原始需求

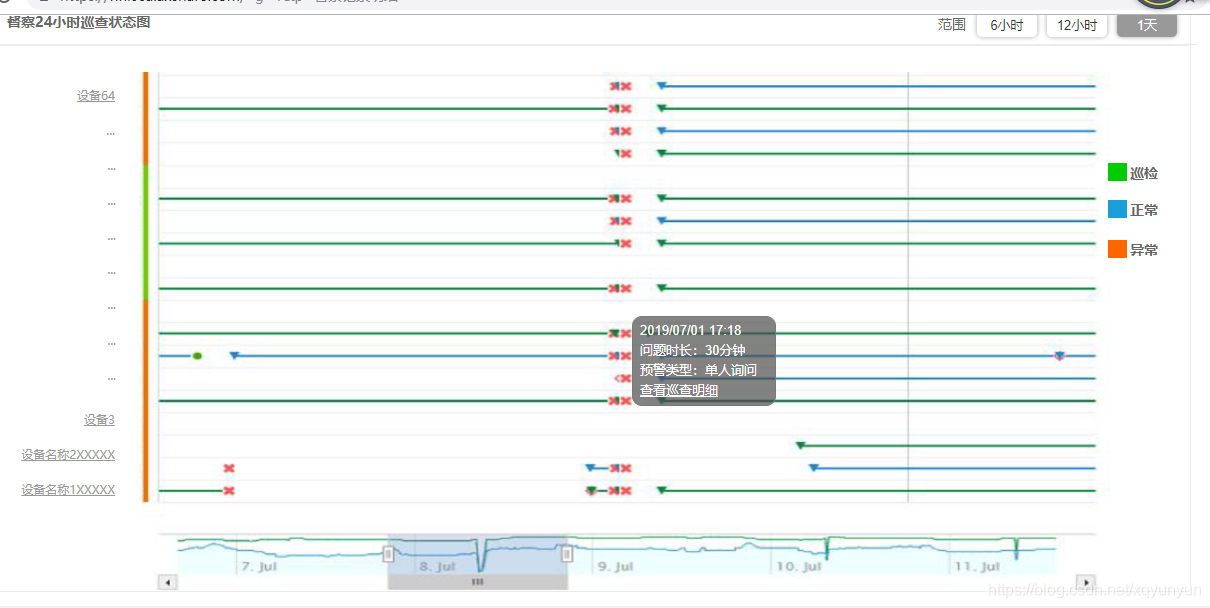
做成最终的结果

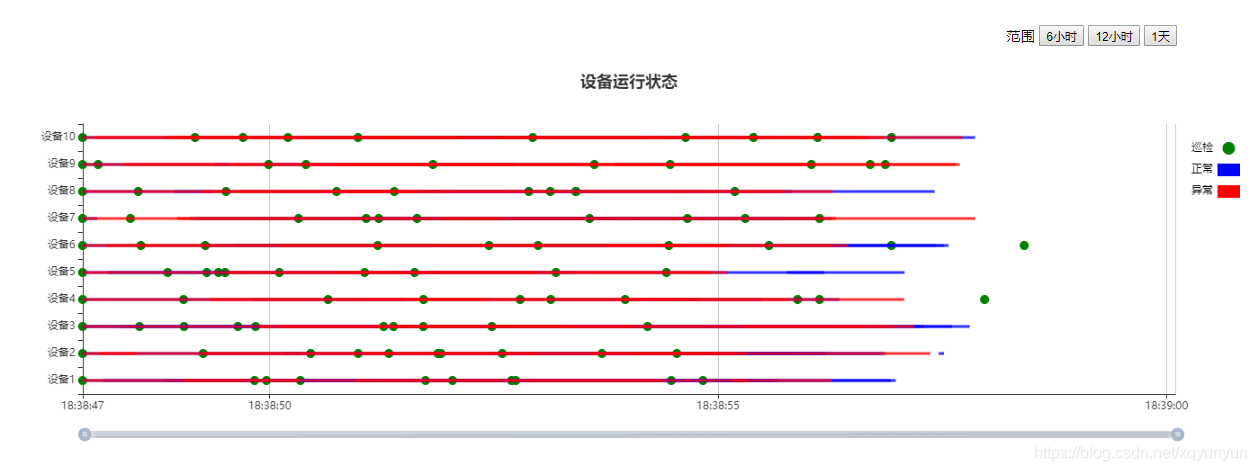
当前效果图片贴上
<!--
Licensed to the Apache Software Foundation (ASF) under one
or more contributor license agreements. See the NOTICE file
distributed with this work for additional information
regarding copyright ownership. The ASF licenses this file
to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance
with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
-->
<html>
<head>
<meta charset="utf-8">
<script src="lib/esl.js"></script>
<script src="lib/config.js"></script>
<script src="lib/testHelper.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="lib/reset.css" />
</head>
<body>
<style>
h1 {
line-height: 60px;
height: 60px;
background: #ddd;
text-align: center;
font-weight: bold;
font-size: 14px;
}
.chart {
height: 500px;
}
mylineStyle
</style>
<div style="text-align:center;padding:50px 150px 50px 50px;">
<div style="float:right; ">
范围
<input id="btn6Hour" type="button" value="6小时" onclick="SixHour()" />
<input id="btn12Hour" type="button" value="12小时" onclick="twelveHour()" />
<input id="btn1Day" type="button" value="1天" onclick="twityHour()" />
</div>
</div>
<div class="chart" id="profile"></div>
<!--<div class="ProfileChartData" id="profile"></div>-->
<script>
function SixHour() {
}
function twelveHour() {
}
function twityHour() {
}
require([
'echarts'
// 'echarts/chart/custom',
// 'echarts/chart/bar',
// 'echarts/component/legend',
// 'echarts/component/tooltip',
// 'echarts/component/visualMap',
// 'echarts/component/dataZoom',
// 'zrender/vml/vml'
], function (echarts) {
var beginDt = new Date('2019-07-01');
var dataMin = new Date('2019-07-01 00:00:00');
var dataMax = new Date('2019-07-30 23:59:59');
//['设备名称', '设备状态', '开始日期', '结束日期'],
//"name":"状态","value":[设备序号,开始日期,结束日期,开始日期-结束日期的时间差] 状态颜色
//var data = [
// { "name": "正常", "value": [0, '2019-07-01 00:00:00', '2019-07-03 59:59:59', 0], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "异常", "value": [0, '2019-07-04', '2019-07-05', 0], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [0, '2019-07-06', '2019-07-07', 0], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "正常", "value": [0, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "异常", "value": [0, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [0, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "正常", "value": [0, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "异常", "value": [0, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [0, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "正常", "value": [0, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "异常", "value": [0, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [0, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "巡检", "value": [1, '2019-07-01 00:00:00', '2019-07-03 59:59:59', 0], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [1, '2019-07-04', '2019-07-05', 0], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [1, '2019-07-06', '2019-07-07', 0], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "巡检", "value": [1, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [1, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [1, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "巡检", "value": [1, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [1, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [1, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "巡检", "value": [1, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [1, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [1, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "巡检", "value": [1, '2019-07-01 