1.新建文件夹AwesomPOS
2.使用vscode打开 ctrl+~进入终端 输入命令npm install vue-cli -g检验是否安装vue-cli输入命令vue -V
3.初始化 输入命令 vue init webpack awesompos
4.npm run dev
问题:
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path D:\study\AwesomPOS/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'D:\study\AwesomPOS\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
解决:
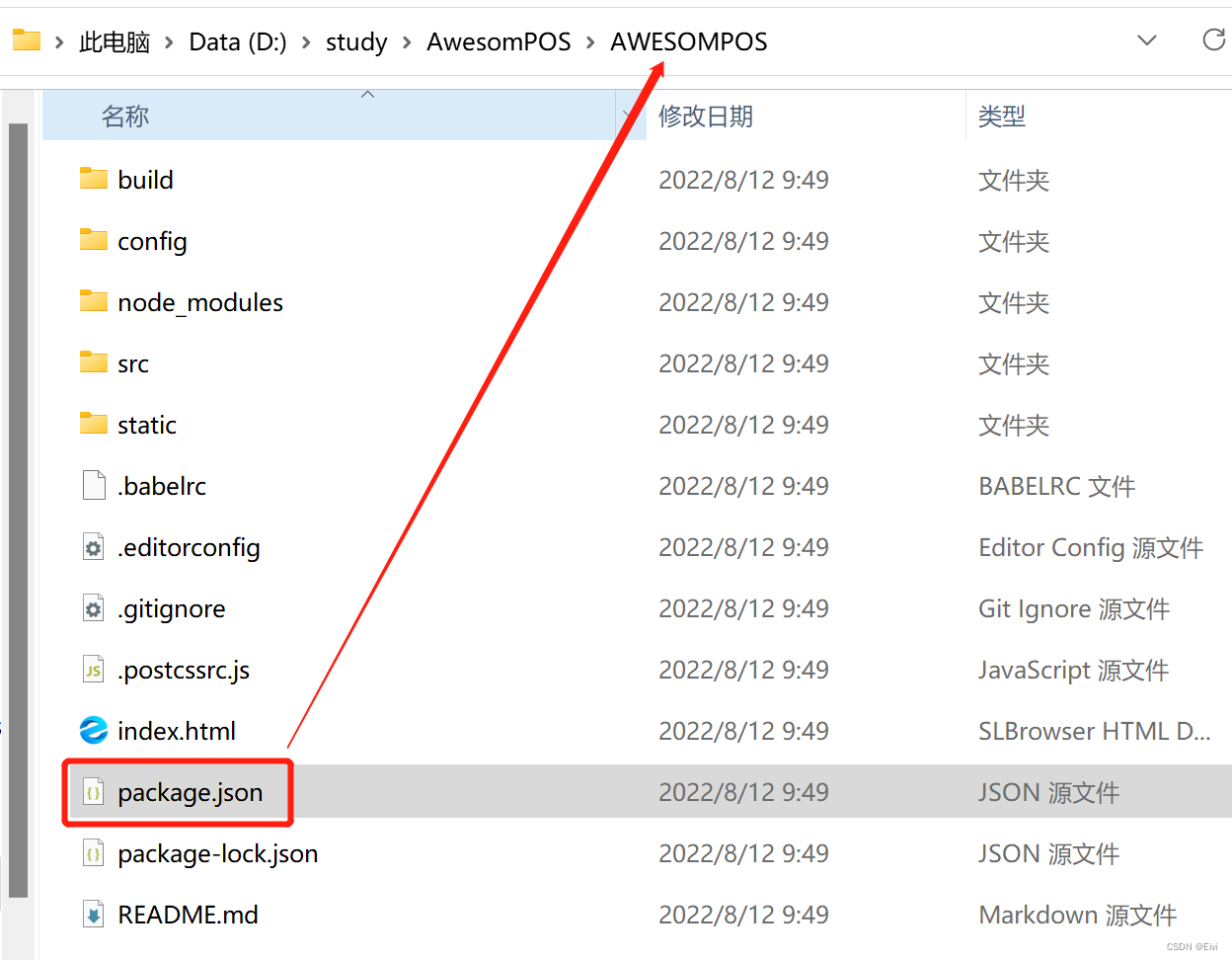
查看项目package.json所属文件,原因是多层,输入命令 cd AWESOMPOS,再次输入npm run dev即可解决





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








