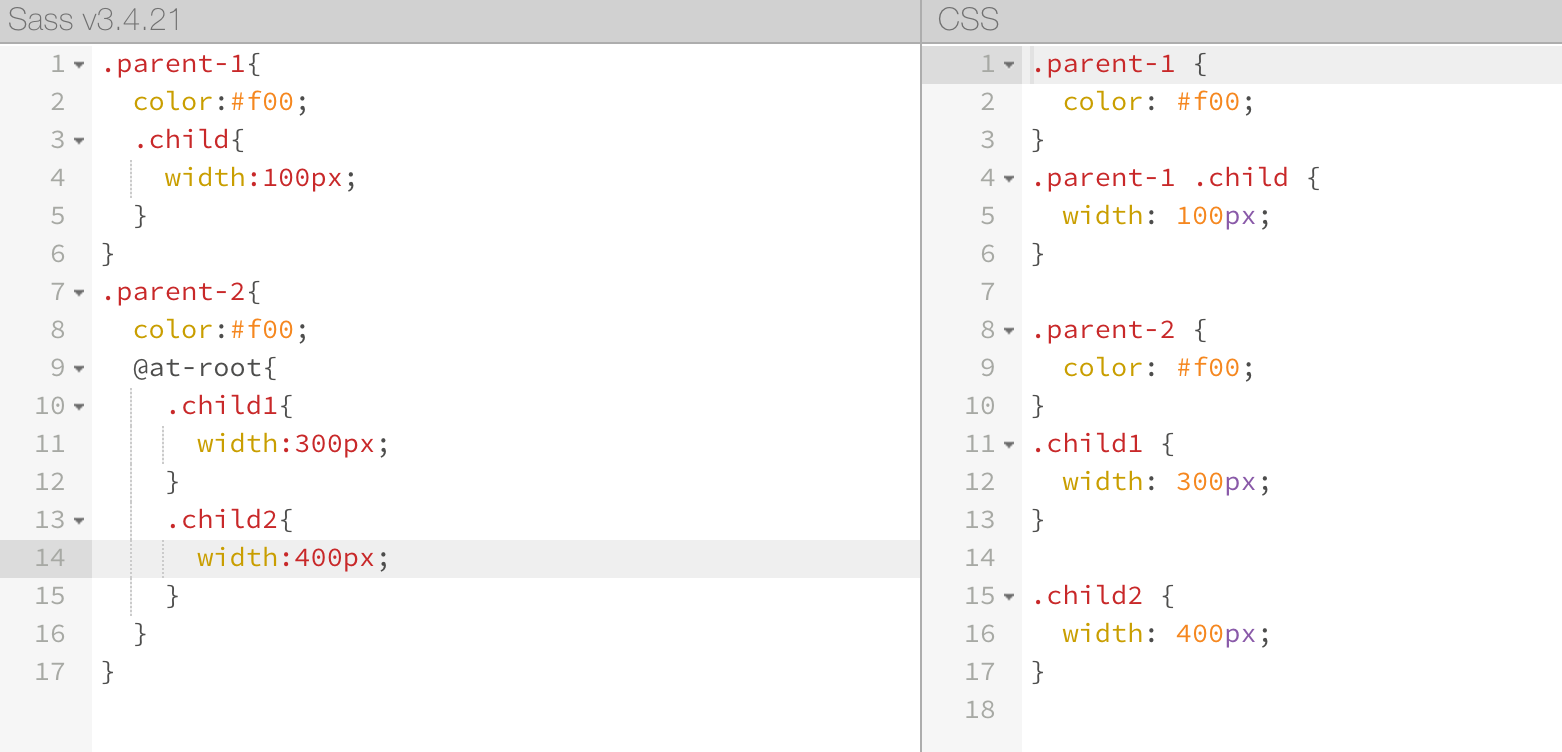
@at-root
默认所有的嵌套,继承所有上级选择器,但@at-root 可以跳出所有上级选择器

 本文探讨了父选择器在CSS中的应用,如何通过&符号控制样式嵌套,并强调了减少选择器嵌套的重要性,介绍@at-root的用法来简化代码。
本文探讨了父选择器在CSS中的应用,如何通过&符号控制样式嵌套,并强调了减少选择器嵌套的重要性,介绍@at-root的用法来简化代码。
父选择器的标识符 &
父选择器能对于嵌套规则如何解开提供更好的控制。它就是一个简单& 符号,且可以放在任何一个选择器出现的地方,比如h1 放在哪里,它就可以放在哪里

群组选择器的嵌套
好处 样式表看上去很小,但实际生成的css 却可能非常大,这会降低网站速度

避免选择器嵌套
选择器嵌套最大的问题是将使最终的代码难以阅读。开发者需要花费巨大的经历计算不同锁进级别下的选择器具体的表现效果。
@at-root
默认所有的嵌套,继承所有上级选择器,但@at-root 可以跳出所有上级选择器

 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