00:00:00', '2019-07-03 59:59:59', 0], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [1, '2019-07-04', '2019-07-05', 0], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [1, '2019-07-06', '2019-07-07', 0], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "巡检", "value": [1, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [1, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [1, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "巡检", "value": [1, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [1, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [1, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "巡检", "value": [1, '2019-07-01', '2019-07-03', 3], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [1, '2019-07-04', '2019-07-05', 3], "itemStyle": { "normal": { "color": "red" } } },
// { "name": "巡检", "value": [1, '2019-07-06', '2019-07-07', 2], "itemStyle": { "normal": { "color": "green" } } },
// { "name": "正常", "value": [2, '2019-07-01 00:00:00', '2019-07-03 59:59:59', 6], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "正常", "value": [2, '2019-07-03 00:00:00', '2019-07-04 59:59:59', 7], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "正常", "value": [2, '2019-07-05 00:00:00', '2019-07-06 59:59:59', 8], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "正常", "value": [2, '2019-07-07 00:00:00', '2019-07-08 59:59:59', 8], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "正常", "value": [2, '2019-07-09 00:00:00', '2019-07-10 59:59:59', 9], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "正常", "value": [2, '2019-07-11 00:00:00', '2019-07-12 59:59:59', 10], "itemStyle": { "normal": { "color": "blue" } } },
// { "name": "巡检", "value": [2, '2019-07-12 00:00:00', '2019-07-13 59:59:59', 1], "itemStyle": { "normal": { "color": "blue" } } },
var dataCount = 10;
var startTime = +new Date();
var categories = ['设备1', '设备2', '设备3', '设备4', '设备5', '设备6', '设备7', '设备8', '设备9', '设备10'];
var colorData = ['green', 'blue', 'red'];
var types = [
{ name: '巡检', color: colorData[0] },
{ name: '正常', color: colorData[1] },
{ name: '异常', color: colorData[2] }
];
var dataGreen = [];//巡检
var dataBlue = [];//正常
var dataRed = [];//异常
for (var j = 0; j < types.length; j++) {
var datatemp = [];
if (j == 0) {
datatemp = dataGreen;
}
if (j == 1) {
datatemp = dataBlue;
}
if (j == 2) {
datatemp = dataRed;
}
echarts.util.each(categories, function (category, index) {
var baseTime = startTime;
for (var i = 0; i < dataCount; i++) {
var typeItem = types[j];
var duration = Math.round(Math.random() * 10000);
var endTime = null;
if (typeItem.name == types[0].name) {
endTime = null;
duration = null;
}
else
endTime = startTime + duration;
var data = {
name: typeItem.name,
value: [
index,
baseTime,
endTime,
duration
],
itemStyle: {
normal: {
color: typeItem.color
}
}
};
datatemp.push(data);
baseTime += Math.round(Math.random() * 2000);
}





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2156
2156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








