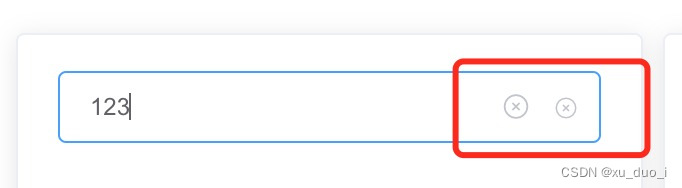
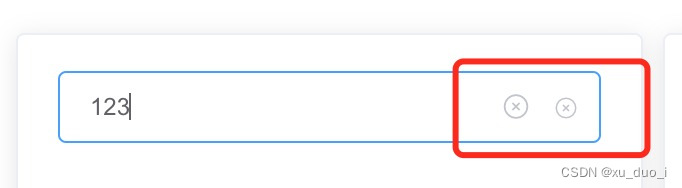
问题: 期待效果:


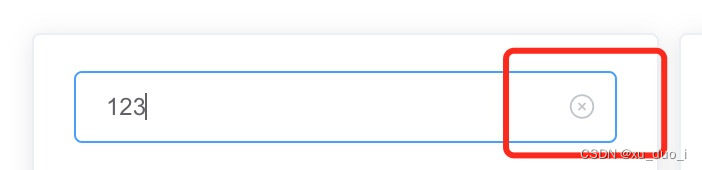
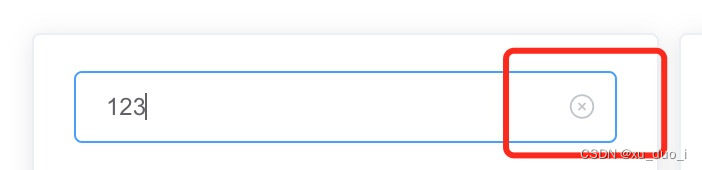
解决办法:
在本页面 css文件中添加下面代码:(注意我用的是sass,如果用less可能就是把::v-deep换成less写法就行)
::v-deep .el-input__validateIcon {
display: none;
}
没啦,复制粘贴去试试吧.(别忘了检查一下,同页面别的input框受没受影响)
 博客围绕前端页面问题展开,给出期待效果及解决办法,即在本页面css文件添加代码,使用sass,若用less需将::v-deep换成less写法,最后提醒检查同页面其他input框是否受影响。
博客围绕前端页面问题展开,给出期待效果及解决办法,即在本页面css文件添加代码,使用sass,若用less需将::v-deep换成less写法,最后提醒检查同页面其他input框是否受影响。
问题: 期待效果:


解决办法:
在本页面 css文件中添加下面代码:(注意我用的是sass,如果用less可能就是把::v-deep换成less写法就行)
::v-deep .el-input__validateIcon {
display: none;
}
没啦,复制粘贴去试试吧.(别忘了检查一下,同页面别的input框受没受影响)
 5711
5711
 1万+
1万+
 1678
1678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


