很久没发blog了,最近vscode+vue3+高得地图开发中,因为有开发的视频教程,还有地图的边界的.json文件,这些静态文件发布时,如果处理不当,build命令会将这些静态文件进行打包。打包后文件名变化了,这样,你的代码在访问这些文件时,就找不到文件了。
处理办法:
1、关于静态文件如:.mp4 、.json文件的存放位置问题:
比如:前端运行后为: http://xxx.xxx.xxx:9500/,那么该文件夹对应的路径为:src所在的目录。
比如:我的json文件是放在src/mapjson/的文件夹下的:
访问的时候:

2、如何让这些.mp4 .json静态文件在build时,不参与打包,即不修改文件名(打包后全部会封装到js文件中)。处理办法:

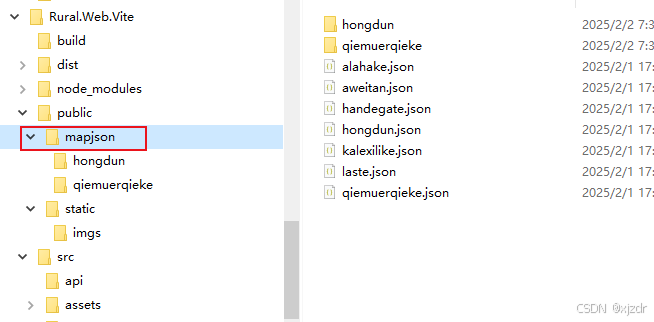
3、发布时,public文件夹下面的文件会原封不动的Copy到发布后的文件夹下面,所以,也需要将json文件COPY一份到:public文件夹下:






















 1732
1732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










