最近在重构项目,其中有一棵树的接口,改为了两个接口返回json的数据拼接,不想改原来的组件,就在函数里面处理了下。遇到了这个问题:
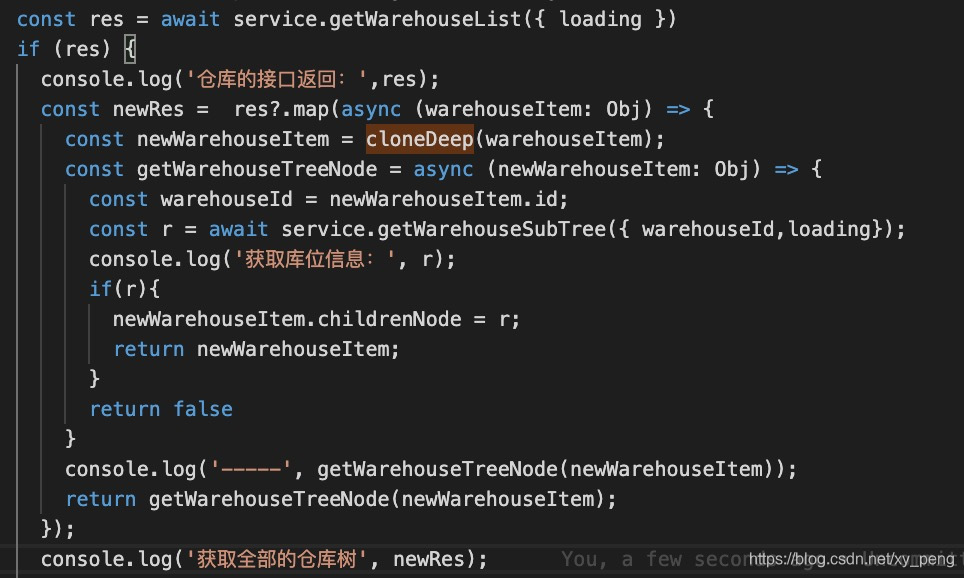
先上代码:

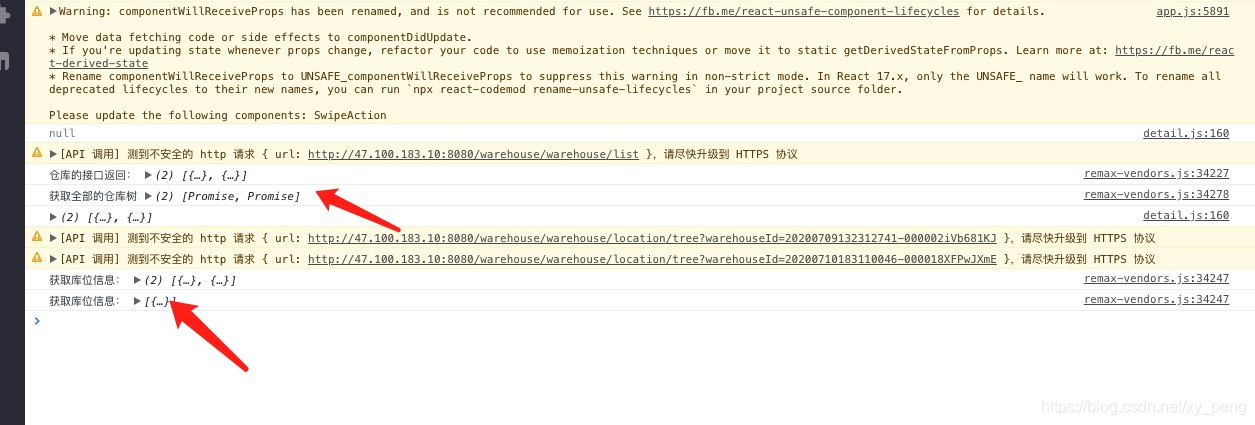
新出现了一个比较预料之外的现象:

返回的数组里面是两个promise对象,没有预料中的同步返回数组。
分析了一波promise以及for循环:
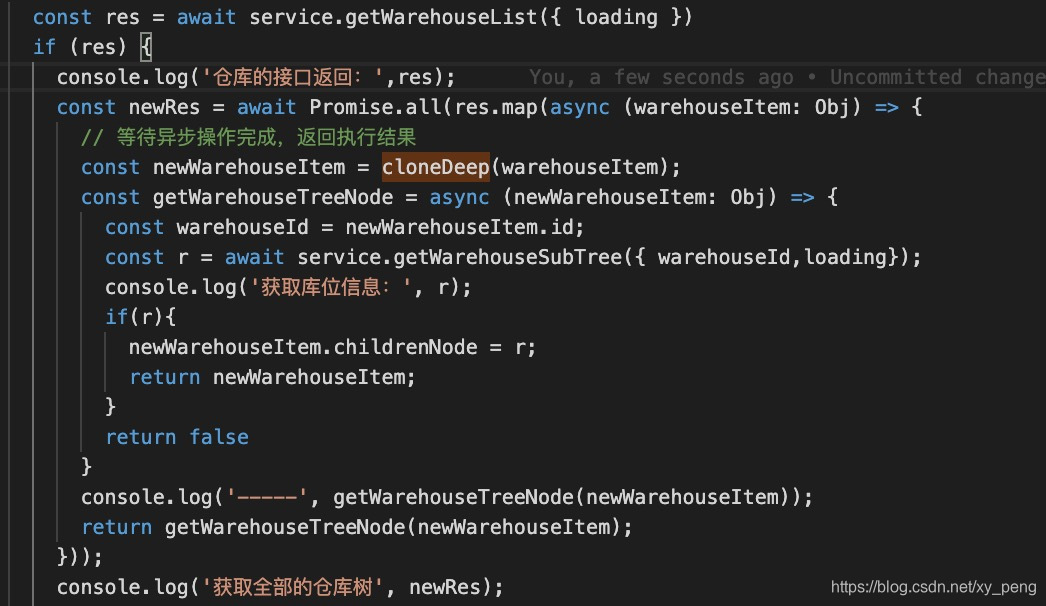
代码改了一下:

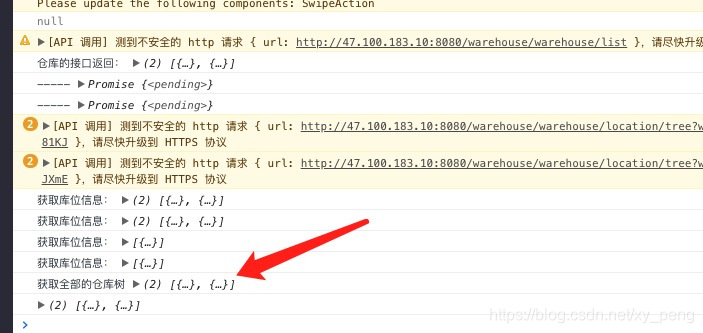
得到了如下的结果:

.map()里的处理方法是同步的,若想做异步操作,可以这样写。
// 使用async await 处理异步操作
let results = await Promise.all(arr.map(async (item) => {
// 等待异步操作完成,返回执行结果
return await asyncWorker(item);
}));
























 1969
1969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








