目录
html的基本骨架标签:
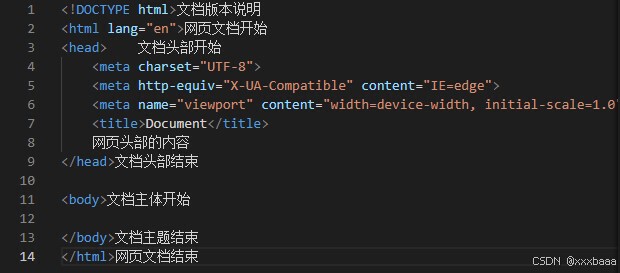
<!DOCTYPE html>文档版本说明
<html lang="en">网页文档开始
<head> 文档头部开始
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
网页头部的内容
</head>文档头部结束
<body>文档主体开始
</body>文档主题结束
</html>网页文档结束

段落标签
在网页中要把文字有条理地显示出来,离不开段落标记,就如同用户平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是<P>。段落标签<p>是 HTML 格式中特有的段落元素,在 HTMI. 格式里不需要在意文章每行的宽度,不必担心文字是不是太长而被截掉,它会根据窗口的宽度自动转到下一行。段落标签的格式为:<p> align ="left|center|right">文字</p>

格式重点"|"表示”或者“,即多项选其一。
换行标签
在HTML 中,一个段落中的文字从左到右顺序排列,到浏览器窗口的右端后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>。
<br/>标签将打断 HTML 文档中正常段落的行间距和换行。<br/>放在任意一行中的任意位置都会使该行从该位置换行,如果<br/>放在一行的末尾,则下一行开始的文字、图像、表格等仍在下一行显示,而又不会在行与行之间留下空行,即<br/>是强制文本换行。换行标签的格式为文字<br/>

水平线标签
在网页中常常能看到一些水平线将段落与段落之间隔开,使文档结构清晰、层次分明。
这些水平线可以通过插入图片实现,也可以简单地通过标签来完成。<br/>就是创建横跨页水平线的标签。水平线标签的格式为
<hr align="left |center |right" size="横线粗细"width="横线长度"color="横线色彩noshade="noshade" />
<hr/>是单标签,在网页中输入一个<hr/>,就添加了一条默认样式的水平线。
<br/>标签的常用属性
align 设置水平线的对齐方式,有left、right、center 三种选择,默认为 center(居中对齐)
size 设置水平线的粗细,以像素为单位,默认为2像素
color 设置水平线的颜色,可通过颜色名称、十六进制#RGB、rgb(r,g,b)
width 设置设置水平线的宽度,可以是确定的像素值,也可以是浏览器窗口的百分比,默认为100%
noshade 设置线段是否显示阴影























 1599
1599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








