04 - 盒子模型解析
1.class补充
两个或以上class类名中间需要空格间隔,代码如下:
<head>
<style>
.list li{
color:red;
}
.blue{/*可复用性*/
baclground-color:blue;
}
.f30{
font-size:30px;
}
</style>
</head>
<body>
<ul class='list'>
<li class='blue f30'>1</li>
<li class='f30'>2</li>
<li class='blue'>3</li>
</ul>
</body>2. 盒子模型
盒子模型的组成:
- 边框 border
- 内边距 padding
- 外边距 margin
- content(内容)
边框(圈一块地的围栏)
- 边框宽度: 单位为像素(px)
- 边框颜色: 颜色词/rgb/rgba,十六进制颜色
- 边框线条样式: solid/dotted/dashed/double
border写法
写法1:
<style>
.box{
width: 100px;
height: 100px;
/*要针对点*/
/* top 上,right 右,bottom 下,left 左 */
border-width: 1px 1px 1px 1px;/* 上右下左的各个边框的宽度,如果值相同,就可简写 ,下面同上*/
border-width: 1px;/* 设置边框的宽度 */
border-color: red red red red;
border-color: red;/* 设置边框的颜色 */
border-style: solid solid solid solid;
border-style: solid;/*边框的线条样式/类型 实线:solid 点状线:dotted 虚线:dashed 双层边框线:double*/
}
</style>
<body>
<div class="box"></div>
</body>写法2:
<style>
.box{
width: 100px;
height: 100px;
border-top-width: 1px;/* 单独设置上边框的宽度 */
border-top-color: red;/* 单独设置上边框的颜色 */
border-top-style: solid;/* 单独设置上边框的线条样式 */
}
</style>
<body>
<div class="box"></div>
</body>写法3(依据边的顺序写):
<style>
.box{
width: 100px;
height: 100px;
/*复合样式 边框:边框宽度 线条类型 边框颜色;更加简洁*/
border: 1px solid red;/* 边框顺序:上右下左 */
}
</style>
<body>
<div class="box"></div>
</body>上面的写法仅仅举例,还有其他写法
问题:
单单写边框的颜色和宽度,盒子的边框并不能展现出来,如果单独写线条的样式,出现了黑色的边框,为什么是黑色的呢?
单单写线条样式,出现什么颜色的边框,要根据对应的父级的颜色设置,边框的宽度是3个像素
例子:
当仅仅给border-style:solid时,会出现黑色(根据父级的颜色)的边框线,宽度默认为3px,单独设置边框类型就有3px的边框,需要去探究
<style>
body{
margin: 0;
color: red;/* 设置body的颜色是红色,那么出现的边框的颜色是红色,而不是黑色 */
}
.box{
width: 100px;
height: 100px;
/* border-width: 1px; */
/* border-color: red; */
border-style: solid;
}
</style>
<body>
<div class="box"></div>
</body>如果不需要边框,则要去掉边框:border:none;
颜色写法和含义:
- 描述性单词: red/blue/black
- rgb() 每一个数值都是0到255 红 绿 蓝(三原色)
- rgba() 第四个数值是alpha 透明度0代表完全透明,1代表完全不透明
#00-ff–>(0,255)红色#ff0000 => #f00(可以简写)
颜色色度从0开始到255结束:0-255==00-ff
在通常情况下,块级元素独占一行
一个盒子,想让谁远离自己
margin(外边距):
外边距margin的写法:
单样式:
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;复合样式:
margin: 上 右 下 左;/* 四个数值带px */
margin: 上 左右 下;/* 三个数值 */
margin: 上下 左右;/* 两个数值 */
margin: 上下左右;/* 当所有的数值相同时,可以写成一个数值 */margin实现水平居中
调整盒子的通过margin来移动盒子,automation
margin: 0 auto;/*常见水平的居中方式*/
/*0在css可以不加单位,默认补全单位*/margin的值:
- % 基于父元素宽度的百分比的外边距
- inherit :从父元素继承外边距
- 负值: 元素的占位在元素内部
padding(内边距)快递盒的海绵
内边距padding的写法:
内边距padding会影响盒子的大小
单样式:
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;复合样式:
padding: 上 右 下 左;/* 四个数值带px */
padding: 上 左右 下;/* 三个数值 */
padding: 上下 左右;/* 两个数值 */
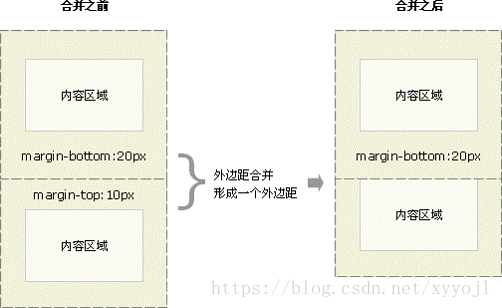
padding: 上下左右;/* 当所有的数值相同时,可以写成一个数值 */外边距合并的问题:
外边距:两个垂直排列的盒子都有外边距的情况下,盒子外边距会合并成一个外边距,合并后的外边距等于合并的外边距的高度的中的较大者
正正显大,正负相加,负负显小
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

两个小盒子之间的距离为什么是20px?因为出现外边距合并
实现外边距合并的代码如下:
<style>
.box1{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 20px;
}
.box2{
width: 100px;
height: 100px;
background-color: red;
margin-top: 10px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>父子级之间出现外边距合并:
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

<style>
.box{
width: 200px;
height: 200px;
background-color: red;
margin-top: 20px;
/* 外边距合并的解决办法*/
/* position: absolute; */
/* overflow: hidden; */
/* display:inline-block; */
}
.box1{
width: 100px;
height: 100px;
background-color: blue;
margin-top: 10px;
}
</style>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>外边距合并的解决办法:
- 给父级设置内边距代替自己外边距(重要)
- 给父级加边框
- 给父级overflow:hidden
- 设置绝对定位
- 设置display:inline-block


























 3088
3088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








